PictureMarkerSymbol
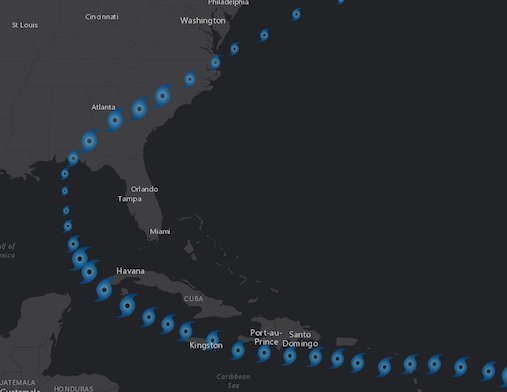
require(["esri/symbols/PictureMarkerSymbol"], function(PictureMarkerSymbol) { /* code goes here */ });esri/symbols/PictureMarkerSymbolPictureMarkerSymbol renders Point graphics in either a 2D MapView or 3D SceneView using an image. A url must point to a valid image. PictureMarkerSymbols may be applied to point features in a FeatureLayer or individual graphics. The image below depicts a FeatureLayer whose point features are styled with a PictureMarkerSymbol.
Known Limitations:
- Rendering SVG documents is not supported in IE11.
- SVG documents must include a definition for width and height to load properly in Firefox.
- Animated gif/png images are not supported. See the Custom WebGL layer view sample to learn how to accomplish this using WebGL.
- The height and width of the symbol is restricted to no more than 200px.
To avoid CORS issues with this symbol, do one of the following:
- Make certain that the image is hosted on a CORS enabled server.
- Use an image hosted on the same domain as the application.
- Install a proxy.
Autocasting support
As of version 4.5 of the ArcGIS API for JavaScript, autocasting is universally supported for all renderers, symbols, and symbol layers in the API. So there is no need to include this module in the require() and define() module loaders of your application unless you intend to use the static method(s) of this module.
var symbol = {
type: "picture-marker", // autocasts as new PictureMarkerSymbol()
url: "https://static.arcgis.com/images/Symbols/Shapes/BlackStarLargeB.png",
width: "64px",
height: "64px"
};Constructors
- new PictureMarkerSymbol(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| Number | The angle of the marker relative to the screen in degrees. more details | more details | MarkerSymbol | |
| String | The name of the class. more details | more details | Accessor | |
| Number | The height of the image in points. more details | more details | PictureMarkerSymbol | |
| String | The symbol type. more details | more details | PictureMarkerSymbol | |
| String | The URL to an image or SVG document. more details | more details | PictureMarkerSymbol | |
| Number | The width of the image in points. more details | more details | PictureMarkerSymbol | |
| Number | The offset on the x-axis in points. more details | more details | MarkerSymbol | |
| Number | The offset on the y-axis in points. more details | more details | MarkerSymbol |
Property Details
The angle of the marker relative to the screen in degrees.
Known Limitations
This property is currently not supported in 3D SceneViews.
- Default Value:0
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
The height of the image in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).The maximum allowed height of a picture marker symbol is 200px. If you set any value higher than 200px, then the image will be scaled down to a height of 200px while preserving the aspect ratio of the image.
- Default Value:12
Examples:// height in points symbol.height = 14;// height in pixels symbol.height = "20px";// height in points symbol.height = "14pt";
- type Stringreadonly
The symbol type.
For PictureMarkerSymbol the type is always "picture-marker".
- url String
The URL to an image or SVG document. To avoid CORS issues with this symbol, do one of the following:
- Make certain that the image is hosted on a CORS enabled server.
- Use an image hosted on the same domain as the application.
- Install a proxy.
Known Limitations
- Using this property to render SVG documents as images is not supported in IE11.
- SVG documents must include a definition for width and height to load properly in Firefox.
- Animated gif/png images are not supported. See the Custom WebGL layer view sample to learn how to accomplish this using WebGL.
Examples:symbol.url = "cat-1-hurricane.png";// render SVG document as a PictureMarkerSymbol symbol.url = "logo.svg";
The width of the image in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).The maximum allowed width of a picture marker symbol is 200px. If you set any value higher than 200px, then the image will be scaled down to a width of 200px while preserving the aspect ratio of the image.
- Default Value:12
Examples:// height in points symbol.height = 14;// height in pixels symbol.height = "20px";// height in points symbol.height = "14pt";
The offset on the x-axis in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:0
Examples:// xoffset in points symbol.xoffset = 4;// xoffset in pixels symbol.xoffset = "2px";// xoffset in points symbol.xoffset = "4pt";
The offset on the y-axis in points. This value may be autocast with a string expressing size in points or pixels (e.g.
12px).- Default Value:0
Examples:// yoffset in points symbol.yoffset = 4;// yoffset in pixels symbol.yoffset = "2px";// yoffset in points symbol.yoffset = "4pt";
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| PictureMarkerSymbol | Creates a deep clone of the symbol. more details | more details | PictureMarkerSymbol | |
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | Symbol | |
| Object | Converts an instance of this class to its ArcGIS portal JSON representation. more details | more details | Symbol |
Method Details
- clone(){PictureMarkerSymbol}
Creates a deep clone of the symbol.
Returns:Type Description PictureMarkerSymbol A deep clone of the object that invoked this method. Example:// Creates a deep clone of the graphic's symbol var symLyr = graphic.symbol.clone();
- fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class.
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS portal JSON representation of an instance of this class.