HistogramRangeSlider
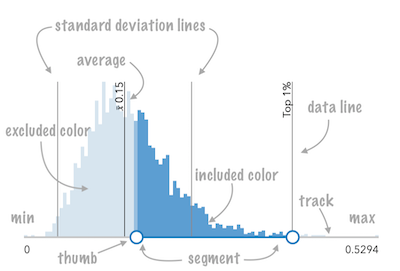
require(["esri/widgets/HistogramRangeSlider"], function(HistogramRangeSlider) { /* code goes here */ });esri/widgets/HistogramRangeSliderA slider widget that can be used for filtering data or gathering numeric input from a user for a range of data. When bins are provided, a histogram will render on the slider showing where data is distributed along the range. Use the rangeType property to indicate how the histogram should be styled as the user interacts with slider handles.
See the image below for a summary of the configurable options available on this slider.

- See also:
Constructors
- new HistogramRangeSlider(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage const slider = new HistogramRangeSlider({ container: "sliderDiv", min: 0, max: 100, values: [ 50, 150 ] });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| Number | The statistical average of the data in the histogram. more details | more details | HistogramRangeSlider | |
| BarCreatedFunction | Function for styling bars representing histogram bins. more details | more details | HistogramRangeSlider | |
| Bin[] | An array of objects representing each bin in the histogram. more details | more details | HistogramRangeSlider | |
| String|HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| DataLineCreatedFunction | Function that fires each time a data line is created. more details | more details | HistogramRangeSlider | |
| Object[] | When set, renders lines on the histogram that indicate important or meaningful values to the end user. more details | more details | HistogramRangeSlider | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | When | more details | Widget | |
| Color | Sets the color of the histogram bars that are excluded based on the specified rangeType. more details | more details | HistogramRangeSlider | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| Color | Sets the color of the histogram bars that are included in the specified rangeType. more details | more details | HistogramRangeSlider | |
| String | The widget's default label. more details | more details | HistogramRangeSlider | |
| LabelFormatter | A function used to format labels. more details | more details | HistogramRangeSlider | |
| Number | The maximum value or upper bound of the slider. more details | more details | HistogramRangeSlider | |
| Number | The minimum value or lower bound of the slider. more details | more details | HistogramRangeSlider | |
| Number | Defines how slider thumb values should be rounded. more details | more details | HistogramRangeSlider | |
| String | Indicates how the histogram bins should be rendered as the user slides the thumbs. more details | more details | HistogramRangeSlider | |
| Number | Indicates the standard deviation of the dataset. more details | more details | HistogramRangeSlider | |
| Number | Indicates the number of standard deviation lines to render on the histogram from the [average]. more details | more details | HistogramRangeSlider | |
| Number[] | An array of either one or two numbers representing thumb positions on the slider. more details | more details | HistogramRangeSlider | |
| HistogramRangeSliderViewModel | The view model for the widget. more details | more details | HistogramRangeSlider |
Property Details
- average Number
The statistical average of the data in the histogram. You would typically get this value from the
avgproperty of SummaryStatisticsResult, which is the result of the summaryStatistics function.When set, this value will render on the histogram with a line and an average symbol.
Examples:// sets result returned from a smart mapping method // to the histogram slider.average = response.statistics.avg;slider.average = 34.5;
- barCreatedFunction BarCreatedFunction
Function for styling bars representing histogram bins. This can be used to color bins with the same color of features in the view that fall into bins representing the same range of data.
Example:slider.barCreatedFunction = function(index, element){ const bin = slider.bins[index]; element.addEventListener("focus", function(){ layerView.filter = { where: `POPULATION >= ${bin.minValue} AND POPULATION < ${bin.maxValue}` }; }); element.addEventListener("blur", function(){ layerView.filter = null; }); };
An array of objects representing each bin in the histogram. This information is typically returned from the histogram function.
Examples:// sets the bins of the histogram from the bins in the histogram() result histogram.bins = histogramResult.bins;// Creates a histogram with 7 bins. histogram.bins = [ { minValue: 0, maxValue: 10, count: 4 }, { minValue: 10.1, maxValue: 20, count: 14 }, { minValue: 20.1, maxValue: 30, count: 9 }, { minValue: 30.1, maxValue: 40, count: 34 }, { minValue: 40.1, maxValue: 50, count: 351 }, { minValue: 50.1, maxValue: 60, count: 100 }, { minValue: 60.1, maxValue: 70, count: 1 } ];
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use cases when working with widgets.
Examples:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
- dataLineCreatedFunction DataLineCreatedFunction
Function that fires each time a data line is created. You can use this to style individual dataLines on the data axis.
Example:histogram.dataLineCreatedFunction = function (lineElement, labelElement) { lineElement.setAttribute("y2", "25%"); lineElement.classList.add("line-style"); };
When set, renders lines on the histogram that indicate important or meaningful values to the end user.
- Properties:
- value Number
The value on the data axis of the histogram where a line will be rendered.
optional The label associated with the line.
Examples:// will render lines at the 25th, 50th, 75th, and 99th percentiles histogram.dataLines = [{ value: 30, label: "25 pctl" }, { value: 45, label: "50 pctl" }, { value: 65, label: "75 pctl" }, { value: 89, label: "99 pctl" }];// calculate standard deviations from mean using stats // returned from smart mapping statistic methods const stddevs = smartMappingUtils.getDeviationValues(stats.stddev, stats.avg, 2); histogram.dataLines = stddevs.map(function(stddev){ return { value: stddev }; });
The name of the class. The declared class name is formatted as
esri.folder.className.
When
true, this property indicates whether the widget has been destroyed.
Sets the color of the histogram bars that are excluded based on the specified rangeType. For example, when a rangeType of
betweenis used, all bars not between the slider thumbs will be rendered with the color set here.To change the style of histogram bars representing included data based on the rangeType, use the includedBarColor property.
- Default Value:#d7e5f0
- See also:
Example:slider.excludedBarColor = "black";
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
Sets the color of the histogram bars that are included in the specified rangeType. For example, when a rangeType of
betweenis used, all bars between the slider thumbs will be rendered with the color set here.To change the style of histogram bars representing excluded data based on the rangeType, use the excludedBarColor property.
- Default Value:#599dd4
- See also:
Example:slider.includedBarColor = "green";
- label String
The widget's default label. This label displays when it is used within another widget, such as the Expand or LayerList widgets.
- labelFormatFunction LabelFormatter
A function used to format labels. Overrides the default label formatter.
By default labels are formatted in the following way:
- When the data range is less than
10((max - min) < 10), labels are rounded based on the value set in the precision property. - When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in precision.
Use this property to override the behavior defined above.
Examples:// For thumb values, rounds each label to whole numbers. // Note the actual value of the thumb continues to be stored // based on the indicated data `precision` despite this formatting slider.labelFormatFunction = function(value, type) { return (type === "value") ? value.toFixed(0) : value; }// Format thumb values as dates slider.labelFormatFunction = function(value, type) { return new Date(value).toLocaleDateString(); }- When the data range is less than
- max Number
The maximum value or upper bound of the slider. If the largest slider value in the constructor is greater than the
maxValueset in this property, then themaxValuewill update to match the largest slider value.Example:slider.max = 150;
- min Number
The minimum value or lower bound of the slider. If the smallest slider value in the constructor is greater than the
minValueset in this property, then theminValuewill update to match the smallest slider value.Example:slider.min = -150;
- precision Number
Defines how slider thumb values should be rounded. This number indicates the number of decimal places slider thumb values should round to when they have been moved.
This value also indicates the precision of thumb labels when the data range (max - min) is less than
10.When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in this property.For example, given the default precision of
4, and the following slider configuration, The label of the thumb will display two decimal places, but the precision of the actual thumb value will not be lost even when the user slides or moves the thumb.const slider = new HistogramRangeSliderViewModel({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 });If the user manually enters a value that has a higher precision than what's indicated by this property, the precision of that thumb value will be maintained until the thumb is moved by the user. At that point, the value will be rounded according to the indicated precision.
Keep in mind this property rounds thumb values and shouldn't be used exclusively for formatting purposes. To format thumb
labels, use the labelFormatFunction property.- Default Value:4
Example:histogramRangeSlider.precision = 7;
- rangeType String
Indicates how the histogram bins should be rendered as the user slides the thumbs. By default, blue bars indicate data bins included in the range. Gray bars indicate data bins excluded from the range. These colors can be customized with the includedBarColor and excludedBarColor properties.
This property also determines the SQL where clause generated in generateWhereClause() for filtering purposes. The value set here determines the number of values allowed on the slider.
See the table below for a description and requirements of all possible values.
value1refers to the value of the first thumb position.value2refers to the value of the final thumb position, if applicable.Possible Value Number of Values Where clause equal 1 ${field} = ${value1}not-equal 1 ${field} <> ${value1}less-than 1 ${field} < ${value1}greater-than 1 ${field} > ${value1}at-most 1 ${field} <= ${value1}at-least 1 ${field} >= ${value1}between 2 ${field} BETWEEN ${value1} AND ${value2}not-between 2 ${field} NOT BETWEEN ${value1} AND ${value2}Possible Values:"equal"|"not-equal"|"less-than"|"greater-than"|"at-most"|"at-least"|"between"|"not-between"
- See also:
Example:// renders the histogram so that all bins between // the two handles are shaded with a blue color slider.rangeType = "between"; // filters the layer view based on the configuration // of the slider layerView.filter = { where: slider.generateWhereClause("POPULATION") }
- standardDeviation Number
Indicates the standard deviation of the dataset. When set, computed dataLines will render on the histogram at the location of the given standard deviation above and below the
average.Example:// stddev returned from summaryStatistics slider.standardDeviation = stats.stddev;
- standardDeviationCount Number
Indicates the number of standard deviation lines to render on the histogram from the [average].
- Default Value:1
Example:slider.standardDeviationCount = 2;
An array of either one or two numbers representing thumb positions on the slider. The number of values that should be indicated here depends on the associated rangeType.
- See also:
Example:const slider = new HistogramRangeSlider({ min: 20, max: 100, // data range of 80 values: [50.4331], rangeType: "at-least" container: "sliderDiv" });
- viewModel HistogramRangeSliderViewModel
The view model for the widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the esri/widgets/HistogramRangeSlider/HistogramRangeSliderViewModel class to access all properties and methods on the Slider widget.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | A utility method used for building the value for a widget's | more details | Widget | |
Destroys the widget instance. more details | more details | Widget | ||
| Boolean | Emits an event on the instance. more details | more details | Widget | |
| String | Generates a SQL where clause based on a given field and the slider's rangeType. more details | more details | HistogramRangeSlider | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Widget | |
| Object | Registers an event handler on the instance. more details | more details | Widget | |
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget |
Method Details
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- destroy()inherited
Destroys the widget instance.
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Returns:Type Description Boolean trueif a listener was notified
- generateWhereClause(field){String}
Generates a SQL where clause based on a given field and the slider's rangeType. This is a convenience function for data filtering or data queries.
Parameter:field StringName of the field used in the where clause. This field should correspond to the data used to generate the histogram associated with the slider.
Returns:Type Description String The SQL where clause to apply to a filter or query. Example:// renders the histogram so that all bins between // the two handles are shaded with a blue color by default slider.rangeType = "between"; // filters the layerview based on the configuration // of the slider layerView.filter = { where: slider.generateWhereClause("POPULATION") }
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:A event type, or an array of event types, to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{oldValue: Number,type: "max-change",value: Number} | Fires when a user changes the max value of the slider. more details | more details | HistogramRangeSlider | |
{oldValue: Number,type: "min-change",value: Number} | Fires when a user changes the min value of the slider. more details | more details | HistogramRangeSlider | |
{index: Number,state: "start","drag",type: "segment-drag",thumbIndices: Number[]} | Fires when a user drags a segment of the slider. more details | more details | HistogramRangeSlider | |
{index: Number,oldValue: Number,type: "thumb-change",value: Number} | Fires when a user changes the value of a thumb via the keyboard arrow keys. more details | more details | HistogramRangeSlider | |
{index: Number,state: "start","drag",type: "thumb-drag",value: Number} | Fires when a user drags a thumb on the widget. more details | more details | HistogramRangeSlider |
Event Details
- max-change
Fires when a user changes the max value of the slider.
- min-change
Fires when a user changes the min value of the slider.
- segment-drag
Fires when a user drags a segment of the slider. A segment is the portion of the track that lies between two thumbs. Therefore, this is only applicable when two or more thumbs are set on the slider.
- Properties:
- index Number
The 1-based index of the segment in the slider.
state StringThe state of the drag.
type StringThe type of the event.
The value is always "segment-drag".
The indices of the thumbs on each end of the segment.
- thumb-change
Fires when a user changes the value of a thumb via the keyboard arrow keys.
- Properties:
- index Number
The 0-based index of the updated thumb position.
oldValue NumberThe former value of the thumb before the change was made.
type StringThe type of the event.
The value is always "thumb-change".
value NumberThe value of the thumb when the event is emitted.
- thumb-drag
Fires when a user drags a thumb on the widget.
- Properties:
- index Number
The 0-based index of the updated thumb position.
state StringThe state of the drag.
type StringThe type of the event.
The value is always "thumb-drag".
value NumberThe value of the thumb when the event is emitted.