DotDensityRenderer
require(["esri/renderers/DotDensityRenderer"], function(DotDensityRenderer) { /* code goes here */ });esri/renderers/DotDensityRendererDotDensityRenderer allows you to create dot density visualizations for polygon layers. Dot density visualizations randomly draw dots within each polygon to visualize the density of a population or some other variable. Each dot represents a fixed numeric value of an attribute or a subset of attributes. Unlike choropleth maps, field values used in dot density visualizations don't need to be normalized because the size of the polygon, together with the number of dots rendered within its boundaries, indicate the spatial density of that value.
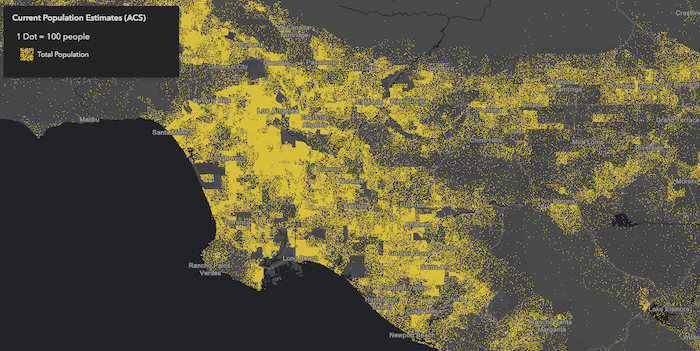
For example, the image below visualizes population by Census tract using dot density. Notice that each dot represents about 100 people.

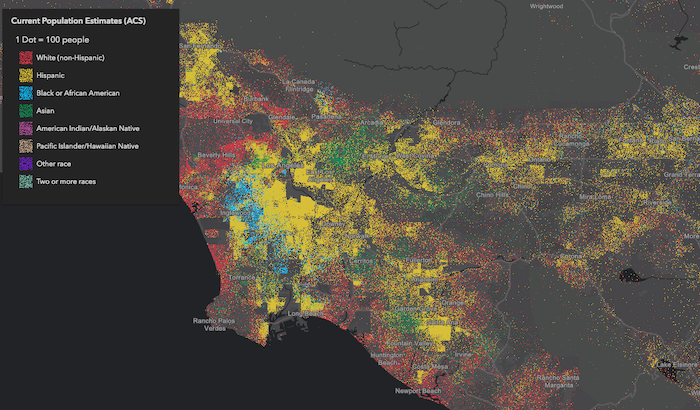
You can specify multiple attributes to visualize subcategories of the data. For example, we can visualize the same layer above, but categorize each dot by race/ethnicity. So each dot of a different color represents 100 people of the respective category (e.g. 1 red dot represents 100 white non-Hispanic) people, each blue dot = 100 African American people, each yellow dot = 100 Hispanic people, etc).
This implementation of dot density allows you to linearly scale the dot value based on the view scale. So as you zoom in and out of the initial view, the relative density of points remains the same across scales.
Keep in mind the following suggestions while creating dot density visualizations:
- You should use Equal Area spatial references whenever possible, particularly when building dot density visualizations that span global extents. Using heavily distorted spatial references with a DotDensityRenderer is OK as long as you restrict the user from comparing the densities of features within the same view at large scales. We strongly discourage comparing features across multiple views when equal area projections cannot be used since significant differences in area distortion may cause the user to misinterpret feature density in heavily distorted areas.
- You should typically set a minScale on the layer. Dot density visualizations are difficult to read when dots are no longer distinguishable either because they coalesce, or because they are too dispersed.
- Setting a maxScale on the layer is also important because dot density maps tend to become unreadable at larger scales. Users may start seeing patterns in the random distribution of dots that do not exist in reality. They may also mistakenly interpret the location of each dot as an actual point feature. Users are particularly susceptible to this when the dotValue is set to
1. As an example, dot density visualizations on county datasets should only be viewed at the state or regional level. - Use the attributes property to specify one or more data values. When multiple attributes are specified, the group of attributes should make sense when visualized together, and generally should belong to a parent group. For example, you could map the density of pets, or the density of different kinds of pets such as dogs, cats, etc.
- Use popups to clearly communicate the actual value of the feature, so the user can explore the map visually and interactively.
Known Limitations
- Currently, only GeoJSONLayer and FeatureLayer layer types with a
geometryTypeofpolygonsupport this renderer. - This renderer is currently only supported in 2D MapViews.
Autocasting support
As of version 4.5 of the ArcGIS API for JavaScript, autocasting is universally supported for all renderers, symbols, and symbol layers in the API. So there is no need to include this module in the require() and define() module loaders of your application unless you intend to use the static method(s) of this module.
layer.renderer = {
type: "dot-density", // autocasts as new DotDensityRenderer()
dotValue: 1000, // 1 dot = 1,000 people when the view.scale is 1:1,000,000
referenceScale: 1000000, // view.scale
attributes: [{
field: "ELEMENTARY_SCHOOL",
label: "Elementary School",
color: "red"
}, {
field: "MIDDLE_SCHOOL",
label: "Middle School",
color: "blue"
}, {
field: "HIGH_SCHOOL",
label: "High School",
color: "orange"
}, {
valueExpression: "$feature.ASSOCIATES_DEGREE + $feature.BACHELOR_DEGREE + $feature.MASTER_DEGREE + $feature.DOCTORATE_DEGREE",
valueExpressionTitle: "People who completed university",
label: "University"
color: "green"
}]
}Constructors
- new DotDensityRenderer(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage var renderer = { type: "dot-density", // autocasts as new DotDensityRenderer() dotValue: 1000, legendOptions: { unit: "people" }, attributes: [{ field: "Population", color: "yellow" }] };
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| AttributeColorInfo[] | Defines the variable(s) used to visualize density. more details | more details | DotDensityRenderer | |
| AuthoringInfo | Authoring metadata only included in renderers generated from one of the Smart Mapping creator methods, such as sizeRendererCreator.createContinuousRenderer() or colorRendererCreator.createContinuousRenderer(). more details | more details | Renderer | |
| Color | The color used to shade the polygon fill behind the dots. more details | more details | DotDensityRenderer | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | Only applicable when two or more attributes are specified. more details | more details | DotDensityRenderer | |
| Number | Defines the initial dot value used for visualizing density. more details | more details | DotDensityRenderer | |
| Object | An object providing options for configuring the renderer in the Legend. more details | more details | DotDensityRenderer | |
| SimpleLineSymbol | The outline of the polygon. more details | more details | DotDensityRenderer | |
| Number | When defined, the renderer will recalculate the dot value linearly based on the change in the view's scale using the calculateDotValue() method. more details | more details | DotDensityRenderer | |
| Number | When set to a consistent value, dot placements will be preserved for the same scale given all parameters are the same in the renderer. more details | more details | DotDensityRenderer | |
| String | The type of renderer. more details | more details | DotDensityRenderer | |
| VisualVariable[] | An array of Size Visual Variable objects. more details | more details | DotDensityRenderer |
Property Details
- attributes AttributeColorInfo[]
Defines the variable(s) used to visualize density. This is an array of objects, each of which references a numeric field value or Arcade expression used to drive the density. You must also set a color corresponding to each value.
If you set a single attribute,
POPULATIONand match it with a colorblackand the dotValue is100, then number of black dots rendered for each feature will approximately equal the value ofPOPULATIONdivided by100.This property is limited to no more than 8 attributes.
Example:renderer.attributes = [{ field: "POPULATION", label: "Population (2019)", color: "gray" }];
The color used to shade the polygon fill behind the dots. This can be autocast with a named string; hex string; array of rgb or rgba values; an object with
r,g,b, andaproperties; or a Color object.- Default Value:[0, 0, 0, 0.25] - black, semitransparent
Examples:// CSS color string renderer.backgroundColor = "dodgerblue";// HEX string renderer.backgroundColor = "#33cc33";// array of RGBA values renderer.backgroundColor = [51, 204, 51, 0.3];// object with rgba properties renderer.backgroundColor = { r: 51, g: 51, b: 204, a: 0.7 };
The name of the class. The declared class name is formatted as
esri.folder.className.
- dotBlendingEnabled Boolean
Only applicable when two or more attributes are specified. When
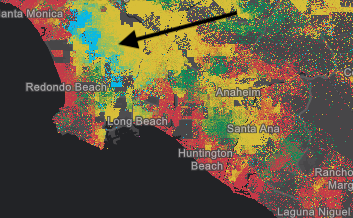
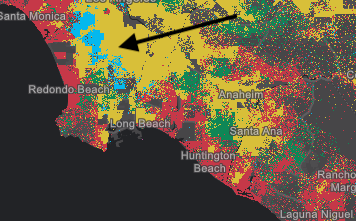
true, indicates that colors for overlapping dots will blend. For example, in a feature where a high density of blue dots exist on top of a high density of red dots, some of the dots may appear as purple dots if this property istrue. Whenfalseonly one color will be favored over the others in rendering.Blend enabled Blend disabled 

- Default Value:true
- dotValue Number
Defines the initial dot value used for visualizing density. If a referenceScale is provided, this value indicates the value of each dot at the view.scale matching the value in referenceScale. If referenceScale is set, the dot value will be recalculated depending on the view scale. Note the value of
dotValuewill remain constant even in this scenario. The variable dot value as displayed in the legend is recalculated using calculateDotValue(). If a referenceScale is not provided, the value specified in this property will apply to dots at all scales.Examples:// Indicates that 1 dot = 100 people at any view scale renderer.dotValue = 100; renderer.legendOptions = { unit: "people" };// Indicates that 1 dot = 100 people only when the view's scale is 1:500,000 // And a new dot value is computed as the scale changes. renderer.dotValue = 100; renderer.legendOptions = { unit: "people" }; renderer.referenceScale = 500000;
- legendOptions Object
An object providing options for configuring the renderer in the Legend.
- Property:
- optionalunit String
Indicates the unit of the data being visualized. this will display next to the dot value in the title of the Legend.
Example:// Legend will display: "1 dot = 50 cows" renderer.dotValue = 50; renderer.legendOptions = { unit: "cows" };
- outline SimpleLineSymbolautocast
The outline of the polygon. When not set, this renders using the default SimpleLineSymbol. It is good practice to explicitly set this for every DotDensityRenderer. Either remove the outline altogether, or set it to a very thin, transparent style so it doesn't distract from the dot density.
Examples:// removes the default outline from the renderer renderer.outline = null;// sets a thin, transparent outline to the renderer renderer.outline = { color: [ 128,128,128, 0.2 ], width: 0.5 };// disable the default outline renderer.outline = null;
- referenceScale Number
When defined, the renderer will recalculate the dot value linearly based on the change in the view's scale using the calculateDotValue() method. The rendering will maintain the density of points as drawn at the provided scale across various scales. However, the dot value will change as the user zooms in or out from the provided scale value, though the value of dotValue will remain constant.
When the computed dot value reaches
1, the dot value is no longer recalculated as the user zooms further in.Example:// Indicates that 1 dot = 100 people only when the view's scale is 1:500,000 // And a new dot value is computed as the scale changes. // When the scale is 1:250,000, the dot value will be 50. renderer.dotValue = 100; renderer.legendOptions = { unit: "people" }; renderer.referenceScale = 500000;
- seed Number
When set to a consistent value, dot placements will be preserved for the same scale given all parameters are the same in the renderer. By design, dot placement varies for the same feature across scales. If the user desires to see a different set of dot placements for a given scale, the developer may provide an alternate seed value to recalculate the random placement of dots.
- Default Value:1
- type Stringreadonly
The type of renderer.
For DotDensityRenderer the type is always "dot-density".
- visualVariables VisualVariable[]autocast
An array of Size Visual Variable objects. Only one ScaleDependentStops visual variable should be provided. This visual variable is used to vary the outline width based on the view.scale. See the snippet below for an example of this.
Example:renderer.visualVariables = [{ type: "size", target: "outline", valueExpression: "$view.scale", stops: [ { size: 1.5, value: 1881217}, { size: 0.75, value: 5878804}, { size: 0.375, value: 23515218}, { size: 0, value: 47030436}, ] }];
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| Number | Calculates an updated dot value for the given scale for the cases where a referenceScale is provided. more details | more details | DotDensityRenderer | |
| DotDensityRenderer | Creates a deep clone of the renderer. more details | more details | DotDensityRenderer | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | Renderer | |
| Object | Converts an instance of this class to its ArcGIS portal JSON representation. more details | more details | Renderer |
Method Details
- calculateDotValue(scale){Number}
Calculates an updated dot value for the given scale for the cases where a referenceScale is provided. This allows the Legend to update the dot value as the user zooms in or out in the view.
Parameter:scale NumberThe view scale at which to calculate a new dot value.
Returns:Type Description Number The dot value used to render dots based on the given view scale.
- clone(){DotDensityRenderer}
Creates a deep clone of the renderer.
Returns:Type Description DotDensityRenderer A deep clone of the object that invoked this method. Example:// Creates a deep clone of the first layer's renderer var renderer = view.map.layers.getItemAt(0).renderer.clone();
- fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class.
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS portal JSON representation of an instance of this class.