ClassedColorSlider
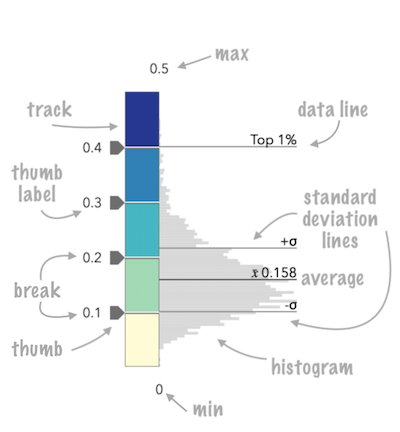
require(["esri/widgets/smartMapping/ClassedColorSlider"], function(ClassedColorSlider) { /* code goes here */ });esri/widgets/smartMapping/ClassedColorSliderThe ClassedColorSlider widget is designed for authoring and exploring data-driven visualizations in any layer that can be rendered with color in a ClassBreaksRenderer. At a minimum you must set the breaks property of the widget. The breaks are used to set the thumbs and render the color of each slider segment.
See the image below for a summary of the configurable options available on this slider.

The fromRendererResult method can be used to conveniently create this slider from the result of the createClassBreaksRenderer method.
const params = {
layer: layer,
basemap: map.basemap,
valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100",
view: view,
classificationMethod: "equal-interval"
};
let rendererResult = null;
colorRendererCreator
.createClassBreaksRenderer(params)
.then(function(response) {
rendererResult = response;
layer.renderer = response.renderer;
return histogram({
layer: layer,
valueExpression: params.valueExpression,
view: view,
numBins: 70
});
})
.then(function(histogramResult) {
const slider = ClassedColorSlider.fromRendererResult(rendererResult, histogramResult);
slider.container = "slider";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
This slider should be used to update the classBreaks in a ClassBreaksRenderer. It is the responsibility of the app developer to set up event listeners on this slider that update the breaks of the appropriate renderer.
// when the user slides the handle(s), update the renderer
// with the updated class breaks
slider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
renderer.classBreaks = slider.updateClassBreakInfos( renderer.classBreaks );
layer.renderer = renderer;
});
- See also:
Constructors
- new ClassedColorSlider(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage const slider = new ClassedColorSlider({ container: "sliderDiv", breaks: [{ min: 0, max: 20, color: new Color([ 0, 0, 30 ]) }, { min: 20, max: 40, color: new Color([ 0, 0, 100 ]) }, { min: 40, max: 60, color: new Color([ 0, 0, 180 ]) }, { min: 60, max: 80, color: new Color([ 0, 0, 255 ]) }] });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| Object[] | An array of class breaks with associated colors. more details | more details | ClassedColorSlider | |
| String|HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | When | more details | Widget | |
| HistogramConfig | The Histogram associated with the data represented on the slider. more details | more details | SmartMappingSliderBase | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| LabelFormatter | A function used to format user inputs. more details | more details | SmartMappingSliderBase | |
| InputParser | Function used to parse slider inputs formatted by the inputFormatFunction. more details | more details | SmartMappingSliderBase | |
| String | The widget's default label. more details | more details | ClassedColorSlider | |
| LabelFormatter | A modified version of Slider.labelFormatFunction, which is a custom function used to format labels on the thumbs, min, max, and average values. more details | more details | SmartMappingSliderBase | |
| Number | The maximum value or upper bound of the slider. more details | more details | SmartMappingSliderBase | |
| Number | The minimum value or lower bound of the slider. more details | more details | SmartMappingSliderBase | |
| Number | Defines how slider thumb values should be rounded. more details | more details | SmartMappingSliderBase | |
| String | The state of the view model. more details | more details | SmartMappingSliderBase | |
| ClassedColorSliderViewModel | The view model for the ClassedColorSlider widget. more details | more details | ClassedColorSlider |
Property Details
An array of class breaks with associated colors. The colors mapped to each break can be used to update the renderer of a layer. A minimum of two breaks must be provided to the slider.
- Properties:
- color Color
Features with values within the provided
minandmaxwill be rendered with this color.max NumberThe max value of the break. The
maxof each break should match theminvalue of the break directly above it.min NumberThe min value of the break. The
minof each break should match themaxvalue of the break directly below it.
Example:slider.breaks = [{ min: 0, max: 20, color: new Color([ 0, 0, 30 ]) }, { min: 20, max: 40, color: new Color([ 0, 0, 100 ]) }, { min: 40, max: 60, color: new Color([ 0, 0, 180 ]) }, { min: 60, max: 80, color: new Color([ 0, 0, 255 ]) }];
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use cases when working with widgets.
Examples:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
The name of the class. The declared class name is formatted as
esri.folder.className.
When
true, this property indicates whether the widget has been destroyed.
- histogramConfig HistogramConfig inherited
The Histogram associated with the data represented on the slider. The bins are typically generated using the histogram statistics function.
Example:histogram({ layer: featureLayer, field: "fieldName", numBins: 30 }).then(function(histogramResult){ // set the histogram to the slider slider.histogramConfig = { bins: histogramResult.bins }; });
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
- inputFormatFunction LabelFormatter inheritedSince: ArcGIS API for JavaScript 4.14
A function used to format user inputs. As opposed to labelFormatFunction, which formats thumb labels, the
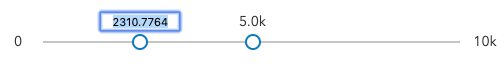
inputFormatFunctionformats thumb values in the input element when the user begins to edit them.The image below demonstrates how slider input values resemble corresponding slider values by default and won't match the formatting set in
labelFormatFunction.
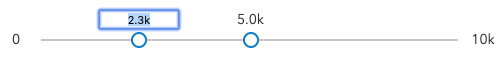
If you want to format slider input values so they match thumb labels, you can pass the same function set in
labelFormatFunctiontoinputFormatFunctionfor consistent formatting.
However, if an
inputFormatFunctionis specified, you must also write a corresponding inputParseFunction to parse user inputs to understandable slider values. In most cases, if you specify aninputFormatFunction, you should set the labelFormatFunction to the same value for consistency between labels and inputs.This property overrides the default input formatter, which formats by calling
toString()on the input value.- See also:
Example:// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
- inputParseFunction InputParser inheritedSince: ArcGIS API for JavaScript 4.14
Function used to parse slider inputs formatted by the inputFormatFunction. This property must be set if an
inputFormatFunctionis set. Otherwise the slider values will likely not update to their expected positions.Overrides the default input parses, which is a parsed floating point number.
- See also:
Example:// Parses the slider input (a string value) to a number value understandable to the slider // This assumes the slider was already configured with an inputFormatFunction // For example, if the input is 1.5k this function will parse // it to a value of 1500 slider.inputParseFunction = function(value, type, index){ var charLength = value.length; var valuePrefix = parseFloat(value.substring(0,charLength-1)); var finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
- label String
The widget's default label. This label displays when it is used within another widget, such as the Expand or LayerList widgets.
- labelFormatFunction LabelFormatter inherited
A modified version of Slider.labelFormatFunction, which is a custom function used to format labels on the thumbs, min, max, and average values. Overrides the default label formatter. This function also supports date formatting.
Example:// For thumb values, rounds each label to whole numbers slider.labelFormatFunction = function(value, type) { return (type === "value-change") ? value.toFixed(0): value; }
The maximum value or upper bound of the slider. If the largest slider value in the constructor is greater than the
maxset in this property, then themaxwill update to match the largest slider value.Example:slider.max = 150;
The minimum value or lower bound of the slider. If the smallest slider value in the constructor is greater than the
minset in this property, then theminwill update to match the smallest slider value.Example:slider.min = -150;
- Since: ArcGIS API for JavaScript 4.14
Defines how slider thumb values should be rounded. This number indicates the number of decimal places slider thumb values should round to when they have been moved.
This value also indicates the precision of thumb labels when the data range is less than
10(i.e.(max - min) < 10).When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in this property.For example, given the default precision of
4, and the following slider configuration, The labels of the thumbs will display two decimal places, but the precision of the actual thumb values will not be lost even when the user slides or moves the thumb.const slider = new Slider({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 container: "sliderDiv" });If the user manually enters a value that has a higher precision than what's indicated by this property, the precision of that thumb value will be maintained until the thumb is moved by the user. At that point, the value will be rounded according to the indicated precision.
If thumb labels aren't visible, they must be enabled with labelInputsEnabled.
Keep in mind this property rounds thumb values and shouldn't be used exclusively for formatting purposes. To format thumb
labels, use the labelFormatFunction property.- Default Value:4
Example:slider.precision = 7;
The state of the view model.
Possible Values:"ready"|"disabled"
- viewModel ClassedColorSliderViewModel
The view model for the ClassedColorSlider widget. This class contains all the logic (properties and methods) that controls this widget's behavior. See the ClassedColorSliderViewModel class to access all properties and methods on the ClassedColorSlider widget.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | A utility method used for building the value for a widget's | more details | Widget | |
Destroys the widget instance. more details | more details | Widget | ||
| Boolean | Emits an event on the instance. more details | more details | Widget | |
| ClassedColorSlider | A convenience function used to create a ClassedColorSlider widget from the result of the createClassBreaksRenderer() method. more details | more details | ClassedColorSlider | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Widget | |
| Object | Registers an event handler on the instance. more details | more details | Widget | |
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| ClassBreakInfo[] | A convenience function used to update the classBreakInfos of a ClassBreaksRenderer associated with this slider. more details | more details | ClassedColorSlider | |
A convenience function used to update the properties a ClassedColorSlider from the result of the createClassBreaksRenderer() method. more details | more details | ClassedColorSlider |
Method Details
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- destroy()inherited
Destroys the widget instance.
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Returns:Type Description Boolean trueif a listener was notified
A convenience function used to create a ClassedColorSlider widget from the result of the createClassBreaksRenderer() method.
Parameters:rendererResult ClassBreaksRendererResultThe result object from the createClassBreaksRenderer method.
histogramResult HistogramResultoptionalThe result histogram object from the histogram method.
Returns:Type Description ClassedColorSlider Returns a ClassedColorSlider instance. This will not render until you assign it a valid container. Example:const params = { layer: layer, basemap: map.basemap, valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100", view: view, classificationMethod: "equal-interval" }; let rendererResult = null; colorRendererCreator .createClassBreaksRenderer(params) .then(function(response) { rendererResult = response; layer.renderer = response.renderer; return histogram({ layer: layer, valueExpression: params.valueExpression, view: view, numBins: 70 }); }) .then(function(histogramResult) { const slider = ClassedColorSlider.fromRendererResult(rendererResult, histogramResult); slider.container = "slider"; }) .catch(function(error) { console.log("there was an error: ", error); });
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:A event type, or an array of event types, to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.
- updateClassBreakInfos(breakInfos){ClassBreakInfo[]}
A convenience function used to update the classBreakInfos of a ClassBreaksRenderer associated with this slider.
The number of breaks from the renderer must match the number of breaks in the slider. Generally, the input breaks for this method should come from the same renderer as one used to create the slider with the fromRendererResult method.
Parameter:breakInfos ClassBreakInfo[]The classBreakInfos from a ClassBreaksRenderer instance to update based on the properties of the slider.
Returns:Type Description ClassBreakInfo[] The updated classBreakInfos to set on a ClassBreaksRenderer object. Example:slider.on(["thumb-change", "thumb-drag"], function() { const renderer = layer.renderer.clone(); renderer.classBreaks = slider.updateClassBreakInfos( renderer.classBreaks ); layer.renderer = renderer; });
- updateFromRendererResult(rendererResult, histogramResult)
A convenience function used to update the properties a ClassedColorSlider from the result of the createClassBreaksRenderer() method.
Parameters:rendererResult ClassBreaksRendererResultThe result object from the createClassBreaksRenderer method.
histogramResult HistogramResultoptionalThe result histogram object from the histogram method.
Example:const params = { layer: layer, basemap: map.basemap, valueExpression: "( $feature.POP_POVERTY / $feature.TOTPOP_CY ) * 100", view: view, classificationMethod: "equal-interval" }; let rendererResult = null; colorRendererCreator .createClassBreaksRenderer(params) .then(function(response) { rendererResult = response; layer.renderer = response.renderer; return histogram({ layer: layer, valueExpression: params.valueExpression, view: view, numBins: 70 }); }) .then(function(histogramResult) { const slider = ClassedColorSlider.fromRendererResult(rendererResult, histogramResult); slider.container = "slider"; }) .catch(function(error) { console.log("there was an error: ", error); });
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{oldValue: Number,type: "max-change",value: Number} | Fires when a user changes the max of the slider. more details | more details | SmartMappingSliderBase | |
{oldValue: Number,type: "min-change",value: Number} | Fires when a user changes the min of the slider. more details | more details | SmartMappingSliderBase | |
{index: Number,oldValue: Number,type: "thumb-change",value: Number} | Fires when a user changes the value of a thumb via arrow keys and keyboard editing of the label on the widget. more details | more details | SmartMappingSliderBase | |
{index: Number,state: "start","drag",type: "thumb-drag",value: Number} | Fires when a user drags a thumb on the widget. more details | more details | SmartMappingSliderBase |
Event Details
- max-changeinherited
Fires when a user changes the max of the slider.
- Properties:
- oldValue Number
The former max (or bound) of the slider.
type StringThe type of the event.
The value is always "max-change".
value NumberThe value of the max (or bound) of the slider when the event is emitted.
Example:slider.on("max-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
- min-changeinherited
Fires when a user changes the min of the slider.
- Properties:
- oldValue Number
The former min value (or bound) of the slider.
type StringThe type of the event.
The value is always "min-change".
value NumberThe value of the min value (or bound) of the slider when the event is emitted.
Example:slider.on("min-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
- thumb-changeinherited
Fires when a user changes the value of a thumb via arrow keys and keyboard editing of the label on the widget.
- Properties:
- index Number
The 0-based index of the thumb emitting the event.
oldValue NumberThe former value of the thumb before the change was made.
type StringThe type of the event.
The value is always "thumb-change".
value NumberThe value of the thumb when the event is emitted.
Example:slider.on("thumb-change", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });
- thumb-draginherited
Fires when a user drags a thumb on the widget.
- Properties:
- index Number
The 0-based index of the thumb emitting the event.
state StringThe state of the drag.
type StringThe type of the event.
The value is always "thumb-drag".
value NumberThe value of the thumb when the event is emitted.
Example:slider.on("thumb-drag", function() { const renderer = layer.renderer.clone(); const visualVariable = renderer.visualVariables[0].clone(); colorVariable.stops = slider.stops; renderer.visualVariables = [ visualVariable ]; layer.renderer = renderer; });