SceneLayer
require(["esri/layers/SceneLayer"], function(SceneLayer) { /* code goes here */ });esri/layers/SceneLayer- Overview
- Publishing a SceneLayer
- Data Visualization
- Filtering data
- Popups
- Querying
- Get geometry/extent of SceneLayers
Overview
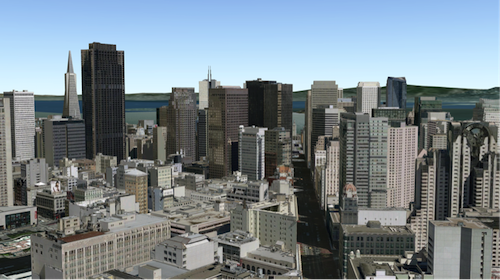
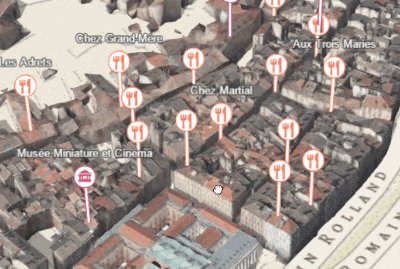
The SceneLayer is a layer type designed for on-demand streaming and displaying large amounts of data in a SceneView. SceneLayers support two geometry types: Point and 3D Objects (e.g. Buildings).
You can find many samples of SceneLayers in ArcGIS Online by searching the gallery.
Read more
Publishing a SceneLayer
The SceneLayer displays data coming from a Scene Service. Scene Services can hold large volumes of features in an open format that is suitable for web streaming. The SceneLayer loads these features progressively, starting from coarse representations and refines them to higher detail as necessary for close-up views.
Scene Services can be hosted on ArcGIS Online by uploading a Scene Layer Package (.slpk) or they can be published from ArcGIS Pro to an ArcGIS Enterprise portal. Depending on how you publish a SceneLayer, there are two types of layers: SceneLayers with an associated feature layer and SceneLayers with cached attributes only. For more information see the Publishing section of the Scene layer guide topic.
The Scene Service is identified by the URL or portalItem of the ArcGIS Server REST resource:
var sceneLayer = new SceneLayer({
url: "https://scene.arcgis.com/arcgis/rest/services/Hosted/Building_Hamburg/SceneServer/layers/0"
});
var sceneLayer = new SceneLayer({
portalItem: {
id: "6fce72d1a3df4b309a317f1e2faae05e"
}
});
Most of the times it's better to create the SceneLayer from a portal item rather than a scene service url, because the information about an associated feature service is stored at the item level and not at the service level.
If the scene service is requested from a different domain, a CORS enabled server or a proxy is required.
Although the internal logic of displaying a SceneLayer is technically advanced, its usage within the API follows the same model as other layers. You can use renderers to style the SceneLayer and popups to retrieve attribute information and display it to the user.
Data Visualization
Just like other layers, SceneLayers can be visualized using renderers. 3D Objects can be styled using MeshSymbol3D. A FillSymbol3DLayer can be added to MeshSymbol3D to visualize 3D Objects from a SceneLayer:
var symbol = {
type: "mesh-3d", // autocasts as new MeshSymbol3D()
symbolLayers: [{
type: "fill", // autocasts as new FillSymbol3DLayer()
material: { color: "red" }
}]
};
sceneLayer.renderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: symbol
};
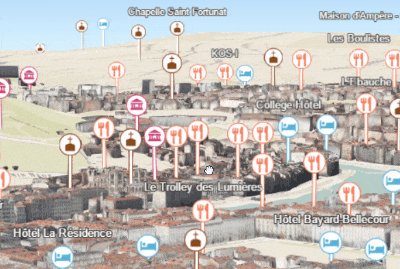
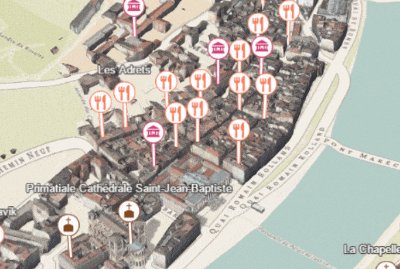
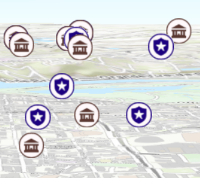
SceneLayers also support visual variables, which allow you to easily visualize numeric data in the layer with continuous color. For example, the service used in the image below represents building features containing a numeric attribute storing the number of residents in each building. The renderer for the layer uses the color visual variable to shade each feature along a continuous white to blue color ramp based on the value of the given field. White features represent buildings that are farther away from a public transport station and deep blue features represent buildings that are very close to one (less than 1 minute walking time). Buildings with values between the low and high values are assigned intermediate colors. To improve the perception of shapes of 3D Object SceneLayers, they can also be visualized with edges. See the Visualization overview topic to learn more about data visualization techniques.
Attributes used in data-driven visualizations with visual variables must be accessible to a SceneLayer's cache. For both SceneLayers with cached attributes only and SceneLayer with associated feature layer the attribute values come from the cache. Therefore if the attributes on the feature layer change, the visualization will not update. Keeping the number of cached attributes to a minimum improves the performance of the SceneLayer. Therefore it is best practice to be judicious with the attributes you make available through the layer's cache.
Filtering data
SceneLayers can be filtered using an SQL where clause. Filtering is implemented with the definitionExpression property. This property is evaluated on the client using SceneLayer cached attributes and it only supports standardized SQL.
var layer = new SceneLayer({
url: "http://scene.arcgis.com/arcgis/rest/services/Hosted/Building_Hamburg/SceneServer/layers/0",
definitionExpression: "usage = 'Residential' AND totalHeight < 5"
});
Another way to filter data is to use a FeatureFilter on the SceneLayerView. This will only display the features that satisfy the filter conditions. Setting a FeatureFilter and a FeatureFilter allows you to filter features based on the spatialRelationship with the geometry you pass in. Currently only spatial relationships of type contains, intersects or disjoint are supported.
For more information see the Filter features by geometry with SceneLayer sample.
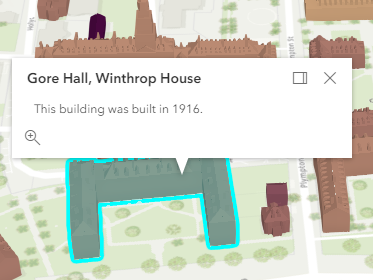
Popups
Point and 3D Object SceneLayers can have customized popup content using the popupTemplate property. A SceneLayer with associated feature layer will query the associated feature layer for attributes. For a SceneLayer with cached attributes only, attributes come from the cache. Arcade expressions for expressionInfo in a popupTemplate are also supported.

Querying
The SceneLayer and the SceneLayerView both support queries, but act differently.
Querying a SceneLayer retrieves results from the attributes in the associated feature layer. If the layer doesn't have an associated feature layer, then the query will be rejected with an error. Queries on the layer are powerful because they are made on all the features in the SceneLayer and they also support advanced queries. Spatial queries are not supported on a SceneLayer.
For making attribute based queries on a SceneLayerView you need to specify the required fields in the outFields property of the SceneLayer to ensure that attribute values are available on the client for querying. You can use availableFields to inspect which fields are available on the client. On a SceneLayerView spatial queries are possible by setting the geometry and the spatialRelationship of the query. Important to note is that for 3D Object SceneLayers these spatial relationships are evaluated based on the Extent and not the footprint of the feature. The queries on the SceneLayerView return results for features that are currently loaded in the view.
| Query method | SceneLayer (only works if it has an associated feature layer) | SceneLayerView (works on all scene layers) |
|---|---|---|
| queryExtent | returns the 2D extent of all features that satisfy the query | returns the 3D extent of currently loaded features that satisfy the query |
| queryFeatureCount | returns the number of all features that satisfy the query | returns the number of currently loaded features that satisfy the query |
| queryFeatures | returns all the features that satisfy the query | returns the currently loaded features that satisfy the query |
| queryObjectIds | returns objectIds of all the features that satisfy the query | returns the objectIds of currently loaded features that satisfy the query |
Get geometry/extent of SceneLayers
3D Object SceneLayers do not return the raw geometry as this is a binary format. To obtain spatial information you can query the 2D extent or 3D extent of features in a SceneLayer. The 2D extent can be retrieved for all features (even the ones that are not loaded yet) with queryExtent() method on the SceneLayer. This method only succeeds if the layer has an associated feature layer. The 3D extent can only be queried for the features that are already loaded, by using the queryExtent() method on the SceneLayerView.
Point SceneLayers return geometry when setting returnGeometry to true on any of the query methods. Additionally, the 2D extent of multiple points can be retrieved using queryExtent() on the SceneLayer. It is not possible to get extent for a SceneLayer with cached attributes only.
- See also:
Constructors
- new SceneLayer(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage var layer = new SceneLayer({ // URL to the service url: "http://scene.arcgis.com/arcgis/rest/services/Hosted/Building_Hamburg/SceneServer/layers/0" });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | The copyright text as defined by the scene service. more details | more details | SceneLayer | |
| String | The name of the class. more details | more details | Accessor | |
| String | The SQL where clause used to filter features on the client. more details | more details | SceneLayer | |
| Object | Specifies how graphics are placed on the vertical axis (z). more details | more details | SceneLayer | |
| FeatureReductionSelection | Configures the method for decluttering overlapping features in the view. more details | more details | SceneLayer | |
| Field[] | An array of fields accessible in the layer. more details | more details | SceneLayer | |
| FieldsIndex | A convenient property that can be used to make case-insensitive lookups for a field by name. more details | more details | SceneLayer | |
| Extent | The full extent of the layer. more details | more details | Layer | |
| String | The geometry type of features in the layer. more details | more details | SceneLayer | |
| String | The unique ID assigned to the layer. more details | more details | Layer | |
| LabelClass[] | The label definition for this layer, specified as an array of LabelClass. more details | more details | SceneLayer | |
| Boolean | Indicates whether to display labels for this layer. more details | more details | SceneLayer | |
| Number | The layer ID, or layer index, of a Scene Service layer. more details | more details | SceneLayer | |
| Boolean | Indicates whether the layer will be included in the legend. more details | more details | SceneLayer | |
| String | Indicates how the layer should display in the LayerList widget. more details | more details | Layer | |
| Boolean | Indicates whether the layer's resources have loaded. more details | more details | Layer | |
| Error | The Error object returned if an error occurred while loading. more details | more details | Layer | |
| String | Represents the status of a load operation. more details | more details | Layer | |
| Object[] | A list of warnings which occurred while loading. more details | more details | Layer | |
| Number | The maximum scale (most zoomed in) at which the layer is visible in the view. more details | more details | SceneLayer | |
| Number | The minimum scale (most zoomed out) at which the layer is visible in the view. more details | more details | SceneLayer | |
| String | The name of the field containing each graphic's Object ID. more details | more details | SceneLayer | |
| Number | The opacity of the layer. more details | more details | Layer | |
| String[] | An array of field names from the service to include with each feature. more details | more details | SceneLayer | |
| Boolean | Indicates whether to display popups when features in the layer are clicked. more details | more details | SceneLayer | |
| PopupTemplate | The popup template for the layer. more details | more details | SceneLayer | |
| PortalItem | The portal item from which the layer is loaded. more details | more details | SceneLayer | |
| Renderer | The renderer assigned to the layer. more details | more details | SceneLayer | |
| Boolean | Apply perspective scaling to screen-size point symbols in a SceneView. more details | more details | SceneLayer | |
| SpatialReference | The spatial reference of the layer. more details | more details | SceneLayer | |
| String | The title of the layer used to identify it in places such as the Legend and LayerList widgets. more details | more details | SceneLayer | |
| String | For SceneLayer the type is always "scene". more details | more details | SceneLayer | |
| String | The URL of the REST endpoint of the layer or scene service. more details | more details | SceneLayer | |
| Object | The version of the scene service specification used for this service. more details | more details | SceneLayer | |
| Boolean | Indicates if the layer is visible in the View. more details | more details | Layer |
Property Details
- copyright String
The copyright text as defined by the scene service.
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
- definitionExpression StringSince: ArcGIS API for JavaScript 4.3
The SQL where clause used to filter features on the client. Only the features that satisfy the definition expression are displayed in the View. Setting a definition expression is useful when only a subset of the data in the layer should be displayed.
Setting the definition expression of a layer automatically updates all layer views.
If the definition expression is set after the layer has been added to the map, the view will automatically refresh itself to display the features that satisfy the new definition expression.
Important to note is that the initial loading time of the features remains unchanged, even if they are filtered. This happens because, as opposed to Feature Layers, feature filtering is done client-side. As a result all features need to be downloaded always for filter evaluation.
Example:var layer = new SceneLayer({ url: "http://scene.arcgis.com/arcgis/rest/services/Hosted/Building_Hamburg/SceneServer/layers/0", definitionExpression: "usage = 'Residential' AND totalHeight < 5" });
- elevationInfo Object
Specifies how graphics are placed on the vertical axis (z). See the ElevationInfo sample for an example of how this property may be used.
This property only affects 3D Object SceneLayers when using the
absolute-heightmode. SceneLayers with Point geometries support all the elevation modes listed below.- Properties:
- mode String
Defines how the graphic is placed with respect to the terrain surface. See the table below for a list of possible values.
Mode Description on-the-ground Graphics are draped on the terrain surface. This is the default value for features with Point geometries rendered with ObjectSymbol3DLayers. relative-to-ground The graphic is placed at an elevation relative to the terrain surface. The graphic's elevation is determined by summing up the terrain elevation, the offsetvalue and the geometry's z-value (if present). This is the default value for Point geometries rendered with IconSymbol3DLayers.absolute-height Graphics are placed at an absolute elevation (z-value) above sea level. This z-value is determined by summing up the offsetvalue and the geometry's z-value (if present). It doesn't take the elevation of the terrain into account. This is the default value for features with 3D Object geometries and Point geometries where hasZ istrue.relative-to-scene Graphics are aligned to buildings and other objects part of 3D Object SceneLayer or IntegratedMeshLayer, depending on which has higher elevation. If the graphic is not directly above a building or any other feature, it is aligned to the terrain surface elevation. If present, z-values will be ignored. Possible Values:"on-the-ground"|"relative-to-ground"|"absolute-height"|"relative-to-scene"
optionaloffset NumberDefault Value:0An elevation offset which is added to the vertical position of the graphic. When
mode = "on-the-ground", this property has no effect.optionalunit StringDefault Value:metersThe unit for
offsetvalues.
- featureReduction FeatureReductionSelectionautocastSince: ArcGIS API for JavaScript 4.4
Configures the method for decluttering overlapping features in the view. If this property is not set (or set to
null), every feature is drawn individually.This property is only supported for point scene layers with non-draped Icon or Text symbol layers.
Known Limitation
When applying featureReduction on a point SceneLayer layer updates are slow. This will be addressed in upcoming releases.
- See also:
Example:layer.featureReduction = { type: "selection" };
An array of fields accessible in the layer. Depending on the scene service, fields may have limited support for certain capabilities. Use getFieldUsageInfo() to query the contexts (rendering, labeling, popups or querying) for which a particular field may be used.
- fieldsIndex FieldsIndexreadonlySince: ArcGIS API for JavaScript 4.12
A convenient property that can be used to make case-insensitive lookups for a field by name. It can also provide a list of the date fields in a layer.
Example:// lookup a field by name. name is case-insensitive const field = layer.fieldsIndex.get("SoMeFiEld"); if (field) { console.log(field.name); // SomeField }
The full extent of the layer. By default, this is worldwide. This property may be used to set the extent of the view to match a layer's extent so that its features appear to fill the view. See the sample snippet below.
Example:// Once the layer loads, set the view's extent to the layer's fullextent layer.when(function(){ view.extent = layer.fullExtent; });
The unique ID assigned to the layer. If not set by the developer, it is automatically generated when the layer is loaded.
- labelingInfo LabelClass[]
The label definition for this layer, specified as an array of LabelClass. Use this property to specify labeling properties for the layer such as label expression, placement, and size.
Known Limitations
Each feature can have only one label. Multiple Label classes with different where clauses can be used to have different label styles on different features that belong to the same layer (for example blue labels for lakes and green labels for parks).
- See also:
Example:var statesLabelClass = new LabelClass({ labelExpressionInfo: { expression: "$feature.NAME" }, symbol: { type: "label-3d", // autocasts as new LabelSymbol3D() symbolLayers: [{ type: "text", // autocasts as new TextSymbol3DLayer() material: { color: [ 49,163,84 ] }, size: 12 // points }] } }); sceneLayer.labelingInfo = [ statesLabelClass ];
- labelsVisible Boolean
Indicates whether to display labels for this layer. If
true, labels will appear as defined in the labelingInfo property.- Default Value:true
- See also:
- layerId Number
The layer ID, or layer index, of a Scene Service layer. This is particularly useful when loading a single layer with the portalItem property from a service containing multiple layers. You can specify this value in one of two scenarios:
- When loading the layer via the portalItem property.
- When pointing the layer url directly to the Scene Service.
If a layerId is not specified in either of the above scenarios, then the first layer in the service (
layerId = 0) is selected.Examples:// while these examples use a SceneLayer, the same pattern can be // used for other layers that may be loaded from portalItem ids // loads the third layer in the given Portal Item var layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" }, layerId: 2 });// If not specified, the first layer (layerId: 0) will be returned var layer = new SceneLayer({ portalItem: { id: "73df987984b24094b848d580eb83b0fb" } });// Can also be used if URL points to service and not layer var layer = new SceneLayer({ url: "https://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 // Notice that the url doesn't end with /2 });// This code returns the same layer as the previous snippet var layer = new SceneLayer({ url: "https://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer/0", // The layer id is specified in the URL });
- legendEnabled Boolean
Indicates whether the layer will be included in the legend.
- Default Value:true
Indicates how the layer should display in the LayerList widget. The possible values are listed below.
Value Description show The layer is visible in the table of contents. hide The layer is hidden in the table of contents. hide-children If the layer is a GroupLayer, BuildingSceneLayer, KMLLayer, MapImageLayer, TileLayer or WMSLayer, hide the children layers from the table of contents. Possible Values:"show"|"hide"|"hide-children"
- Default Value:show
Indicates whether the layer's resources have loaded. When
true, all the properties of the object can be accessed.- Default Value:false
The Error object returned if an error occurred while loading.
- Default Value:null
Represents the status of a load operation.
Value Description not-loaded The object's resources have not loaded. loading The object's resources are currently loading. loaded The object's resources have loaded without errors. failed The object's resources failed to load. See loadError for more details. Possible Values:"not-loaded"|"loading"|"failed"|"loaded"
- Default Value:not-loaded
A list of warnings which occurred while loading.
- maxScale Number
The maximum scale (most zoomed in) at which the layer is visible in the view. If the map is zoomed in beyond this scale, the layer will not be visible. A value of
0means the layer does not have a maximum scale. The maxScale value should always be smaller than the minScale value, and greater than or equal to the service specification.- Default Value:0
Examples:// The layer will not be visible when the view is zoomed in beyond a scale of 1:1,000 layer.maxScale = 1000;// The layer's visibility is not restricted to a maximum scale. layer.maxScale = 0;
- minScale Number
The minimum scale (most zoomed out) at which the layer is visible in the view. If the map is zoomed out beyond this scale, the layer will not be visible. A value of
0means the layer does not have a minimum scale. The minScale value should always be larger than the maxScale value, and lesser than or equal to the service specification.- Default Value:0
Examples:// The layer will not be visible when the view is zoomed out beyond a scale of 1:3,000,000 layer.minScale = 3000000;// The layer's visibility is not restricted to a minimum scale. layer.minScale = 0;
- objectIdField String
The name of the field containing each graphic's Object ID. If this is not explicitly specified, this is automatically derived from the fields of the service by taking the first field of type
oid.- See also:
The opacity of the layer. This value can range between
1and0, where0is 100 percent transparent and1is completely opaque.- Default Value:1
Example:// Makes the layer 50% transparent layer.opacity = 0.5;
- Since: ArcGIS API for JavaScript 4.12
An array of field names from the service to include with each feature. To fetch the values from all fields in the layer, use
["*"]. Fields specified inoutFieldswill be requested alongside with required fields for rendering, labeling and setting the elevation info for the layer. The required fields andoutFieldsare used to populate SceneLayerView.availableFields. Set this property to include the fields that will be used for client-side queries if the fields are not part of required fields used for rendering.- Default Value:null
- See also:
Examples:// Includes all fields from the service in the layer sl.outFields = ["*"];// Get the specified fields from the service in the layer // These fields will be added to SceneLayerView.availableFields // along with rendering and labeling fields. Use these fields // for client-side querying. sl.outFields = ["NAME", "POP_2010", "FIPS", "AREA"];// set the outFields for the layer coming from webscene webscene.when(function () { layer = webscene.layers.getItemAt(1); layer.outFields = ["*"]; });
- popupEnabled Boolean
Indicates whether to display popups when features in the layer are clicked. The layer needs to have a popupTemplate to define what information should be displayed in the popup. Alternatively, a default popup template may be automatically used if Popup.defaultPopupTemplateEnabled is set to
true.- Default Value:true
- See also:
- popupTemplate PopupTemplateautocast
The popup template for the layer. When set on the layer, the
popupTemplateallows users to access attributes and display their values in the view's popup when a feature is selected using text and/or charts. See the PopupTemplate sample for an example of how PopupTemplate interacts with a FeatureLayer. Setting a PopupTemplate on this layer type is done in the same way as a FeatureLayer.A default popup template is automatically used if no
popupTemplatehas been defined when Popup.defaultPopupTemplateEnabled is set totrue.- See also:
- portalItem PortalItem
The portal item from which the layer is loaded. If the portal item references a Feature Service or Scene Service, then you can specify a single layer to load with the layerId property.
Examples:// while this example uses FeatureLayer, this same pattern can be // used for other layers that may be loaded from portalItem ids var lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "caa9bd9da1f4487cb4989824053bb847" } // the first layer in the service is returned });// set hostname when using an on-premise portal (default is ArcGIS Online) // esriConfig.portalUrl = "http://myHostName.esri.com/arcgis"; // while this example uses FeatureLayer, this same pattern can be // used for SceneLayers var lyr = new FeatureLayer({ portalItem: { // autocasts as new PortalItem() id: "8d26f04f31f642b6828b7023b84c2188" }, // loads the third item in the given feature service layerId: 2 });
The renderer assigned to the layer. The renderer defines how to visualize each feature in the layer. Depending on the renderer type, features may be visualized with the same symbol, or with varying symbols based on the values of provided attribute fields or functions.
- See also:
Example:// all features in the layer will be visualized with // a blue color layer.renderer = { type: "simple", // autocasts as new SimpleRenderer() symbol: { type: "mesh-3d", // autocasts as new MeshSymbol3D() symbolLayers: [{ type: "fill", // autocasts as new FillSymbol3DLayer() material: { color: "blue" } }] } };
- screenSizePerspectiveEnabled BooleanSince: ArcGIS API for JavaScript 4.4
Apply perspective scaling to screen-size point symbols in a SceneView. When
true, screen sized objects such as icons, labels or callouts integrate better in the 3D scene by applying a certain perspective projection to the sizing of features. This only applies when using a SceneView.layer.screenSizePerspectiveEnabled = true
layer.screenSizePerspectiveEnabled = false
Known Limitations
Screen size perspective is currently not optimized for situations where the camera is very near the ground, or for scenes with point features located far from the ground surface. In these cases it may be better to turn off screen size perspective. As screen size perspective changes the size based on distance to the camera, it should be set to false when using size visual variables.
- Default Value:true
- See also:
- spatialReference SpatialReferenceautocast
The spatial reference of the layer.
- title String
The title of the layer used to identify it in places such as the Legend and LayerList widgets.
When loading a layer by service url, the title is derived from the service name. If the service has several layers, then the title of each layer will be the concatenation of the service name and the layer name. When the layer is loaded from a portal item, the title of the portal item will be used instead. Finally, if a layer is loaded as part of a webmap or a webscene, then the title of the layer as stored in the webmap/webscene will be used.
- type Stringreadonly
For SceneLayer the type is always "scene".
- url String
The URL of the REST endpoint of the layer or scene service. The URL may either point to a resource on ArcGIS Enterprise or ArcGIS Online.
The layer may be specified using the layerId property when the url points directly to a service and not a specific layer. If layerId is not specified, then it will default to the first layer in the service.
Examples:// Layer from Scene Service on ArcGIS Server var sceneLayer = new SceneLayer({ url: "http://scene.arcgis.com/arcgis/rest/services/Hosted/Building_Hamburg/SceneServer/layers/0" });// Can also be used if URL points to service and not layer var layer = new SceneLayer({ // Notice that the url doesn't end with /0 url: "https://scenesampleserverdev.arcgis.com/arcgis/rest/services/Hosted/DevA_Trees/SceneServer", layerId: 0 });
- version Objectreadonly
The version of the scene service specification used for this service.
- Properties:
- major Number
The major version of the scene layer.
minor NumberThe minor version of the scene layer.
versionString StringThe complete version string of the scene layer.
- See also:
Example:// Prints the version to the console - e.g. 1.4, 1.5, etc. console.log(layer.version.versionString);
Indicates if the layer is visible in the View. When
false, the layer may still be added to a Map instance that is referenced in a view, but its features will not be visible in the view.- Default Value:true
Example:// The layer is no longer visible in the view layer.visible = false;
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
Cancels a load() operation if it is already in progress. more details | more details | Layer | ||
| Promise<LayerView> | Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. more details | more details | Layer | |
| PopupTemplate | Creates a default popup template for the layer, populated with all the fields of the layer. more details | more details | SceneLayer | |
| Query | Creates a query object that can be used to fetch features that satisfy the layer's current definition expression. more details | more details | SceneLayer | |
| Boolean | Emits an event on the instance. more details | more details | Layer | |
| Promise<Object> | Fetches custom attribution data for the layer when it becomes available. more details | more details | Layer | |
| Field | Returns the Field instance for a field name (case-insensitive). more details | more details | SceneLayer | |
| Domain | Returns the Domain associated with the given field name. more details | more details | SceneLayer | |
| Object | Gets field usage information. more details | more details | SceneLayer | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Layer | |
| Boolean |
| more details | Layer | |
| Boolean |
| more details | Layer | |
| Boolean |
| more details | Layer | |
| Promise | Loads the resources referenced by this class. more details | more details | Layer | |
| Object | Registers an event handler on the instance. more details | more details | Layer | |
| Object | Queries cached statistics from the service for a given field. more details | more details | SceneLayer | |
| Promise<Object> | Executes a Query against the service and returns the 2D Extent of features that satisfy the query. more details | more details | SceneLayer | |
| Promise<Number> | Executes a Query against the feature service and returns the number of the features that satisfy the query. more details | more details | SceneLayer | |
| Promise<FeatureSet> | Executes a Query against the service and returns a FeatureSet. more details | more details | SceneLayer | |
| Promise<Number[]> | Executes a Query against the service and returns an array of the ObjectIDs of features that satisfy the input query. more details | more details | SceneLayer | |
| Promise |
| more details | Layer |
Method Details
Called by the views, such as MapView and SceneView, when the layer is added to the Map.layers collection and a layer view must be created for it. This method is used internally and there is no use case for invoking it directly.
Parameters:view *The parent view.
options ObjectoptionalAn object specifying additional options. See the object specification table below for the required properties of this object.
Specification:signal AbortSignaloptionalA signal to abort the creation of the layerview.
Returns:Type Description Promise<LayerView> Resolves with a LayerView instance. - See also:
- createPopupTemplate(options){PopupTemplate}Since: ArcGIS API for JavaScript 4.11
Creates a default popup template for the layer, populated with all the fields of the layer.
Parameters:Specification:options ObjectoptionalOptions for creating the popup template.
Specification:maximumFields NumberoptionalDefault Value: 75The maximum number of fields to include in the popup template.
optional Field types to ignore when creating the popup. By default the
geometry,blob,raster,guidandxmlfield types are ignored.Returns:Type Description PopupTemplate The popup template, or nullif the layer does not have any fields.
- createQuery(){Query}Since: ArcGIS API for JavaScript 4.3
Creates a query object that can be used to fetch features that satisfy the layer's current definition expression. The query should only be used on the layer and not on the layer view.
Returns:Type Description Query The query object representing the layer's definition expression.
- Since: ArcGIS API for JavaScript 4.5
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Returns:Type Description Boolean trueif a listener was notified
Fetches custom attribution data for the layer when it becomes available.
Returns:Type Description Promise<Object> Resolves to an object containing custom attribution data for the layer.
- getField(fieldName){Field}Since: ArcGIS API for JavaScript 4.12
Returns the Field instance for a field name (case-insensitive).
Parameter:fieldName StringName of the field.
Returns:Type Description Field the matching field or undefined- See also:
- getFieldDomain(fieldName){Domain}Since: ArcGIS API for JavaScript 4.12
Returns the Domain associated with the given field name. The domain can be either a CodedValueDomain or RangeDomain.
Parameter:fieldName StringName of the field.
Returns:Type Description Domain The Domain object associated with the given field name for the given feature.
- getFieldUsageInfo(fieldName){Object}
Gets field usage information. The usage of a field depends on whether it is stored as part of the scene service cache. The returned object contains the following usage information:
Property Type Description supportsRenderer boolean Indicates that a field can be used in a renderer (e.g. in visual variables), see renderer. supportsLabelingInfo boolean Indicates that a field can be used for labeling, see labelingInfo. supportsPopupTemplate boolean Indicates that a field can be used in a popup template, see popupTemplate. supportsLayerQuery boolean Indicates that a field can be used in layer queries, see queryFeatures(). Parameter:fieldName StringThe name of the field to get usage info for.
Returns:Type Description Object the field usage.
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been rejected.
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been resolved.
Loads the resources referenced by this class. This method automatically executes for a View and all of the resources it references in Map if the view is constructed with a map instance.
This method must be called by the developer when accessing a resource that will not be loaded in a View.
It's possible to provide a
signalto stop being interested into aLoadableinstance load status. When the signal is aborted, the instance does not stop its loading process, only cancelLoad can abort it.Parameter:signal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.Returns:Type Description Promise Resolves when the resources have loaded.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:A event type, or an array of event types, to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- queryCachedStatistics(fieldName, options){Object}Since: ArcGIS API for JavaScript 4.13
Queries cached statistics from the service for a given field. Check for the response details the I3S SceneLayer Specification
Parameters:fieldName StringThe name of the field to query statistics for.
options ObjectoptionalAn object with the following properties.
Specification:signal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.Returns:Type Description Object The statistics document. Example:layer.queryCachedStatistics("FIELDNAME") .then(function(statistics) { console.log(statistics); });
Executes a Query against the service and returns the 2D Extent of features that satisfy the query. At the moment the 3D Extent can be returned by using SceneLayerView.queryExtent(), but this will return the 3D extent only for features currently in the view. The query succeeds only if the layer's
supportsLayerQuerycapability is enabled. Use the getFieldUsageInfo() method to check if the layer supports queries. If querying is not enabled, then an error with the namescenelayer:query-not-availableis thrown. Read more about queries in the Querying section of the class description above.Parameters:optional Autocasts from ObjectSpecifies the query parameters.
options ObjectoptionalAn object with the following properties.
Specification:signal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.Returns:Type Description Promise<Object> When resolved, returns the extent and count of the features that satisfy the input query. See the object specification table below for details. Property Type Description count Number The number of features that satisfy the input query. extent Extent The extent of the features that satisfy the query. - See also:
Executes a Query against the feature service and returns the number of the features that satisfy the query. The query succeeds only if the layer's
supportsLayerQuerycapability is enabled. Use the getFieldUsageInfo() method to check if the layer supports queries. If querying is not enabled, then an error with the namescenelayer:query-not-availableis thrown. Read more about queries in the Querying section of the class description above.Parameters:optional Autocasts from ObjectSpecifies the query parameters.
options ObjectoptionalAn object with the following properties.
Specification:signal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.Returns:Type Description Promise<Number> Resolves to the count of the features satisfying the query. - See also:
- queryFeatures(query, options){Promise<FeatureSet>}
Executes a Query against the service and returns a FeatureSet. The query succeeds only if the layer's
supportsLayerQuerycapability is enabled. Use the getFieldUsageInfo() method to check if the layer supports queries. If querying is not enabled, then an error with the namescenelayer:query-not-availableis thrown. Read more about queries in the Querying section of the class description above.Parameters:optional Autocasts from ObjectSpecifies the query parameters.
options ObjectoptionalAn object with the following properties.
Specification:signal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.Returns:Type Description Promise<FeatureSet> Resolves to a FeatureSet which contains the features satisfying the query. - See also:
Executes a Query against the service and returns an array of the ObjectIDs of features that satisfy the input query. The query succeeds only if the layer's
supportsLayerQuerycapability is enabled. Use the getFieldUsageInfo() method to check if the layer supports queries. If querying is not enabled, then an error with the namescenelayer:query-not-availableis thrown. Read more about queries in the Querying section of the class description above.Parameters:optional Autocasts from ObjectSpecifies the query parameters.
options ObjectoptionalAn object with the following properties.
Specification:signal AbortSignaloptionalSignal object that can be used to abort the asynchronous task. The returned promise will be rejected with an Error named
AbortErrorwhen an abort is signaled. See also AbortController for more information on how to construct a controller that can be used to deliver abort signals.Returns:Type Description Promise<Number[]> Resolves to an array of numbers representing the object IDs of the features satisfying the query. - See also:
- Since: ArcGIS API for JavaScript 4.6
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.Parameters:callback FunctionoptionalThe function to call when the promise resolves.
errback FunctionoptionalThe function to execute when the promise fails.
Returns:Type Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example:// Although this example uses MapView, any class instance that is a promise may use then() in the same way var view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{view: View,layerView: LayerView} | Fires after the layer's LayerView is created and rendered in a view. more details | more details | Layer | |
{view: View,error: Error} | Fires when an error emits during the creation of a LayerView after a layer has been added to the map. more details | more details | Layer | |
{view: View,layerView: LayerView} | Fires after the layer's LayerView is destroyed and no longer renders in a view. more details | more details | Layer |
Event Details
- layerview-createinherited
Fires after the layer's LayerView is created and rendered in a view.
- Properties:
- view View
The view in which the
layerViewwas created.layerView LayerViewThe LayerView rendered in the view representing the layer in
layer. - See also:
Example:// This function will fire each time a layer view is created for this // particular view. layer.on("layerview-create", function(event){ // The LayerView for the layer that emitted this event event.layerView; });
- layerview-create-errorinherited
Fires when an error emits during the creation of a LayerView after a layer has been added to the map.
- Properties:
- view View
The view that failed to create a layerview for the layer emitting this event.
error ErrorAn error object describing why the layer view failed to create.
- See also:
Example:// This function fires when an error occurs during the creation of the layer's layerview layer.on("layerview-create-error", function(event) { console.error("LayerView failed to create for layer with the id: ", layer.id, " in this view: ", event.view); });