Histogram
require(["esri/widgets/Histogram"], function(Histogram) { /* code goes here */ });esri/widgets/HistogramRenders a histogram to visualize the spread of a dataset based on bins representing buckets, or sub-ranges, of data. Each bin is defined by a minimum and maximum value and a total count.
You can generate the underlying histogram's bins with the histogram module. In this scenario, you can use the fromHistogramResult() helper method to conveniently create the histogram from the result object.
const params = {
layer: povLayer,
field: "POP_POVERTY",
normalizationField: "TOTPOP_CY",
numBins: 30
};
histogram(params)
.then(function(histogramResult) {
const histogram = Histogram.fromHistogramResult(histogramResult);
histogram.container = "histogram";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
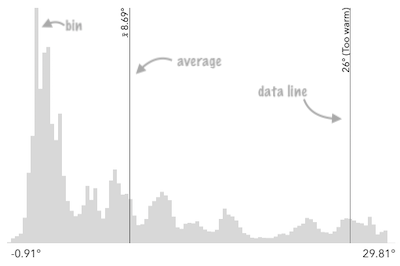
Other properties of this widget allow to display meaningful values on the histogram, such as the average and the dataLines properties.
See the image below for a summary of the configurable options available on this slider.

The barCreatedFunction property may be used to style the histogram bins based on the color of features in the renderer of a layer associated with the histogram.

- See also:
Constructors
- new Histogram(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// typical usage const histogram = new Histogram({ bins: [{ minValue: 0, maxValue: 20, count: 1 }, { minValue: 21, maxValue: 40, count: 60 },{ minValue: 41, maxValue: 60, count: 239 },{ minValue: 61, maxValue: 80, count: 88 },{ minValue: 81, maxValue: 100, count: 20 }], max: 100, min: 0, average: 44 });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| Number | The statistical average of the data in the histogram. more details | more details | Histogram | |
| BarCreatedFunction | Function for styling bars representing histogram bins. more details | more details | Histogram | |
| Bin[] | An array of objects representing each bin in the histogram. more details | more details | Histogram | |
| String|HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| DataLineCreatedFunction | Function that fires each time a data line is created. more details | more details | Histogram | |
| Object[] | When set, renders lines on the histogram that indicate important or meaningful values to the end user. more details | more details | Histogram | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | When | more details | Widget | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| String | The widget's default label. more details | more details | Histogram | |
| LabelFormatter | A function used to format labels on the histogram. more details | more details | Histogram | |
| String | Determines the orientation of the Histogram widget. more details | more details | Histogram | |
| Number | The maximum value or bound of the entire histogram. more details | more details | Histogram | |
| Number | The minimum value or bound of the entire histogram. more details | more details | Histogram | |
| String | The state of the widget. more details | more details | Histogram | |
| HistogramViewModel | The view model for the Histogram widget. more details | more details | Histogram |
Property Details
- average Number
The statistical average of the data in the histogram. You would typically get this value from the
avgproperty of SummaryStatisticsResult, which is the result of the summaryStatistics function.When set, this value will render on the histogram with a symbol indicating it is the average.
- See also:
Examples:// sets result returned from a smart mapping method // to the histogram histogram.average = response.statistics.avg;histogram.average = 34.5;
- barCreatedFunction BarCreatedFunction
Function for styling bars representing histogram bins. This can be used to color bins with the same color of features in the view that fall into bins representing the same range of data.
Example:histogram.barCreatedFunction = function(index, element){ var bin = histogram.bins[index]; var midValue = ((bin.maxValue - bin.minValue) / 2) + bin.minValue; // colors the histogram bins with a custom function // (not defined here for brevity of the snippet) for interpolating // colors from data values to match the legend var color = getColorFromValue(midValue); element.setAttribute("fill", color.toHex()); };
An array of objects representing each bin in the histogram. This information is typically returned from the histogram function.
Examples:// sets the bins of the histogram from the bins in the histogram() result histogram.bins = histogramResult.bins;// Creates a histogram with 7 bins. histogram.bins = [ { minValue: 0, maxValue: 10, count: 4 }, { minValue: 10.1, maxValue: 20, count: 14 }, { minValue: 20.1, maxValue: 30, count: 9 }, { minValue: 30.1, maxValue: 40, count: 34 }, { minValue: 40.1, maxValue: 50, count: 351 }, { minValue: 50.1, maxValue: 60, count: 100 }, { minValue: 60.1, maxValue: 70, count: 1 } ];
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use cases when working with widgets.
Examples:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
- dataLineCreatedFunction DataLineCreatedFunction
Function that fires each time a data line is created. You can use this to style individual dataLines on the data axis.
Example:histogram.dataLineCreatedFunction = function (lineElement, labelElement, index) { lineElement.setAttribute("y2", "25%"); lineElement.classList.add("line-style"); };
When set, renders lines on the histogram that indicate important or meaningful values to the end user.
- Properties:
- value Number
The value on the data axis of the histogram where a line will be rendered.
optional The label associated with the line.
Examples:// will render lines at the 25th, 50th, 75th, and 99th percentiles histogram.dataLines = [{ value: 30, label: "25 pctl" }, { value: 45, label: "50 pctl" }, { value: 65, label: "75 pctl" }, { value: 89, label: "99 pctl" }];// calculate standard deviations from mean using stats // returned from smart mapping statistic methods const stddevs = smartMappingUtils.getDeviationValues(stats.stddev, stats.avg, 2); histogram.dataLines = stddevs.map(function(stddev){ return { value: stddev }; });
The name of the class. The declared class name is formatted as
esri.folder.className.
When
true, this property indicates whether the widget has been destroyed.
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
- label String
The widget's default label. This label displays when it is used within another widget, such as the Expand or LayerList widgets.
- labelFormatFunction LabelFormatter
A function used to format labels on the histogram. Overrides the default label formatter.
Example:// For thumb values, rounds each label to whole numbers. slider.labelFormatFunction = function(value) { return value.toFixed(0); }
- layout String
Determines the orientation of the Histogram widget.
Possible Values:"vertical"|"horizontal"
- Default Value:horizontal
Example:histogram.layout = "vertical";
- max Number
The maximum value or bound of the entire histogram. This should match the maximum bound of the last bin.
Examples:histogram.max = 100;// sets result returned from a smart mapping method // to the histogram histogram.max = response.statistics.max;
- min Number
The minimum value or bound of the entire histogram. This should match the minimum bound of the first bin.
Examples:histogram.min = 0;// sets result returned from a smart mapping method // to the histogram histogram.min = response.statistics.min;
- state Stringreadonly
The state of the widget.
Possible Values: ready | disabled
- viewModel HistogramViewModel
The view model for the Histogram widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the HistogramViewModel class to access all properties and methods on the Histogram widget.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | A utility method used for building the value for a widget's | more details | Widget | |
Destroys the widget instance. more details | more details | Widget | ||
| Boolean | Emits an event on the instance. more details | more details | Widget | |
| Histogram | A convenience function used to create a Histogram widget instance from the result of the histogram statistics function. more details | more details | Histogram | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Widget | |
| Object | Registers an event handler on the instance. more details | more details | Widget | |
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget |
Method Details
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- destroy()inherited
Destroys the widget instance.
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Returns:Type Description Boolean trueif a listener was notified
A convenience function used to create a Histogram widget instance from the result of the histogram statistics function.
Parameter:result HistogramResultThe result of the histogram statistics function used to generate a histogram for a field or expression from a layer.
Returns:Type Description Histogram The histogram instance representing the histogram returned from histogram. Example:var colorParams = { layer: povLayer, basemap: map.basemap, field: "POP_POVERTY", normalizationField: "TOTPOP_CY", theme: "above-and-below" }; var stats = null; colorRendererCreator .createContinuousRenderer(colorParams) .then(function(response) { // set the renderer to the layer and add it to the map stats = response.statistics; return histogram({ layer: povLayer, field: "POP_POVERTY", normalizationField: "TOTPOP_CY", numBins: 100 }); }) .then(function(histogramResult) { var histogram = Histogram.fromHistogramResult(histogramResult); histogram.container = "histogram"; histogram.average = stats.avg; }) .catch(function(error) { console.log("there was an error: ", error); });
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:A event type, or an array of event types, to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.
Type Definitions
- BarCreatedFunction(index, element)
Function used to style or attach custom interaction to histogram bars. This function should be set to the barCreatedFunction property. It fires for each bar when it is created.
Parameters:index NumberThe index of the histogram bar. This directly corresponds to the index of the associated bin.
element SVGElementThe histogram bar element to style.
- Bin
Represents the bin of a histogram. A bin consists of a minimum and a maximum value and a count. It indicates the number of values in a dataset that lie between the min and max values.
- DataLineCreatedFunction(lineElement, labelElement, index)
Function used to style dataLines. This function should be set to the dataLineCreatedFunction property. It fires when each data line is created.
Parameters:lineElement SVGElementThe SVG element representing the data line rendered on the histogram.
labelElement SVGElementoptionalThe SVG element representing the label rendered on the histogram for the associated line element.
index NumberoptionalThe index of the data line.
- LabelFormatter(value, type, index){String}
Function used to format labels. This function should be set to the labelFormatFunction property. This function fires every time a label is created or updated on the histogram.
Parameters:value NumberThe value for the line on the data axis.
type StringoptionalThe label type. Currently, the only supported type is
average.index NumberoptionalThe index of the data line (or value).
Returns:Type Description String The formatted value of the label.