PathSymbol3DLayer
require(["esri/symbols/PathSymbol3DLayer"], function(PathSymbol3DLayer) { /* code goes here */ });esri/symbols/PathSymbol3DLayerPathSymbol3DLayer renders Polyline geometries by extruding a 2D profile along the line. A PathSymbol3DLayer must be added to the symbolLayers property of a LineSymbol3D. This is a 3D symbol, therefore it is only supported in a SceneView.
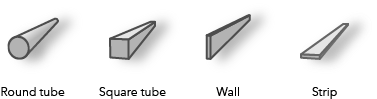
Different styles can be created by combining the profile, width and height properties. A path can have a circle profile that displays the path as a tube and can be used for visualizations of pipelines or any other tube-like features. Setting the profile to quad displays the path with a rectangular shape. By varying height and width different styles can be created like a wall or a strip. Below are some of the path visualizations that could be created by combining these properties:

The color of the path is set in the material property. The color can be data-driven by adding color visual variables to any Renderer that uses this symbol layer. The width and the height can also be driven with size visual variable.
More properties like cap, join and profileRotation can be set to enhance the PathSymbol3DLayer visualization.
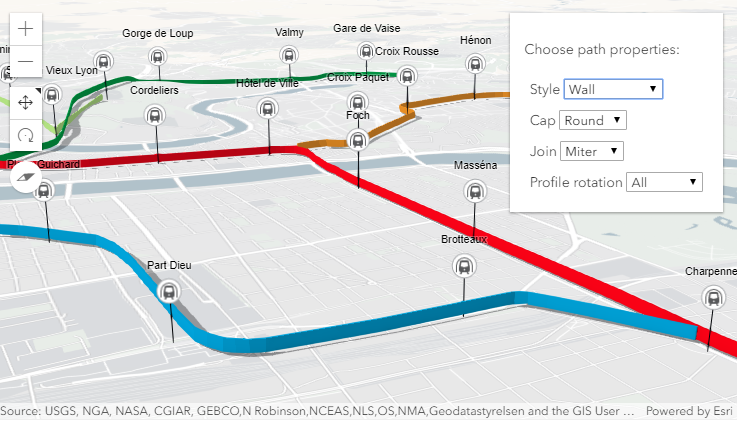
In the image below the FeatureLayer depicts transit lines in a city. The polyline features are visualized with PathSymbol3DLayer set on a LineSymbol3D.

Path visualization in 3D sample shows how the different properties change the style of the PathSymbol3DLayer.
Autocasting support
As of version 4.5 of the ArcGIS API for JavaScript, autocasting is universally supported for all renderers, symbols, and symbol layers in the API. So there is no need to include this module in the require() and define() module loaders of your application unless you intend to use the static method(s) of this module.
- See also:
// create a PathSymbol3DLayer with a strip style
var stripPath = {
type: "line-3d", // autocasts as new LineSymbol3D()
symbolLayers: [{
type: "path", // autocasts as new PathSymbol3DLayer()
profile: "quad", // creates a rectangular shape
width: 20, // path width in meters
height: 5, // path height in meters
material: { color: "#ff7380" },
cap: "square",
profileRotation: "heading"
}]
};
// create a PathSymbol3DLayer with a pipe style
var pipePath = {
type: "line-3d", // autocasts as new LineSymbol3D()
symbolLayers: [{
type: "path", // autocasts as new PathSymbol3DLayer()
profile: "circle", // creates a rectangular shape
width: 20, // path width will also set the height to the same value
material: { color: "#ff7380" },
cap: "round"
}]
};Constructors
- new PathSymbol3DLayer(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | Defines offset of the path cross section relative to the Polyline geometry. more details | more details | PathSymbol3DLayer | |
| String | Controls the shape at the start and end point of the path. more details | more details | PathSymbol3DLayer | |
| Boolean | Indicates whether the symbol layer geometry casts shadows in the scene. more details | more details | PathSymbol3DLayer | |
| String | The name of the class. more details | more details | Accessor | |
| Number | The vertical dimension of the cross-section of the path in meters. more details | more details | PathSymbol3DLayer | |
| String | Controls the shape of the connection between two segments of the path. more details | more details | PathSymbol3DLayer | |
| Object | The material used to shade the path. more details | more details | PathSymbol3DLayer | |
| String | Cross-section profile of the path geometry. more details | more details | PathSymbol3DLayer | |
| String | Defines how the profile is rotated as it is extruded along the Polyline geometry. more details | more details | PathSymbol3DLayer | |
| Number | Sets the width and height of the path in meters. more details | more details | PathSymbol3DLayer | |
| String | The symbol type. more details | more details | PathSymbol3DLayer | |
| Number | The horizontal dimension of the cross-section of the path in meters. more details | more details | PathSymbol3DLayer |
Property Details
- anchor StringSince: ArcGIS API for JavaScript 4.12
Defines offset of the path cross section relative to the Polyline geometry.
Possible Value Example center 
bottom 
top 
Possible Values:"center"|"bottom"|"top"
- Default Value:"center"
- cap StringSince: ArcGIS API for JavaScript 4.12
Controls the shape at the start and end point of the path.
nonewill not render the faces that close the path. See the table below for possible values.Possible Value Example butt 
round 
square 
none 
Possible Values:"none"|"butt"|"square"|"round"
- Default Value:"butt"
- castShadows BooleanSince: ArcGIS API for JavaScript 4.11
Indicates whether the symbol layer geometry casts shadows in the scene. Setting this property to
falsewill disable shadows for the symbol layer even if direct shadows are enabled in SceneView.environment.- Default Value:true
Example:// disables shadow casting symbolLayer.castShadows = false;
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
- height NumberSince: ArcGIS API for JavaScript 4.12
The vertical dimension of the cross-section of the path in meters. If only the width is set, then the height is set to the same value as the width. If neither width nor height are set, then the path is not displayed.
Examples:// create a path with a wall style var wallPath = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "path", // autocasts as new PathSymbol3DLayer() profile: "quad", // creates a rectangular shape width: 1, // path width in meters height: 20, // path height in meters material: { color: "#a382cc" } }] };// create a path with a pipe style var wallPath = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "path", // autocasts as new PathSymbol3DLayer() profile: "circle", height: 20, // path width in meters this also sets the width to 20 meters material: { color: "##a382cc" } }] };
- join StringSince: ArcGIS API for JavaScript 4.12
Controls the shape of the connection between two segments of the path. See the table below for possible values.
Possible Value Example bevel 
miter 
round 
Possible Values:"miter"|"bevel"|"round"
- Default Value:"miter"
The material used to shade the path. This property defines the paths's color.
- Property:
- optionalcolor ColorDefault Value:white
The color of the path. This can be autocast with an array of rgb(a) values, named string, hex string or an hsl(a) string, an object with
r,g,b, andaproperties, or a Color object.
Examples:// CSS color string symbolLayer.material = { color: "dodgerblue" };// HEX string symbolLayer.material = { color: "#33cc33"; }// array of RGBA values symbolLayer.material = { color: [51, 204, 51, 0.3]; }// object with rgba properties symbolLayer.material = { color: { r: 51, g: 51, b: 204, a: 0.7 } };
- profile StringSince: ArcGIS API for JavaScript 4.12
Cross-section profile of the path geometry. Setting it to
circlecreates a path with a pipe shape and setting it toquadgives the path a rectangular shape.Possible Values:"circle"|"quad"
- Default Value:"circle"
- profileRotation StringSince: ArcGIS API for JavaScript 4.12
Defines how the profile is rotated as it is extruded along the Polyline geometry. The rotation axes (heading, tilt, roll) can be limited to constrain the orientation of the profile in the scene. Setting
profileRotationtoallminimizes the twist along the line and ensures that the diameter of the resulting visualization corresponds to width and height. SettingprofileRotationto"heading"ensures that the profile stays upright (no tilt or twist).Typically,
allis used forcircleprofiles andheadingis used forquadprofiles.As an example, when setting
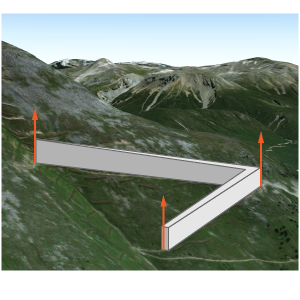
headingon a path with aquadprofile the path is oriented upright:
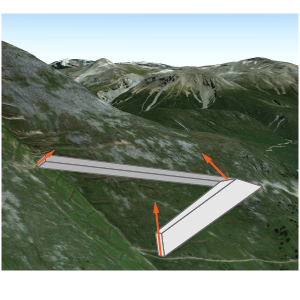
The same path with
profileRotationset toallwill rotate in all three degrees of freedom:
Possible Values:"heading"|"all"
- Default Value:"all"
- size Number
Sets the width and height of the path in meters.
- type Stringreadonly
The symbol type.
For PathSymbol3DLayer the type is always "path".
- width NumberSince: ArcGIS API for JavaScript 4.12
The horizontal dimension of the cross-section of the path in meters. If only the height is set, then the width is set to the same value as the height. If neither width nor height are set, then the path is not displayed.
Examples:// create a path with a strip style var wallPath = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "path", // autocasts as new PathSymbol3DLayer() profile: "quad", // creates a rectangular shape width: 20, // path width in meters height: 1, // path height in meters material: { color: "#a382cc" } }] };// create a path with a square style var wallPath = { type: "line-3d", // autocasts as new LineSymbol3D() symbolLayers: [{ type: "path", // autocasts as new PathSymbol3DLayer() profile: "quad", // creates a rectangular shape width: 20, // this property also sets the height to 20 meters material: { color: "#a382cc" } }] };
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| PathSymbol3DLayer | Creates a deep clone of the symbol layer. more details | more details | PathSymbol3DLayer | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | Symbol3DLayer | |
| Object | Converts an instance of this class to its ArcGIS portal JSON representation. more details | more details | Symbol3DLayer |
Method Details
- clone(){PathSymbol3DLayer}
Creates a deep clone of the symbol layer.
Returns:Type Description PathSymbol3DLayer A deep clone of the object that invoked this method. Example:// Creates a deep clone of the graphic's first symbol layer var symLyr = graphic.symbol.symbolLayers.getItemAt(0).clone();
- fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class.
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS portal JSON representation of an instance of this class.