BaseLayerViewGL2D
require(["esri/views/2d/layers/BaseLayerViewGL2D"], function(BaseLayerViewGL2D) { /* code goes here */ });esri/views/2d/layers/BaseLayerViewGL2DRepresents the LayerView of a Layer after it has been added to a Map with a MapView. In contrast to the related class BaseLayerView2D, this one exposes WebGL rendering capabilities.
Important notes
This interface is experimental. Please read the following information carefully before using it in a product.
Due to the nature of WebGL it is not possible to fully sandbox user-supplied code, and its malfunctions can affect the performance, visual quality and even stability of the entire MapView. For this reason, Esri does not provide any support for issues related to WebGL rendering in custom rendering code, or for issues that arise in MapView rendering while using custom rendering code.
This class may be extended to create a custom LayerView for a Layer. A LayerView is created on demand by the MapView when a layer is added the to list of layers of its map.
The subclass can implement multiple functions of the LayerView lifecycle.
- First, the attach() method is called when the LayerView is about to start drawing the layer's content; it is usually responsible for resource allocation.
- Then during the life of the LayerView the render() method is called once per frame; it must complete drawing before returning.
- Finally the detach() method is called after the layer is removed from the map; it releases all allocated resources and stops on-going requests.
Each of these functions has access to the MapView's WebGL context through the instance property this.context. The developer must provide own shaders, meshes and textures, and is responsible for setting the required GL states on the context.
As a convenience for the developer, starting with version 4.14 of the API, BaseLayerViewGL2D includes tessellation helper methods; the developer can supply Point, Multipoint, Polyline, Extent, or Polygon geometries and have them converted to abstract descriptions of triangle meshes that can be easily fed to the GPU as vertex and index buffers. The SDK sample explains in detail how to use the tessellation helpers and how to write compatible shaders.
var CustomLayerView2D = BaseLayerViewGL2D.createSubclass({
render(renderParameters) {
const gl = this.context;
...
}
attach() {
const gl = this.context;
...
}
detach() {
const gl = this.context;
...
}
});
var CustomTileLayer = Layer.createSubclass({
tileInfo: TileInfo.create({ spatialReference: { wkid: 3857 }}),
createLayerView(view) {
if (view.type === "2d") {
return new CustomLayerView2D({
view: view,
layer: this
});
}
}
});Constructors
- new BaseLayerViewGL2D(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| WebGLRenderingContext|WebGL2RenderingContext | The WebGL rendering context associated to this layer view. more details | more details | BaseLayerViewGL2D | |
| String | The name of the class. more details | more details | Accessor | |
| Layer | References the layer this LayerView represents. more details | more details | BaseLayerViewGL2D | |
| Boolean | Value is | more details | LayerView | |
| Tile[] | The array of BaseLayerViewGL2D objects computed to cover the MapView's visible area. more details | more details | BaseLayerViewGL2D | |
| Boolean | Value is | more details | LayerView | |
| MapView | References the MapView this LayerView belongs to. more details | more details | BaseLayerViewGL2D | |
| Boolean | When | more details | LayerView |
Property Details
The WebGL rendering context associated to this layer view.
The name of the class. The declared class name is formatted as
esri.folder.className.
Value is
trueif the layer is suspended (i.e., layer will not redraw or update itself when the extent changes).
The array of BaseLayerViewGL2D objects computed to cover the MapView's visible area. This array is updated when the view is animating or the user is interacting with it. Then if tiles have been added or removed, tilesChanged() is called.
- See also:
Value is
truewhen the layer is updating; for example, if it is in the process of fetching data.- Default Value:false
- view MapView
When
true, the layer is visible in the view. Set this property tofalseto hide the layer from the view.- Default Value:true
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
Method called after the LayerView is created and right before it starts drawing the layer's content. more details | more details | BaseLayerViewGL2D | ||
Method called after the layer is removed and the LayerView is about to be removed. more details | more details | BaseLayerViewGL2D | ||
| Promise<Graphic> | Method to implement that is responsible for providing objects hit at the specified screen coordinates. more details | more details | BaseLayerViewGL2D | |
| Boolean |
| more details | LayerView | |
| Boolean |
| more details | LayerView | |
| Boolean |
| more details | LayerView | |
The method to implement that is responsible of drawing the content of the layer. more details | more details | BaseLayerViewGL2D | ||
The LayerView can call this method to ask the MapView to schedule a new rendering frame. more details | more details | BaseLayerViewGL2D | ||
| Promise<TessellatedMesh> | Tessellate an Extent into a rectangle. more details | more details | BaseLayerViewGL2D | |
| Promise<TessellatedMesh> | Tessellate a Multipoint into quads (markers). more details | more details | BaseLayerViewGL2D | |
| Promise<TessellatedMesh> | Tessellate a Point into a quad (marker). more details | more details | BaseLayerViewGL2D | |
| Promise<TessellatedMesh> | Tessellate a Polygon into triangles. more details | more details | BaseLayerViewGL2D | |
| Promise<TessellatedMesh> | Tessellate a Polyline into triangles. more details | more details | BaseLayerViewGL2D | |
Method to implement, which notifies of tiles being added or removed for the current view state. more details | more details | BaseLayerViewGL2D | ||
| Promise |
| more details | LayerView |
Method Details
- attach()
Method called after the LayerView is created and right before it starts drawing the layer's content. Typically this method is implemented to start watching property changes on the layer and to initialize WebGL objects such as shaders.
- See also:
Example:// Create a shader program and a property watcher attach() { var gl = this.context; this._shaderProgram = gl.createProgram(); ... this._propertyHandle = this.layer.watch("opacity", function() { this.requestRender(); }); }
- detach()
Method called after the layer is removed and the LayerView is about to be removed. Typically, this method is implemented to free resources like watchers and destroy WebGL objects such as shader programs.
- See also:
Example:// Remove the watchers and destroy the shader program created in attach() detach() { this._propertyHandle.remove(); this._propertyHandle = null; const gl = this.context; gl.deleteProgram(this._shaderProgram); this._shaderProgram = null; }
Method to implement that is responsible for providing objects hit at the specified screen coordinates. This method is called internally by the MapView each time its hitTest() method is called.
Parameters:x NumberThe
x-coordinate in screen space of the desired hit.y NumberThe
y-coordinate in screen space of the desired hit.Returns:Type Description Promise<Graphic> A Promise that can resolve with a hit graphic instance.
isFulfilled()may be used to verify if creating an instance of the class is fulfilled (either resolved or rejected). If it is fulfilled,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been fulfilled (either resolved or rejected).
isRejected()may be used to verify if creating an instance of the class is rejected. If it is rejected,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been rejected.
isResolved()may be used to verify if creating an instance of the class is resolved. If it is resolved,truewill be returned.Returns:Type Description Boolean Indicates whether creating an instance of the class has been resolved.
- render(renderParameters)
The method to implement that is responsible of drawing the content of the layer. This method is called every time the MapView's state changes, or if requestRender() has been called.
Parameters:Specification:renderParameters ObjectSpecification:The WebGL or WebGL 2 context. Its concrete type depends on system configuration. Every time that
render()is called, the API automatically resets WebGL to a conventional state which is almost the default one; the only two things that may be non-default are the bound framebuffer and the viewport, which is set to match the entire framebuffer. The body ofrender()must not change these settings.stationary BooleanThe stationary state of the
MapView.state ViewStateThe object that describes view state.
Example:// Example of a render implementation that draws using a custom shader program render(renderParameters) { const gl = this.context; gl.bindBuffer(gl.ARRAY_BUFFER, this._vertexBuffer); gl.vertexAttribPointer(0, 2, gl.SHORT, false, 10, 0); gl.vertexAttribPointer(1, 3, gl.SHORT, true, 10, 4); gl.bindBuffer(gl.ARRAY_BUFFER, null); gl.enableVertexAttribArray(0); gl.enableVertexAttribArray(1); ... // Update uniforms as needed by calling gl.uniform... ... gl.useProgram(this._shaderProgram); gl.drawArrays(gl.TRIANGLES, 0, this._vertexCount); gl.disableVertexAttribArray(0); gl.disableVertexAttribArray(1); gl.useProgram(null); }
- requestRender()
The LayerView can call this method to ask the MapView to schedule a new rendering frame.
Example:// Call requestRender whenever the layer opacity has changed attach() { this._propertyHandle = this.layer.watch("opacity", function() { this.requestRender(); }); }
- tessellateExtent(extent){Promise<TessellatedMesh>}Since: ArcGIS API for JavaScript 4.14
Tessellate an Extent into a rectangle.
Parameter:extent ExtentThe input geometry.
Returns:Type Description Promise<TessellatedMesh> - A promise to a BaseLayerViewGL2D. The output mesh is composed of two triangles.
Example:this.tessellateExtent(g.geometry).then(function (mesh) { // do something with mesh });
- tessellateMultipoint(multipoint, footprint){Promise<TessellatedMesh>}Since: ArcGIS API for JavaScript 4.14
Tessellate a Multipoint into quads (markers).
Parameters:multipoint MultipointThe input geometry. These are the geographic points where each marker will me anchored.
footprint RectThe rectangle that describes the geometry of each marker. Coordinates x and y can be thought as being in screen-space, relative to the screen-space projection of the geographic point.
Returns:Type Description Promise<TessellatedMesh> - A promise to a BaseLayerViewGL2D. Each marker is represented by two triangles.
Example:this.tessellateMultipoint(g.geometry, {x: 0, : -12, width: 34, height: 10}).then(function (mesh) { // do something with mesh });
- tessellatePoint(point, footprint){Promise<TessellatedMesh>}Since: ArcGIS API for JavaScript 4.14
Tessellate a Point into a quad (marker).
Parameters:point PointThe input geometry. This is the geographic point where the marker will me anchored.
footprint RectThe rectangle that describes the geometry of the marker. Coordinates
xandyare the position of the upper-left corner of the marker, and can be thought as being in screen-space, relative to the screen-space projection of the geographic point;widthandheightare in pixels. See Rect for a visual explanation of marker geometry.Returns:Type Description Promise<TessellatedMesh> - A promise to a TessellatedMesh. The output mesh is composed of two triangles.
Example:this.tessellatePoint(g.geometry, {x: 0, : -12, width: 34, height: 10}).then(function (mesh) { // do something with mesh });
- tessellatePolygon(polygon){Promise<TessellatedMesh>}Since: ArcGIS API for JavaScript 4.14
Tessellate a Polygon into triangles.
Parameter:polygon PolygonThe input geometry. The geometry must be simple; if the input geometry is not simple, you must first create a simplified version of it using geometryEngine, and pass the simplified geometry to
tessellatePolygon.Returns:Type Description Promise<TessellatedMesh> - A promise to a TessellatedMesh.
Example:this.tessellatePolygon(g.geometry).then(function (mesh) { // do something with mesh });
- tessellatePolyline(polyline, width){Promise<TessellatedMesh>}Since: ArcGIS API for JavaScript 4.14
Tessellate a Polyline into triangles.
Parameters:polyline PolylineThe input geometry. The geometry must be simple; if the input geometry is not simple, you must first create a simplified version of it using geometryEngine, and pass the simplified geometry to
tessellatePolyline.width NumberThe width of the line; this will be used to scale xOffset and yOffset.
Returns:Type Description Promise<TessellatedMesh> - A promise to a TessellatedMesh.
Example:this.tessellatePolyline(g.geometry, 10).then(function (mesh) { // do something with mesh });
- tilesChanged(added, removed)
Method to implement, which notifies of tiles being added or removed for the current view state. This function can be implemented to start and stop fetching new data, or allocate and dispose resources.
Parameters:The tile objects added for the current view viewport.
The tile objects removed from the view viewport.
when()may be leveraged once an instance of the class is created. This method takes two input parameters: acallbackfunction and anerrbackfunction. Thecallbackexecutes when the instance of the class loads. Theerrbackexecutes if the instance of the class fails to load.Parameters:callback FunctionoptionalThe function to call when the promise resolves.
errback FunctionoptionalThe function to execute when the promise fails.
Returns:Type Description Promise Returns a new promise for the result of callbackthat may be used to chain additional functions.Example:// Although this example uses MapView, any class instance that is a promise may use then() in the same way var view = new MapView(); view.when(function(){ // This function will execute once the promise is resolved }, function(error){ // This function will execute if the promise is rejected due to an error });
Type Definitions
- MeshVertex Object
A vertex of a tessellated mesh.
There are five different tessellation algorithms, one for each supported geometry type. The attributes in a vertex can be used to populate vertex and index buffers that can be rendered using appropriate shaders. See the SDK sample for a possible way of doing this using a single universal shader program that can render any of the supported geometry types.
There are four attributes; the first three are 2D points, and the last one is a scalar value. In total a mesh vertex contains 7 numeric values.
Geographic position (x, y) The geographic point associated to that vertex. For Extent and Polygon is equivalent to the position of the vertex itself; for Point and Multipoint is the geographic position of the point, and the anchor that will be associated to the corresponding marker symbol; for Polyline it lies on the centerline. The geographic position is usually expressed in map units and a custom vertex shader will generally need to transform it to normalized device coordinates.
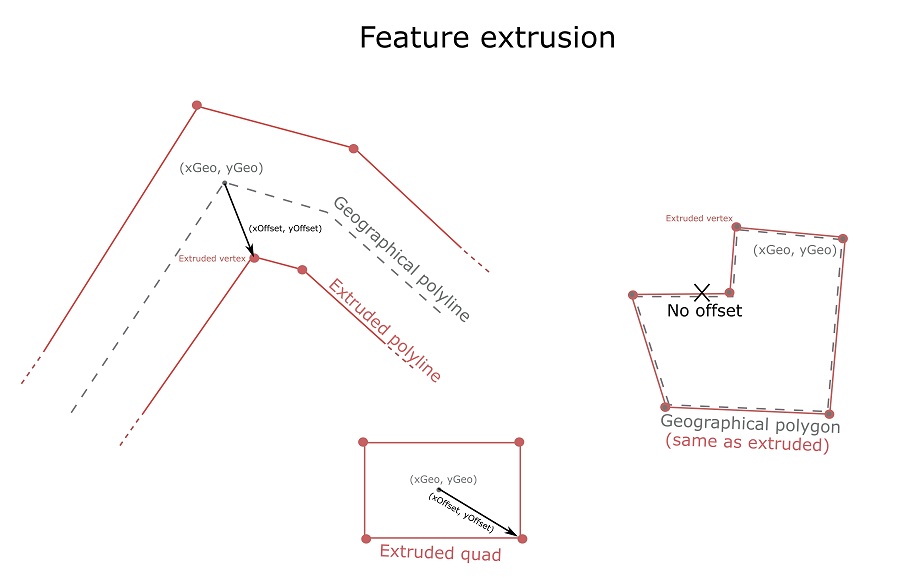
Offset vector (xOffset, yOffset) This is an offset that is generally expressed in units other than the view's ones, and drives the extrusion of the geographic position into lines and quads. For Extent and Polygon is zero; for Point and Multipoint it goes from the anchor to the four vertices of the quad on screen; for Polyline it goes from the centerline to a vertex on the polyline's edge. The offset vector is usually expressed in some other units than map and will not need to be transformed by the same transform used for the geographic position. A common convention is to express the offset in points or pixels and code the vertex shader accordingly.

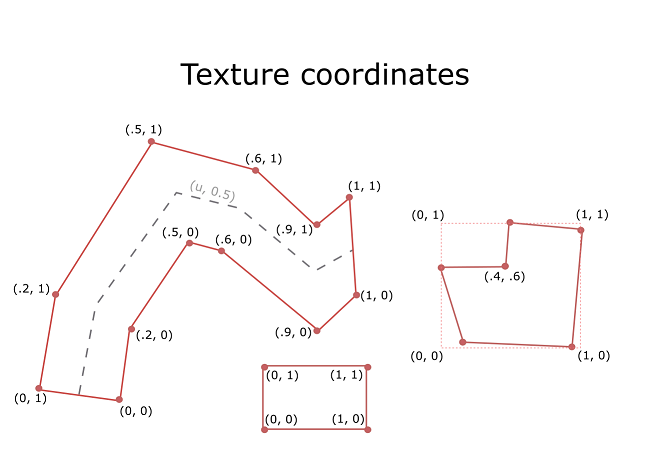
Texture coordinates (uTexcoord, vTexcoord) The texture coordinates associated to this vertex. For Extent the lower left vertex has coordinates (0, 0) and the upper right (1, 1); for Polygon the coordinates at each vertex match the interpolated coordinates that the smallest enclosing extent for that polygon would have at the same fragment; for Point and Multipoint each quad has (0, 0) as the lower left texture coordinate and (1, 1) as the upper right one; for Polyline the start cap is made of two vertices with texture coordinates (0, 0) and (0, 1) while the end cap is associated to (1, 0) and (1, 1).

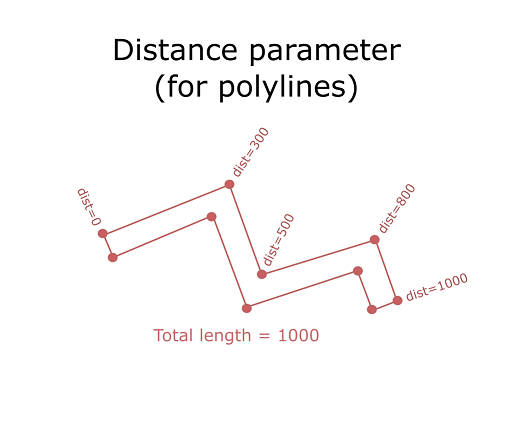
Distance Valid only for Polyline; it is the distance, in map units, from the beginning of the polyline to this vertex.

- Properties:
- x Number
The
x-coordinate, expressed in the same units as the MapView.y NumberThe
y-coordinate, expressed in the same units as the MapView.xOffset NumberThe
x-offset in screen space; this is used to extrude points (into quads) and polylines, and is 0 for polygons.yOffset NumberThe
y-offset in screen space; this is used to extrude points (into quads) and polylines, and is 0 for polygons.uTexcoord NumberThe
u-coordinate for texture mapping. It varies between 0 and 1 horizontally for quads and polygons, and along the entire length of a polyline.vTexcoord NumberThe
v-coordinate for texture mapping. It varies between 0 and 1 vertically for quads and polygons, and across the width of a polyline.distance NumberThe distance parameter for this vertex; this only applies when tessellating polylines. It starts from 0 and runs up to the total length of the polyline. It is expressed in map units.
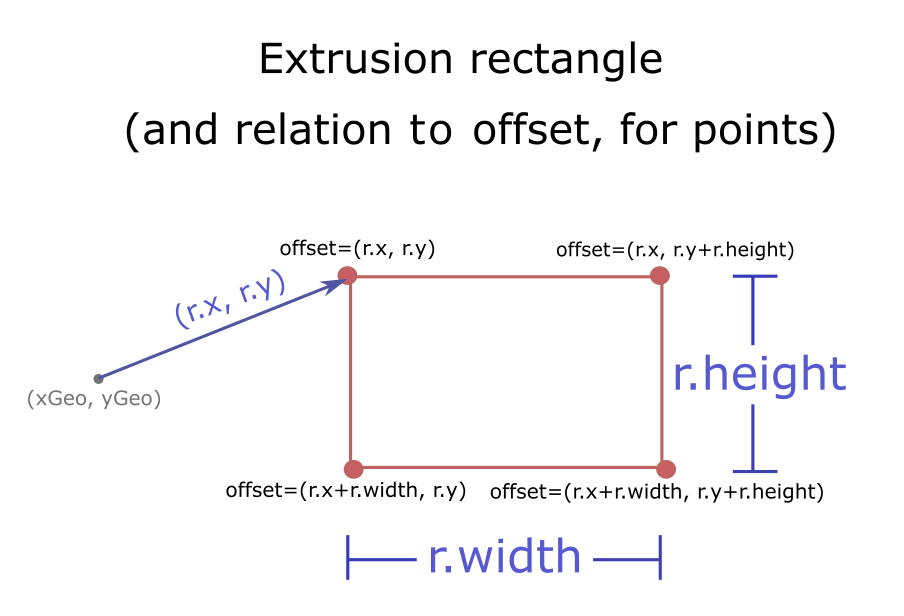
- Rect Object
A rectangle in screen-space.
An instance of
Rectis used to specify the screen-space geometry of the resulting marker when calling BaseLayerViewGL2D or BaseLayerViewGL2D. The exact interpretation of "screen-space" is ultimately implemented through a custom vertex shader; a common convention is to interpret the values in the rect as being expressed in pixels or points. See BaseLayerViewGL2D for more details.
- TessellatedMesh Object
The triangle mesh resulting from a tessellation operation.
An instance of
Meshcan be obtained by calling one of the BaseLayerViewGL2Dtessellate*methods and passing an instance of Geometry.- Properties:
- vertices MeshVertex[]
The vertices that make up the mesh. Each element is a BaseLayerViewGL2D.
The indices of the triangles that connect vertices together; each consecutive triplet of indices denotes a triangle.
- Tile Object
Represents a tile reference.
- Properties:
- id String
The tile string identifier in the format
level/row/col/worldlevel NumberThe level identifier of the LOD to which the tile belongs
row NumberThe row identifier.
col NumberThe column identifier.
world NumberWhen the projection allows world wrapping (e.g. Web Mercator), identifies the instance of the world this tile's
level/row/col.resolution NumberThe number of map units per pixel in the tile.
scale NumberThe map scale at the tile's level.
The coordinates of the top-left corner of the tile as an array of two numbers. The coordinates are in un-normalized map units.
The bounds of the tile as an array of four numbers that be readily converted to an Extent object.