DictionaryRenderer
require(["esri/renderers/DictionaryRenderer"], function(DictionaryRenderer) { /* code goes here */ });esri/renderers/DictionaryRendererDictionary Renderer is used to symbolize layers using a dictionary of CIMSymbols configured with multiple attributes. This renderer should be used when individual features need to be visualized based on multiple data attributes. This may lead to many symbol permutations that would be inappropriate for using a UniqueValueRenderer.
A dictionary renderer applies symbols to features through an associated dictionary style. The style contains all the symbol components as well as rules for displaying the symbol.
Read here for more information about creating dictionary symbol style: Creating Dictionary Symbol Style

Known Limitations
DictionaryRenderer may only be used to create visualizations for the following layer types:
DictionaryRenderer is not supported in the Legend widget.
Best Practices
- Dictionary symbol styles can be created manually or from ArcGIS Pro (since ArcGIS Pro 2.5). It is recommended to use ArcGIS Pro to create and publish your styles.
- DictionaryRenderer works best when visualizing data at large scales (zoomed in closer to the ground). Because theses symbols can be complex, containing multiple icons and varied text per feature, layers rendered with DictionaryRenderer can be illegible when many features overlap one another and clutter the view. We suggest setting minScale and maxScale on layers rendered with DictionaryRenderer to avoid displaying too much information at small scales.
Autocasting support
As of version 4.5 of the ArcGIS API for JavaScript, autocasting is universally supported for all renderers, symbols, and symbol layers in the API. So there is no need to include this module in the require() and define() module loaders of your application unless you intend to use the static method(s) of this module.
var renderer = new DictionaryRenderer({
url: "./alternative-fuel-stations",
fieldMap: {
fuel_type: "Fuel_Type_Code",
name: "Station_Name"
},
config: {
show_label: "false"
}
});
var layer = new FeatureLayer({
url: "http://url.to.service",
renderer: renderer
});Constructors
- new DictionaryRenderer(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage var renderer = new DictionaryRenderer({ url: "./alternative-fuel-stations", fieldMap: { fuel_type: "Fuel_Type_Code", name: "Station_Name" }, config: { show_label: "false" } });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| AuthoringInfo | Authoring metadata only included in renderers generated from one of the Smart Mapping creator methods, such as sizeRendererCreator.createContinuousRenderer() or colorRendererCreator.createContinuousRenderer(). more details | more details | Renderer | |
| Object | This property allows you to set display options that can be configured on the dictionary symbol style. more details | more details | DictionaryRenderer | |
| String | The name of the class. more details | more details | Accessor | |
| HashMap<String> | Defines a field mapping that maps input fields from the feature to the dictionary symbol style's expected fields for symbols and text. more details | more details | DictionaryRenderer | |
| String | A scaling expression can be set to increase or decrease the size of the dictionary symbols. more details | more details | DictionaryRenderer | |
| String | The type of renderer. more details | more details | DictionaryRenderer | |
| String | The URL to the dictionary style, e.g. more details | more details | DictionaryRenderer | |
| VisualVariable[] | An array of VisualVariable objects. more details | more details | DictionaryRenderer |
Property Details
- config Object
This property allows you to set display options that can be configured on the dictionary symbol style. For example, if the dictionary symbol style provides a display option to turn on/off a symbol/text, you could set it here.
Example:renderer.config = { show_label: "true" }
The name of the class. The declared class name is formatted as
esri.folder.className.
- fieldMap HashMap<String>
Defines a field mapping that maps input fields from the feature to the dictionary symbol style's expected fields for symbols and text. Each key identifies an expected field (defined in the dictionary's symbol and text properties). The value identifies the corresponding mapped field from the dataset. Field names are case sensitive.
Example:renderer.fieldMap = { fuel_type: "Fuel_Type_Code", connector_types: "EV_Connector_Types", network: "EV_Network", name: "Station_Name" };
- scaleExpression String
A scaling expression can be set to increase or decrease the size of the dictionary symbols. The scaling expression can be a constant value for all symbols or an Arcade expression.
Examples:renderer.scaleExpression = "2"; //Make the symbols two times bigger.renderer.scaleExpression = "IIF($feature.symbolset == 10, '2', '1'"; //If the value of "symbolset" field of a feature is 10, make the symbols two times bigger.
- type String
The type of renderer. For this renderer the type is always
dictionary.For DictionaryRenderer the type is always "dictionary".
- url String
The URL to the dictionary style, e.g. https://jsapi.maps.arcgis.com/sharing/rest/content/items/30cfbf36efd64ccf92136201d9e852af.
Example:renderer.url = "https://jsapi.maps.arcgis.com/sharing/rest/content/items/30cfbf36efd64ccf92136201d9e852af";
- visualVariables VisualVariable[]autocast
An array of VisualVariable objects. Each object must indicate the type of visual variable to apply (e.g. ColorVisualVariable, SizeVisualVariable, OpacityVisualVariable, RotationVisualVariable), the numeric field or expression from which to drive the visualization, and the visual values to map to the data. The following list identifies each visual variable type and provides a link to the specification table of each.
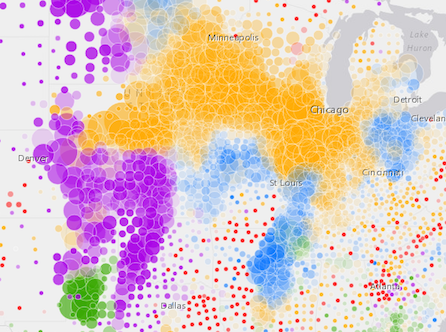
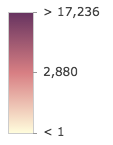
Type Object Specification Legend Example color ColorVariable 
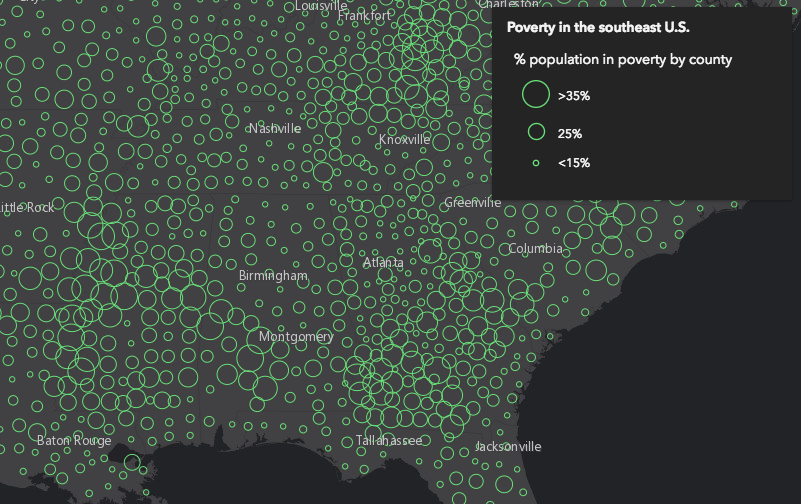
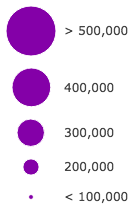
size SizeVisualVariable 
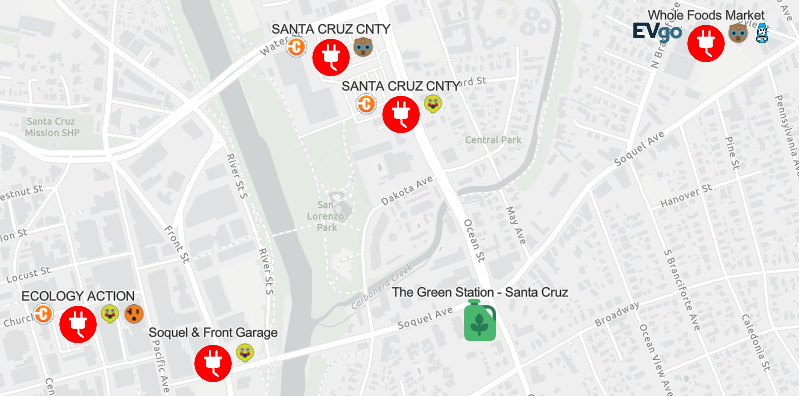
opacity OpacityVisualVariable 
rotation RotationVisualVariable - Visual variables are primarily be used in two ways.
1. Thematic mapping
In most cases, visual variables are used to create visualizations based on a thematic attribute (e.g. population, education, rank, money, magnitude, etc.) in either 2D or 3D.
renderer.visualVariables = [{ type: "size", field: "POP_POVERTY", normalizationField: "TOTPOP_CY", legendOptions: { title: "% population in poverty by county" }, stops: [ { value: 0.15, size: 4, label: "<15%" }, { value: 0.25, size: 12, label: "25%" }, { value: 0.35, size: 24, label: ">35%" } ] }];You can take the visualization a step further and use multiple visual variables in the same renderer. The sample below uses three visual variables (size, color, and opacity).
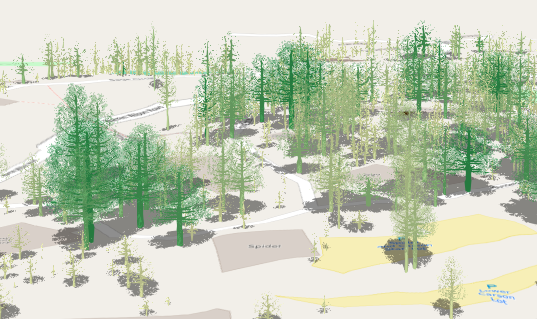
2. Mapping real-world sizes
The size visual variable can be used to visualize the true sizes of features (e.g. tree canopy, road width, building height, etc.) based on their size in the real world. This can be particularly powerful when working in a 3D SceneView. The image below shows a layer of trees that uses visual variables to size each feature to the true dimensions of each tree based on data stored in multiple attribute fields.
See the Thematic visualization with realistic 3D symbols for an example of using multiple visual variables to visualize your data.
Known Limitations
Color and opacity visual variables must not have more than 8 stops and size visual variables must not have more than 6 stops. This does not apply to variables driven by view scale.
For apps where users can interactively change the
fieldorvalueExpressionof a visual variable, we suggest you include all potential fields referenced by visual variables in the outFields of the layer. This ensures the best user experience when switching or updating fields in renderers.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| DictionaryRenderer | Creates a deep clone of the renderer. more details | more details | DictionaryRenderer | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | Renderer | |
| Object | Converts an instance of this class to its ArcGIS portal JSON representation. more details | more details | Renderer |
Method Details
- clone(){DictionaryRenderer}
Creates a deep clone of the renderer.
Returns:Type Description DictionaryRenderer A deep clone of the object that invoked this method. Example:// Creates a deep clone of the first layer's renderer const renderer = view.map.layers.getItemAt(0).renderer.clone();
- fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class.
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS portal JSON representation of an instance of this class.