Slider
require(["esri/widgets/Slider"], function(Slider) { /* code goes here */ });esri/widgets/SliderA slider widget that can be used for filtering data, or gathering numeric input from a user. The slider can have multiple thumbs, and provides you with the ability to format labels and control user input.
See the image below for a summary of the configurable options available on this slider.

const slider = new Slider({
container: "sliderDiv",
min: 0,
max: 100,
values: [ 50 ],
snapOnClickEnabled: false,
labelsVisible: true,
rangeLabelsVisible: true
});Constructors
- new Slider(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage const slider = new Slider({ container: "sliderDiv", min: 0, max: 100, values: [ 50 ] });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String|HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | When | more details | Widget | |
| Boolean | When | more details | Slider | |
| Boolean | Indicates if the user can drag the segment between thumbs to update thumb positions. more details | more details | Slider | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| LabelFormatter | A function used to format user inputs. more details | more details | Slider | |
| InputParser | Function used to parse slider inputs formatted by the inputFormatFunction. more details | more details | Slider | |
| String | The widget's default label. more details | more details | Slider | |
| LabelFormatter | A function used to format labels. more details | more details | Slider | |
| Boolean | Indicates whether to enable editing input values via keyboard input when the user clicks a label. more details | more details | Slider | |
| String[] | An array of strings associated with 'values' generated using an internal label formatter or the values returned from labelFormatFunction. more details | more details | Slider | |
| Boolean | Indicates whether to display labels alongside slider thumbs. more details | more details | Slider | |
| String | Determines the layout/orientation of the Slider widget. more details | more details | Slider | |
| Number | The maximum possible data/thumb value of the slider. more details | more details | Slider | |
| Number | The minimum possible data/thumb value of the slider. more details | more details | Slider | |
| Number | Defines how slider thumb values should be rounded. more details | more details | Slider | |
| Boolean | Indicates whether to enable editing range values via keyboard input when the user clicks a min or max label. more details | more details | Slider | |
| Boolean | Indicates whether to display min or max range values on the slider. more details | more details | Slider | |
| Boolean | Indicates if the closest thumb will snap to the clicked location on the track. more details | more details | Slider | |
| String | The current state of the widget. more details | more details | Slider | |
| Number|Number[] | Sets steps, or intervals, on the slider that restrict user input to specific values. more details | more details | Slider | |
| ThumbCreatedFunction | Function that executes each time a thumb is created on the slider. more details | more details | Slider | |
| Boolean | When | more details | Slider | |
| TickConfig[] | When set, renders ticks along the slider track. more details | more details | Slider | |
| HTMLElement | The HTML Element node representing the slider track. more details | more details | Slider | |
| Number[] | An array of numbers representing absolute thumb positions on the slider. more details | more details | Slider | |
| SliderViewModel | The view model for the Slider widget. more details | more details | Slider |
Property Details
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use cases when working with widgets.
Examples:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
The name of the class. The declared class name is formatted as
esri.folder.className.
When
true, this property indicates whether the widget has been destroyed.
- disabled Boolean
When
true, sets the slider to a disabled state so the user cannot interact with it.- Default Value:false
- draggableSegmentsEnabled Boolean
Indicates if the user can drag the segment between thumbs to update thumb positions.
- Default Value:true
Example:// disables draggable segments slider.draggableSegmentsEnabled = false;
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
- inputFormatFunction LabelFormatter
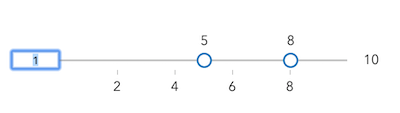
A function used to format user inputs. As opposed to labelFormatFunction, which formats thumb labels, the
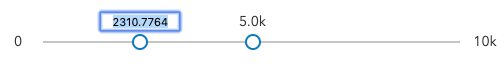
inputFormatFunctionformats thumb values in the input element when the user begins to edit them.The image below demonstrates how slider input values resemble corresponding slider values by default and won't match the formatting set in
labelFormatFunction.
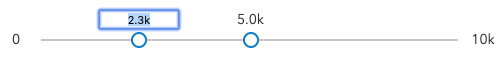
If you want to format slider input values so they match thumb labels, you can pass the same function set in
labelFormatFunctiontoinputFormatFunctionfor consistent formatting.
However, if an
inputFormatFunctionis specified, you must also write a corresponding inputParseFunction to parse user inputs to understandable slider values. In most cases, if you specify aninputFormatFunction, you should set the labelFormatFunction to the same value for consistency between labels and inputs.This property overrides the default input formatter, which formats by calling
toString()on the input value.- See also:
Example:// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
- inputParseFunction InputParser
Function used to parse slider inputs formatted by the inputFormatFunction. This property must be set if an
inputFormatFunctionis set. Otherwise the slider values will likely not update to their expected positions.Overrides the default input parses, which is a parsed floating point number.
- See also:
Example:// Parses the slider input (a string value) to a number value understandable to the slider // This assumes the slider was already configured with an inputFormatFunction // For example, if the input is 1.5k this function will parse // it to a value of 1500 slider.inputParseFunction = function(value, type, index){ var charLength = value.length; var valuePrefix = parseFloat(value.substring(0,charLength-1)); var finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
- label String
The widget's default label. This label displays when it is used within another widget, such as the Expand or LayerList widgets.
- labelFormatFunction LabelFormatter
A function used to format labels. Overrides the default label formatter.
By default labels are formatted in the following way:
- When the data range is less than
10((max - min) < 10), labels are rounded based on the value set in the precision property. - When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in precision.
Use this property to override the behavior defined above.
Example:// For thumb values, rounds each label to whole numbers. // Note the actual value of the thumb continues to be stored // based on the indicated data `precision` despite this formatting slider.labelFormatFunction = function(value, type) { return (type === "value") ? value.toFixed(0) : value; }- When the data range is less than
- labelInputsEnabled Boolean
Indicates whether to enable editing input values via keyboard input when the user clicks a label. This allows the user to move the slider thumb to precise values without sliding the thumbs.

- Default Value:false
Example:// allows the slider input label to be used for keyboard input slider.labelInputsEnabled = true;
An array of strings associated with 'values' generated using an internal label formatter or the values returned from labelFormatFunction.
- labelsVisible Boolean
Indicates whether to display labels alongside slider thumbs. By default, labels display input thumb values as floating point values with a precision of two digits. The format of labels can be customized via the labelFormatFunction.
Alternatively, developers may also use CSS (e.g.
display: none) to show/hide labels.- Default Value:false
Example:slider.labelsVisible = true;
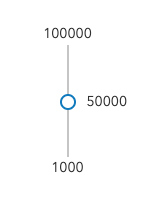
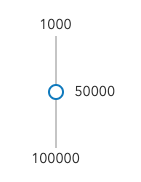
- layout String
Determines the layout/orientation of the Slider widget. By default, the slider will render horizontally with the min value on the left side of the track. The possible values are described below.
horizontal
horizontal-reversedWhen the slider is set to
horizontal-reversed, the max value will render on the left side and the min on the right.
verticalWhen the slider is set to
vertical, the max value will render on the top of the track and the min on the bottom.
vertical-reversedWhen the slider is set to
vertical-reversed, the max value will render on the bottom of the track and the min on the top.
Possible Values:"horizontal"|"horizontal-reversed"|"vertical"|"vertical-reversed"
- Default Value:horizontal
Example:slider.layout = "vertical";
- max Number
The maximum possible data/thumb value of the slider. In the constructor, if one of the values specified in values is greater than the
maxvalue specified in this property, then themaxwill update to the highest value invalues.To display the max value's label on the slider, then set rangeLabelsVisible to
true. To allow the end user to modify the max value, set rangeLabelInputsEnabled totrue.Example:const slider = new Slider({ container: "sliderDiv", min: 0, max: 100, values: [ 50 ] });
- min Number
The minimum possible data/thumb value of the slider. In the constructor, if one of the values specified in values is less than the
minvalue specified in this property, then theminwill update to the lowest value invalues.To display the min value's label on the slider, then set rangeLabelsVisible to
true. To allow the end user to modify the min value, set rangeLabelInputsEnabled totrue.Example:const slider = new Slider({ container: "sliderDiv", min: 0, max: 100, values: [ 50 ] });
- precision Number
Defines how slider thumb values should be rounded. This number indicates the number of decimal places slider thumb values should round to when they have been moved.
This value also indicates the precision of thumb labels when the data range is less than
10(i.e.(max - min) < 10).When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in this property.For example, given the default precision of
4, and the following slider configuration, The labels of the thumbs will display two decimal places, but the precision of the actual thumb values will not be lost even when the user slides or moves the thumb.const slider = new Slider({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 container: "sliderDiv" });If the user manually enters a value that has a higher precision than what's indicated by this property, the precision of that thumb value will be maintained until the thumb is moved by the user. At that point, the value will be rounded according to the indicated precision.
If thumb labels aren't visible, they must be enabled with labelInputsEnabled.
Keep in mind this property rounds thumb values and shouldn't be used exclusively for formatting purposes. To format thumb
labels, use the labelFormatFunction property.- Default Value:4
Example:slider.precision = 7;
- rangeLabelInputsEnabled Boolean
Indicates whether to enable editing range values via keyboard input when the user clicks a min or max label. This allows the user to increase or decrease the data range of the slider.

- Default Value:false
Example:slider.viewModel.rangeLabelInputsEnabled = false;
- rangeLabelsVisible Boolean
Indicates whether to display min or max range values on the slider. The format of labels can be customized via the labelFormatFunction.
Alternatively, developers may also use CSS (e.g.
display: none) to show/hide labels.- Default Value:false
Example:slider.viewModel.rangeLabelInputsEnabled = true;
- snapOnClickEnabled Boolean
Indicates if the closest thumb will snap to the clicked location on the track.
- Default Value:true
Example:// disables snapping thumb values by click slider.viewModel.snapOnClickEnabled = false;
- state Stringreadonly
The current state of the widget.
Possible Values:"ready"|"disabled"|"editing"|"dragging"
Sets steps, or intervals, on the slider that restrict user input to specific values. If an array of numbers is passed to this property, the slider thumbs may only be moved to the positions specified in the array.
If a single number is set, then steps are set along the entire slider range at an interval of the provided value. In this scenario, the user may only slide the thumbs to values at the provided interval. For example, if a value of
0.5is set here, and the slider min is0and the slider max is10, then the user will only be able to update the thumbs to values of 0, 0.5, 1.0, 1.5, 2.0, etc.Examples:// set steps at an interval of 0.5. So the // slider thumb snaps at values of 0.5, 1.0, 1.5, etc. slider.steps = 0.5;// Set steps at specific slider positions slider.steps = [ 5, 10, 15, 20, 25, 30, 35, 40 ];
- thumbCreatedFunction ThumbCreatedFunction
Function that executes each time a thumb is created on the slider. This can be used to add custom styling to each thumb or hook event listeners to specific thumbs.
Example:slider.thumbCreatedFunction = function(index, value, thumbElement) { thumbElement.classList.add("change-color"); thumbElement.addEventListener("focus", function() { // add custom behavior here...tooltips, fire other actions, etc. }; };
- thumbsConstrained Boolean
When
false, the user can freely move any slider thumb to any position along the track. By default, a thumb's position is constrained to the positions of neighboring thumbs so you cannot move one thumb past another. Set this property tofalseto disable this constraining behavior.- Default Value:true
Example:// allows the user to freely move slider // thumbs to any position along the track slider.thumbsConstrained = false;
- tickConfigs TickConfig[]
When set, renders ticks along the slider track. See the TickConfig documentation for more information on how to configure tick placement, style, and behavior.
Examples:// places 25 ticks on the slider track // evenly spaced from one another slider.tickConfigs = [{ mode: "count", values: 25 }];// places ticks spanning the width of // the slider at 20% intervals from one another // this is the equivalent of setting mode to 'count' // and the values to 5. slider.tickConfigs = [{ mode: "percent", values: 20 }];// Places three ticks on the slider: one positioned // 10% of the width from the start (or min value), another // directly in the middle (50% from the start), and // another 90% of the width from the start of the slider. // Because the values are %s the values are always relative // regardless of the range of the slider values. slider.tickConfigs = [{ mode: "percent", values: [ 10, 50, 90 ] }];// Places 5 ticks on the slider at the slider values // provided below. These are absolute positions. slider.tickConfigs = [{ mode: "position", values: [ 0, 5, 10, 15, 20 ] }];// Places a single tick at the location of the value of 5. slider.tickConfigs = [{ mode: "position", values: 5 }];// Renders three groups of ticks. The first is a basic set // of 25 ticks. The second places 4 ticks and adds custom // CSS classes to modify their styling. The third adds // a click event handler to the tick labels. slider.tickConfigs = [{ mode: "count", values: 25 }, { mode: "percent", values: [12.5, 37.5, 62.5, 87.5], labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("mediumTicks"); labelElement.classList.add("mediumLabels"); } }, { mode: "count", values: 5, labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("largeTicks"); labelElement.classList.add("largeLabels"); labelElement.onclick = function() { const newValue = labelElement["data-value"]; slider.values = [ newValue ]; }; } }];
- trackElement HTMLElement
The HTML Element node representing the slider track. Use this property to attach event listeners to the track or to customize the track's CSS.
Example:// Add CSS class to the track slider.trackElement.classList.add("thickTrack");
An array of numbers representing absolute thumb positions on the slider.
- See also:
Example:const slider = new Slider({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 container: "sliderDiv" });
- viewModel SliderViewModel
The view model for the Slider widget. This is a class that contains all the logic (properties and methods) that controls this widget's behavior. See the SliderViewModel class to access all properties and methods on the Slider widget.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | A utility method used for building the value for a widget's | more details | Widget | |
Destroys the widget instance. more details | more details | Widget | ||
| Boolean | Emits an event on the instance. more details | more details | Widget | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Widget | |
| Object | Registers an event handler on the instance. more details | more details | Widget | |
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget |
Method Details
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- destroy()inherited
Destroys the widget instance.
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Returns:Type Description Boolean trueif a listener was notified
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:A event type, or an array of event types, to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.
Type Definitions
- InputParser(value, type, index){Number}
Function definition for the inputParseFunction property. It fires each time the user modifies slider input by key entry.
Parameters:value StringThe formatted input value of the thumb to be parsed.
type StringoptionalThe label type. Valid types include
average,min,max,tick, andvalue.index NumberoptionalThe index of the thumb (or value).
Returns:Type Description Number The parsed number value of the thumb.
- LabelFormatter(value, type, index){String}
Function used to format labels. This function should be set to the labelFormatFunction property. It fires each time a label is created or updated on the slider.
Parameters:value NumberThe value of the thumb to be labeled.
type StringoptionalThe label type. Valid types include
average,min,max,tick, andvalue.index NumberoptionalThe index of the thumb (or value).
Returns:Type Description String The formatted value of the label.
- ThumbCreatedFunction(index, value, thumbElement, labelElement)
Function that executes each time a thumb is created on the slider. This function should be set to the thumbCreatedFunction property.
Parameters:index NumberThe index of the thumb when the Slider was constructed.
value NumberThe value of the slider where the thumb is rendered.
thumbElement HTMLElementThe HTMLElement representing the thumb. You can add or modify the default style of individual thumbs by adding CSS classes to this element. You can also add custom behavior to thumbs by attaching event listeners to individual elements.
labelElement HTMLElementoptionalThe HTMLElement representing the label of the thumb. You can add or modify the default style of the thumb's labels by adding CSS classes to this element. You can also add custom behavior to thumb labels by attaching event listeners to individual elements.
- TickConfig
Object specification for configuring ticks on the slider. An array of these objects should be set on the tickConfigs property.
- Properties:
- mode String
The mode or method of positioning ticks along the slider track. See the table below for a list of possible values.
Possible Value Description count Places a fixed number of ticks (provided in the valuesproperty) at equal distances from each other below the slider track.percent When set, and a single number is set on the valuesproperty, ticks will be placed at the specified percentage interval along the length of the slider. For example, whenmodeis percent andvaluesis5, then 20 ticks will be placed below the slider track (at 5-percent intervals from each other). If an array ofvaluesis provided, the values are interpreted as percentages along the slider. So ifvaluesis[10, 50, 90], then three ticks will be placed below the track; one at the midway point, and two 10 percent of the length from either end of the slider.position Indicates that ticks will only be placed at the values specified in the valuesproperty.Possible Values:"count"|"percent"|"position"
Indicates where ticks will be rendered below the track. See the description for
modefor more information about how this property is interpreted by each mode.optionallabelsVisible BooleanIndicates whether to render labels for the ticks.
optionaltickCreatedFunction TickCreatedFunctionCallback that fires for each tick. You can override default behaviors and styles with this property.
optionallabelFormatFunction LabelFormatterCallback for formatting tick labels.
Examples:// places 25 ticks on the slider track // evenly spaced from one another slider.tickConfigs = [{ mode: "count", values: 25 }];// places ticks spanning the width of // the slider at 20% intervals from one another // this is the equivalent of setting mode to 'count' // and the values to 5. slider.tickConfigs = [{ mode: "percent", values: 20 }];// Places three ticks on the slider: one positioned // 10% of the width from the start (or min value), another // directly in the middle (50% from the start), and // another 90% of the width from the start of the slider. // Because the values are %s the values are always relative // regardless of the range of the slider values. slider.tickConfigs = [{ mode: "percent", values: [ 10, 50, 90 ] }];// Places 5 ticks on the slider at the slider values // provided below. These are absolute positions. slider.tickConfigs = [{ mode: "position", values: [ 0, 5, 10, 15, 20 ] }];// Places a single tick at the location of the value of 5. slider.tickConfigs = [{ mode: "position", values: 5 }];// Renders three groups of ticks. The first is a basic set // of 25 ticks. The second places 4 ticks and adds custom // CSS classes to modify their styling. The third adds // a click event handler to the tick labels. slider.tickConfigs = [{ mode: "count", values: 25 }, { mode: "percent", values: [12.5, 37.5, 62.5, 87.5], labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("mediumTicks"); labelElement.classList.add("mediumLabels"); } }, { mode: "count", values: 5, labelsVisible: true, tickCreatedFunction: function(initialValue, tickElement, labelElement) { tickElement.classList.add("largeTicks"); labelElement.classList.add("largeLabels"); labelElement.onclick = function() { const newValue = labelElement["data-value"]; slider.values = [ newValue ]; }; } }];
- TickCreatedFunction(value, tickElement, labelElement)
Function that fires each time a tick is created. It provides you access to each tick element so you can add custom CSS and attach event listeners to individual ticks. This function should be set to the
tickCreatedFunctionproperty of the TickConfig.Parameters:value NumberThe value of the slider where the tick is rendered.
tickElement HTMLElementThe HTMLElement representing the tick. You can add or modify the default style of individual ticks by adding CSS classes to this element. You can also add custom behavior to ticks by attaching event listeners to individual elements.
labelElement HTMLElementoptionalThe HTMLElement representing the label of the tick. You can add or modify the default style of the tick's labels by adding CSS classes to this element. You can also add custom behavior to tick labels by attaching event listeners to individual elements.
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{oldValue: Number,type: "max-change",value: Number} | Fires when a user changes the max value of the slider. more details | more details | Slider | |
{oldValue: Number,type: "min-change",value: Number} | Fires when a user changes the min value of the slider. more details | more details | Slider | |
{index: Number,state: "start","drag",type: "segment-drag",thumbIndices: Number[]} | Fires when a user drags a segment of the slider. more details | more details | Slider | |
{index: Number,oldValue: Number,type: "thumb-change",value: Number} | Fires when a user changes the value of a thumb via the arrow keys or by keyboard editing of the label on the slider. more details | more details | Slider | |
{index: Number,state: "drag","start","stop",type: "thumb-drag",value: Number} | Fires when a user drags a thumb on the Slider widget. more details | more details | Slider |
Event Details
- max-change
Fires when a user changes the max value of the slider.
- min-change
Fires when a user changes the min value of the slider.
- segment-drag
Fires when a user drags a segment of the slider. A segment is the portion of the track that lies between two thumbs. Therefore, this only applies when two or more thumbs are set on the slider.
- Properties:
- index Number
The 1-based index of the segment in the slider.
state StringThe state of the drag.
type StringThe type of the event.
The value is always "segment-drag".
The indices of the thumbs on each end of the segment.
- thumb-change
Fires when a user changes the value of a thumb via the arrow keys or by keyboard editing of the label on the slider.
- Properties:
- index Number
The 0-based index of the updated thumb.
oldValue NumberThe former value of the thumb before the change was made.
type StringThe type of the event.
The value is always "thumb-change".
value NumberThe value of the thumb when the event is emitted.
- thumb-drag
Fires when a user drags a thumb on the Slider widget.
- Properties:
- index Number
The 0-based index of the updated thumb.
state StringThe state of the drag.
type StringThe type of the event.
The value is always "thumb-drag".
value NumberThe value of the thumb when the event is emitted.