Search
require(["esri/widgets/Search"], function(Search) { /* code goes here */ });esri/widgets/SearchThe Search widget provides a way to perform search operations on locator service(s) and/or map/feature service feature layer(s). If using a locator with a geocoding service, the findAddressCandidates operation is used, whereas queries are used on feature layers.
By default, the Search widget sets the view on the Search result. The level of detail (LOD) at the center of the view depends on the data source, with higher quality data sources returning extents closer to the feature obtained from the search.

You can use the view's DefaultUI to add widgets to the view's user interface via the ui property on the view. See the example below.
- See also:
const searchWidget = new Search({
view: view
});
// Adds the search widget below other elements in
// the top left corner of the view
view.ui.add(searchWidget, {
position: "top-left",
index: 2
});Constructors
- new Search(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// typical usage const searchWidget = new Search({ view: view, sources: [ ... ] });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | The current active menu of the Search widget. more details | more details | Search | |
| LayerSearchSource|LocatorSearchSource | The source object currently selected. more details | more details | Search | |
| Number | The selected source's index. more details | more details | Search | |
| String | String value used as a hint for input text when searching on multiple sources. more details | more details | Search | |
| Collection<(LayerSearchSource|LocatorSearchSource)> | The combined collection of defaultSources and sources. more details | more details | Search | |
| Boolean | Indicates whether to automatically select and zoom to the first geocoded result. more details | more details | Search | |
| String|HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| String | The name of the class. more details | more details | Accessor | |
| Collection<(LayerSearchSource|LocatorSearchSource)> | A read-only property that is a Collection of LayerSearchSource and/or LocatorSearchSource. more details | more details | Search | |
| Boolean | When | more details | Widget | |
| GoToOverride | This function provides the ability to override either the MapView goTo() or SceneView goTo() methods. more details | more details | Search | |
| String | The widget's default CSS icon class. more details | more details | Search | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| Boolean|Function | Indicates whether or not to include defaultSources in the Search UI. more details | more details | Search | |
| String | The widget's default label. more details | more details | Search | |
| Boolean | Enables location services within the widget. more details | more details | Search | |
| Number | The maximum number of results returned by the widget if not specified by the source. more details | more details | Search | |
| Number | The maximum number of suggestions returned by the widget if not specified by the source. more details | more details | Search | |
| Number | The minimum number of characters needed for the search if not specified by the source. more details | more details | Search | |
| Boolean | Indicates whether to display the Popup on feature click. more details | more details | Search | |
| PopupTemplate | A customized PopupTemplate for the selected feature. more details | more details | Search | |
| Portal | It is possible to search a specified portal instance's locator services Use this property to set this ArcGIS Portal instance to search. more details | more details | Search | |
| Graphic | The graphic used to highlight the resulting feature or location. more details | more details | Search | |
| Boolean | Indicates if the resultGraphic will display at the location of the selected feature. more details | more details | Search | |
| Object[] | An array of objects, each containing a SearchResult from the search. more details | more details | Search | |
| Boolean | Indicates whether to display the option to search all sources. more details | more details | Search | |
| String | The value of the search box input text string. more details | more details | Search | |
| SearchResult | The result selected from a search. more details | more details | Search | |
| Collection<SearchSource> | The Search widget may be used to search features in a FeatureLayer or geocode locations with a Locator. more details | more details | Search | |
| SuggestResult[] | An array of results from the suggest method. more details | more details | Search | |
| Boolean | Enable suggestions for the widget. more details | more details | Search | |
| MapView|SceneView | A reference to the MapView or SceneView. more details | more details | Search | |
| SearchViewModel | The view model for this widget. more details | more details | Search |
Property Details
- activeMenu String
The current active menu of the Search widget.
Possible Values:"none"|"suggestion"|"source"|"warning"
- Default Value:none
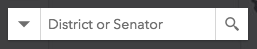
The source object currently selected. Can be either a LayerSearchSource or a LocatorSearchSource.
- Default Value:null
- activeSourceIndex Number
The selected source's index. This value is
-1when all sources are selected.- Default Value:0
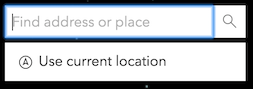
- allPlaceholder String
String value used as a hint for input text when searching on multiple sources. See the image below to view the location and style of this text in the context of the widget.

- Default Value:"Find address or place"
- allSources Collection<(LayerSearchSource|LocatorSearchSource)>readonlySince: ArcGIS API for JavaScript 4.8
The combined collection of defaultSources and sources. The defaultSources displays first in the Search UI.
- autoSelect Boolean
Indicates whether to automatically select and zoom to the first geocoded result. If
false, the findAddressCandidates operation will still geocode the input string, but the top result will not be selected. To work with the geocoded results, you can set up a search-complete event handler and get the results through the event object.- Default Value:true
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use cases when working with widgets.
Examples:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
- defaultSources Collection<(LayerSearchSource|LocatorSearchSource)>readonlySince: ArcGIS API for JavaScript 4.8
A read-only property that is a Collection of LayerSearchSource and/or LocatorSearchSource. This property may contain ArcGIS Portal locators and any web map or web scene configurable search sources.
This property is used to populate the Search UI if the sources property is not set.
When
true, this property indicates whether the widget has been destroyed.
- goToOverride GoToOverrideSince: ArcGIS API for JavaScript 4.8
This function provides the ability to override either the MapView goTo() or SceneView goTo() methods.
Example:// The following snippet uses the Search widget but can be applied to any // widgets that support the goToOverride property. search.goToOverride = function(view, goToParams) { goToParams.options.duration = updatedDuration; return view.goTo(goToParams.target, goToParams.options); };
- iconClass StringSince: ArcGIS API for JavaScript 4.7
The widget's default CSS icon class.
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
- Since: ArcGIS API for JavaScript 4.8
Indicates whether or not to include defaultSources in the Search UI. This can be a boolean value or a function that returns an array of Search sources.
- Default Value:true
Example:// includeDefaultSources passed as a boolean value const searchWidget = new Search({ view: view, sources: [customSearchSource], includeDefaultSources: false }); // includeDefaultSources passed as a function const searchWidget = new Search({ view: view, sources: [customSearchSource], includeDefaultSources: function(sourcesResponse) { return sourcesResponse.defaultSources; } });
- label StringSince: ArcGIS API for JavaScript 4.7
The widget's default label.
- locationEnabled BooleanSince: ArcGIS API for JavaScript 4.6
Enables location services within the widget.

The use of this property is only supported on secure origins. To use it, switch your application to a secure origin, such as HTTPS. Note that localhost is considered "potentially secure" and can be used for easy testing in browsers that supports Window.isSecureContext (currently Chrome and Firefox).
- Default Value:true
- maxResults Number
The maximum number of results returned by the widget if not specified by the source.
- Default Value:6
- maxSuggestions Number
The maximum number of suggestions returned by the widget if not specified by the source.
If working with the default ArcGIS Online Geocoding service, the default remains at
5.- Default Value:6
- minSuggestCharacters Number
The minimum number of characters needed for the search if not specified by the source.
- Default Value:1
- popupEnabled Boolean
Indicates whether to display the Popup on feature click. The graphic can be clicked to display a Popup.
- Default Value:true
- popupTemplate PopupTemplate
A customized PopupTemplate for the selected feature. Note that any templates defined on allSources take precedence over those defined directly on the template.
- portal PortalSince: ArcGIS API for JavaScript 4.8
It is possible to search a specified portal instance's locator services Use this property to set this ArcGIS Portal instance to search.
- resultGraphic Graphicreadonly
The graphic used to highlight the resulting feature or location.
A graphic will be placed in the View's graphics for layer views that do not support the
highlightmethod.
- resultGraphicEnabled Boolean
Indicates if the resultGraphic will display at the location of the selected feature.
- Default Value:true
An array of objects, each containing a SearchResult from the search.
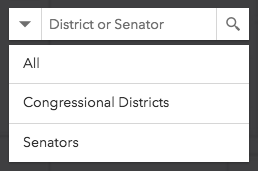
- searchAllEnabled Boolean
Indicates whether to display the option to search all sources. When
true, the "All" option is displayed by default:
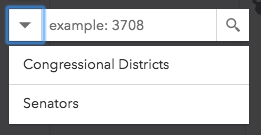
When
false, no option to search all sources at once is available:
- Default Value:true
- searchTerm String
The value of the search box input text string.
- selectedResult SearchResultreadonly
The result selected from a search.
- See also:
- sources Collection<SearchSource>autocast
The Search widget may be used to search features in a FeatureLayer or geocode locations with a Locator. The
sourcesproperty defines the sources from which to search for the view specified by the Search widget instance. There are two types of sources:Any combination of these sources may be used together in the same instance of the Search widget.
Feature layers created from client-side graphics are not supported.
Examples:// Default sources[] when sources is not specified [ { locator: new Locator({ url: "https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer" }), singleLineFieldName: "SingleLine", outFields: ["Addr_type"], name: "ArcGIS World Geocoding Service", placeholder: i18n.placeholder, resultSymbol: { type: "picture-marker", // autocasts as new PictureMarkerSymbol() url: this.basePath + "/images/search/search-symbol-32.png", size: 24, width: 24, height: 24, xoffset: 0, yoffset: 0 } } ]// Example of multiple sources[] const sources = [ { locator: new Locator({ url: "https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer" }), singleLineFieldName: "SingleLine", name: "Custom Geocoding Service", placeholder: "Search Geocoder", maxResults: 3, maxSuggestions: 6, suggestionsEnabled: false, minSuggestCharacters: 0 }, { layer: new FeatureLayer({ url: "https://services.arcgis.com/DO4gTjwJVIJ7O9Ca/arcgis/rest/services/GeoForm_Survey_v11_live/FeatureServer/0", outFields: ["*"] }), searchFields: ["Email", "URL"], displayField: "Email", exactMatch: false, outFields: ["*"], name: "Point FS", placeholder: "example: esri", maxResults: 6, maxSuggestions: 6, suggestionsEnabled: true, minSuggestCharacters: 0 }, { layer: new FeatureLayer({ outFields: ["*"] }), placeholder: "esri", name: "A FeatureLayer", prefix: "", suffix: "", maxResults: 1, maxSuggestions: 6, exactMatch: false, searchFields: [], // defaults to FeatureLayer.displayField displayField: "", // defaults to FeatureLayer.displayField minSuggestCharacters: 0 } ];// Set source(s) on creation const searchWidget = new Search({ sources: [] });// Set source(s) const searchWidget = new Search(); const sources = [{ ... }, { ... }, { ... }]; //array of sources searchWidget.sources = sources;// Add to source(s) const searchWidget = new Search(); searchWidget.sources.push({ ... }); //new source
- suggestions SuggestResult[]readonly
An array of results from the suggest method.
This is available if working with a 10.3 or greater geocoding service that has suggest capability loaded or a 10.3 or greater feature layer that supports pagination, i.e.
supportsPagination = true.
- suggestionsEnabled Boolean
Enable suggestions for the widget.
This is only available if working with a 10.3 or greater geocoding service that has suggest capability loaded or a 10.3 or greater feature layer that supports pagination, i.e.
supportsPagination = true.- Default Value:true
- viewModel SearchViewModelautocast
The view model for this widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the SearchViewModel class to access all properties and methods on the widget.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
Unfocuses the widget's text input. more details | more details | Search | ||
| String | A utility method used for building the value for a widget's | more details | Widget | |
Clears the current searchTerm, search results, suggest results, graphic, and graphics layer. more details | more details | Search | ||
Destroys the widget instance. more details | more details | Widget | ||
| Boolean | Emits an event on the instance. more details | more details | Widget | |
Brings focus to the widget's text input. more details | more details | Search | ||
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Widget | |
| Object | Registers an event handler on the instance. more details | more details | Widget | |
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Promise<SearchResponse> | Depending on the sources specified, search() queries the feature layer(s) and/or performs address matching using any specified Locator(s) and returns any applicable results. more details | more details | Search | |
| Promise<SuggestResponse> | Performs a suggest() request on the active Locator. more details | more details | Search |
Method Details
- blur()
Unfocuses the widget's text input.
- Since: ArcGIS API for JavaScript 4.7
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- clear()
Clears the current searchTerm, search results, suggest results, graphic, and graphics layer. It also hides any open menus.
- destroy()inherited
Destroys the widget instance.
- Since: ArcGIS API for JavaScript 4.5
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Returns:Type Description Boolean trueif a listener was notified
- focus()
Brings focus to the widget's text input.
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:A event type, or an array of event types, to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.
- search(searchTerm){Promise<SearchResponse>}
Depending on the sources specified, search() queries the feature layer(s) and/or performs address matching using any specified Locator(s) and returns any applicable results.
Parameter:optional This searchTerm can be a string, geometry, suggest candidate object, or an array of [longitude,latitude] coordinate pairs. If a geometry is supplied, then it will reverse geocode (locator) or findAddressCandidates with geometry instead of text.
Returns:Type Description Promise<SearchResponse> When resolved, returns a SearchResponse containing a SearchResult.
- suggest(value){Promise<SuggestResponse>}
Performs a suggest() request on the active Locator. It also uses the current value of the widget or one that is passed in.
Suggestions are available if working with a 10.3 or greater geocoding service that has suggest capability loaded or a 10.3 or greater feature layer that supports pagination, i.e.
supportsPagination = true.Parameter:value StringoptionalThe string value used to suggest() on an active Locator or feature layer. If nothing is passed in, takes the current value of the widget.
Returns:Type Description Promise<SuggestResponse> When resolved, returns SuggestResponse containing an array of result objects. Each of these results contains a SuggestResult.
Type Definitions
- SearchResponse
When resolved, returns this response after calling search.
- Properties:
- activeSourceIndex Number
The index of the source from which the search result was obtained.
An array of error objects returned from the search results.
numResults NumberThe number of search results.
searchTerm StringThe searched expression
An array of objects representing the results of search. See object specification table below for more information about the result object.
- Specification:
- results SearchResult[]
An array of search results.
sourceIndex NumberThe index of the currently selected source.
source ObjectThe source of the selected result.
- SearchResult
The result object returned from a search().
- Properties:
- extent Extent
The extent, or bounding box, of the returned feature. The value depends on the data source, with higher quality data sources returning extents closer to the
featureobtained from the search.feature GraphicThe resulting feature or location obtained from the search.
name StringThe name of the result.
- SuggestResponse
When resolved, returns this response after calling suggest.
- Properties:
- activeSourceIndex Number
The index of the source from which suggestions are obtained. This value is
-1when all sources are selected.An array of error objects returned from the suggest results.
numResults NumberThe number of suggest results.
searchTerm StringThe search expression used for the suggest.
An array of objects representing the results of suggest. See object specification table below for more information about the result object.
- Specification:
- results SuggestResult[]
An array of suggest results.
sourceIndex NumberThe index of the currently selected source.
source ObjectThe source of the selected result.
- SuggestResult
The result object returned from a suggest().
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
Fires when the widget's text input loses focus. more details | more details | Search | ||
Fires when a result is cleared from the input box or a new result is selected. more details | more details | Search | ||
{activeSourceIndex: Number,errors: Error[],numResults: Number,searchTerm: String,results: Object[],} | Fires when the search() method is called and returns its results. more details | more details | Search | |
Fires when the widget's text input sets focus. more details | more details | Search | ||
Fires when the search() method starts. more details | more details | Search | ||
{result: Object,source: Object,sourceIndex: Number} | Fires when a search result is selected. more details | more details | Search | |
{activeSourceIndex: Number,errors: Error[],numResults: Number,searchTerm: String,results: Object[],} | Fires when the suggest method is called and returns its results. more details | more details | Search | |
Fires when the suggest() method starts. more details | more details | Search |
Event Details
- search-blur
Fires when the widget's text input loses focus.
Example:const searchWidget = new Search(); searchWidget.on("search-blur", function(event){ console.log("Focus removed from search input textbox."); });
- search-clear
Fires when a result is cleared from the input box or a new result is selected.
Example:const searchWidget = new Search(); searchWidget.on("search-clear", function(event){ console.log("Search input textbox was cleared."); });
- search-complete
Fires when the search() method is called and returns its results.
- Properties:
- activeSourceIndex Number
The index of the source from which the search result was obtained.
An array of error objects returned from the search results.
numResults NumberThe number of results from the search.
searchTerm StringThe searched expression.
An array of objects representing the results of the search. See object specification table below for more information about the result object.
- Specification:
- results SearchResult[]
An array of objects containing the search results.
sourceIndex NumberThe index of the currently selected source.
source ObjectThe source of the selected result.
Example:const searchWidget = new Search(); searchWidget.on("search-complete", function(event){ // The results are stored in the event Object[] console.log("Results of the search: ", event); });
- search-focus
Fires when the widget's text input sets focus.
Example:const searchWidget = new Search(); searchWidget.on("search-focus", function(event){ console.log("Search input textbox is focused."); });
- search-start
Fires when the search() method starts.
Example:const searchWidget = new Search(); searchWidget.on("search-start", function(event){ console.log("Search started."); });
- select-result
Fires when a search result is selected.
- Properties:
- result Object
An object containing the results of the search.
source ObjectThe source of the selected result. Please see sources for additional information on its properties.
sourceIndex NumberThe index of the source of the selected result.
Example:const searchWidget = new Search(); searchWidget.on("select-result", function(event){ console.log("The selected search result: ", event); });
- suggest-complete
Fires when the suggest method is called and returns its results.
- Properties:
- activeSourceIndex Number
The index of the source from which suggestions are obtained. This value is
-1when all sources are selected.An array of error objects returned from the suggest results.
numResults NumberThe number of suggest results.
searchTerm StringThe search expression used for the suggest.
An array of objects representing the results of suggest. See object specification table below for more information on this object.
- Specification:
- results SuggestResult[]
An array of objects containing the suggest results.
sourceIndex NumberThe index of the currently selected source.
source ObjectThe source of the selected result.
Example:const searchWidget = new Search(); searchWidget.on("suggest-complete", function(event){ // The results are stored in the event Object[] console.log("Results of suggest: ", event); });
- suggest-start
Fires when the suggest() method starts.
Example:const searchWidget = new Search(); searchWidget.on("suggest-start", function(event){ console.log("suggest-start", event); });