FeatureReductionCluster
require(["esri/layers/support/FeatureReductionCluster"], function(FeatureReductionCluster) { /* code goes here */ });esri/layers/support/FeatureReductionClusterThis class configures clustering as a means of reducing and summarizing point features in a FeatureLayer, CSVLayer, or GeoJSONLayer. This feature reduction method spatially groups points into clusters based on an area of influence, or clusterRadius. The size of each cluster is proportional to the number of features within the cluster.
Point clustering only applies to layers with Point geometries in a MapView containing either a SimpleRenderer, UniqueValueRenderer, or a ClassBreaksRenderer. It does not apply to layers with polyline and polygon geometries.
While this can be thought of as a visualization technique, clustering is actually a method of reducing features in the view. It is therefore independent of the Renderer. The style and popup of each cluster summarizes the features it represents.
Styles and configurations
See popupTemplate for information on configuring cluster popups. The following describes how each renderer type affects the style of clusters.
Simple Renderer
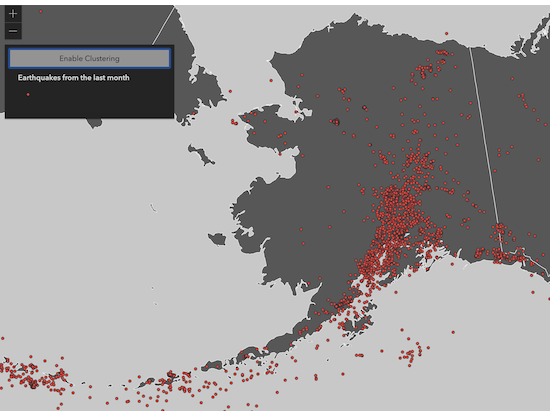
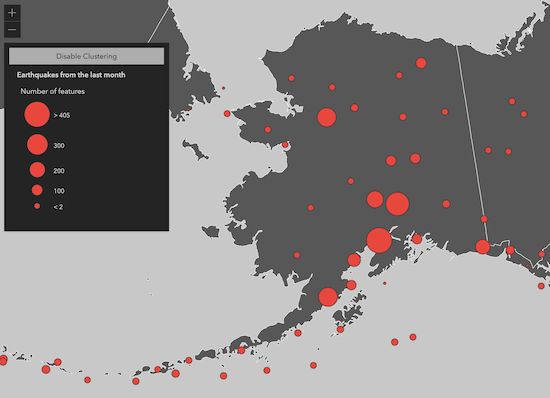
In the most basic scenario, where all points are styled with a SimpleRenderer and no visual variables, the cluster size will indicate the number of features within the cluster.
| Display all points | Display clustered features |
|---|---|
 |  |
Visual Variables
When any numeric field is used by the renderer, either with one or more visual variables or a ClassBreaksRenderer, the average value of that field will be used in the cluster symbology and made available to the developer in the popupTemplate.
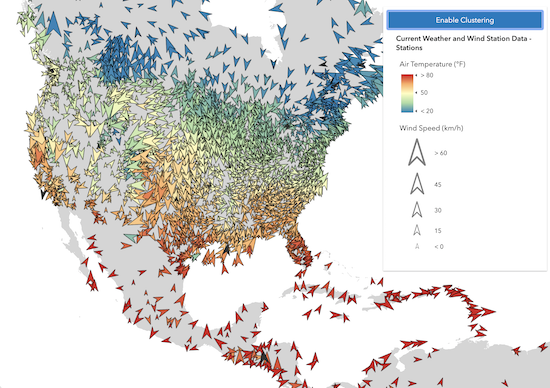
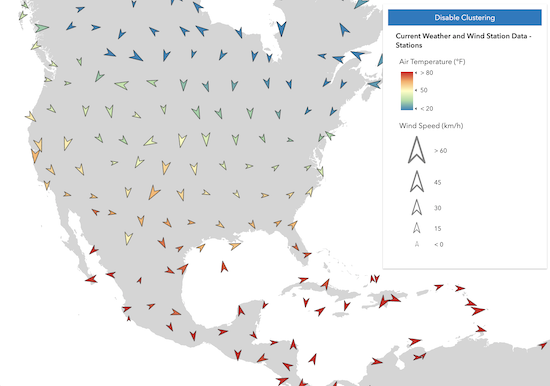
In the example below, the layer representing weather stations is rendered with three visual variables: color, size, and rotation. When clustering is enabled, the average of each field from the visual variables is computed for the features within each cluster. The color, rotation, and size of the cluster is then applied to the cluster graphic according to the average value of each respective field for the visual variables of features in that cluster.
| Display all points | Display clustered features |
|---|---|
 |  |
Unique Value Renderer
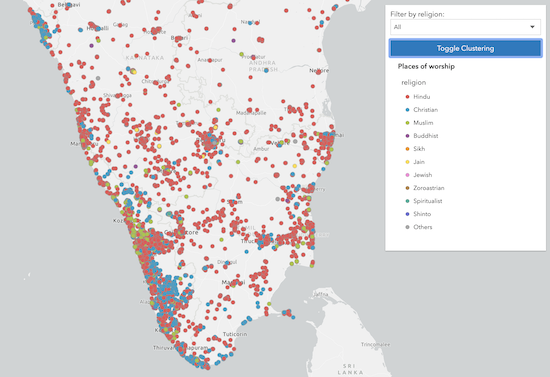
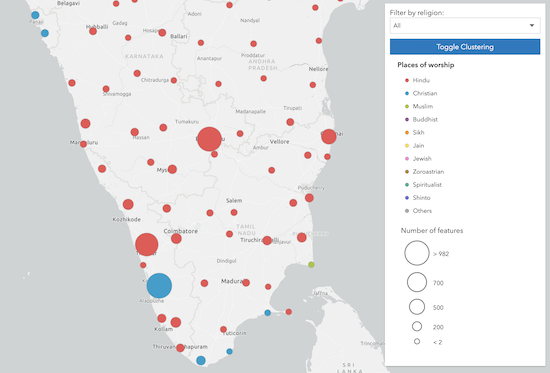
When a clustered layer contains a UniqueValueRenderer, the clustered graphics are rendered with the symbol of the most common, or predominant, value of the uniqueValueInfos of the features represented by the cluster.
| Display all points | Display clustered features |
|---|---|
 |  |
Known Limitations
Clustering currently has the following limitations:
- Not supported in 3D SceneView.
- Not supported in MapImageLayer.
- Not supported in layers with renderers containing at least one valueExpression in the renderer or visual variables. This includes predominance, relationship, and age renderers created from the smart mapping creator methods. Support will be added for these renderers in a future release.
- Layers with a UniqueValueRenderer may not contain multiple fields (i.e. field2, field3).
- Layer views with an applied FeatureEffect cannot be clustered.
- Currently clusters cannot be labeled with the total count of features represented by the cluster nor any other aggregate information known by the cluster.
- The popupTemplate is not created by default (this is the default in the 3x ArcGIS JS API). It can be set by the developer.
- Clustering layers with spatial references other than Web Mercator and WGS-84 is experimental and may not work for every projection. Clustered layers that have spatial references other than Web Mercator or WGS-84, have the same limitations listed in the projection engine documentation.
- See also:
layer.featureReduction = {
type: "cluster",
clusterRadius: "120px",
popupTemplate: {
content: "This cluster represents <b>{cluster_count}</b> features.",
fieldInfos: [{
fieldName: "cluster_count",
format: {
digitSeparator: true,
places: 0
}
}]
}
};Constructors
- new FeatureReductionCluster(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| Number | Defines the radius in points (or pixels if specified) of each area in which multiple points will be grouped and visualized as a single cluster. more details | more details | FeatureReductionCluster | |
| String | The name of the class. more details | more details | Accessor | |
| PopupTemplate | The PopupTemplate to apply to clustered graphics. more details | more details | FeatureReductionCluster | |
| String | The feature reduction type. more details | more details | FeatureReductionCluster |
Property Details
Defines the radius in points (or pixels if specified) of each area in which multiple points will be grouped and visualized as a single cluster.
- Default Value:60
Examples:// enables clustering on the layer with a // clusterRadius of 40pt layer.featureReduction = { type: "cluster", clusterRadius: 40 };// enables clustering on the layer with a // clusterRadius of 120px layer.featureReduction = { type: "cluster", clusterRadius: "120px" };
The name of the class. The declared class name is formatted as
esri.folder.className.
- popupTemplate PopupTemplateautocast
The PopupTemplate to apply to clustered graphics. When set, a popupTemplate independent of the layer.popupTemplate is used. This popup can display summary information for the cluster, including the count of all features in the cluster and the average or predominant values of fields mapped by the renderer.
The table below describes the aggregate fields used internally by the cluster renderer, which you can reference in the cluster popup.
Aggregate fields:
Field Name Type Description cluster_countnumber The number of features in the cluster. cluster_avg_{fieldName}number For renderers visualizing a number field either with size, opacity, continuous color, or class breaks, this field describes the average of the rendered field among all features in the cluster. cluster_type_{fieldName}string For layers with a UniqueValueRenderer, this field describes the mode, or predominant string of the rendered field among all features within the cluster. The following
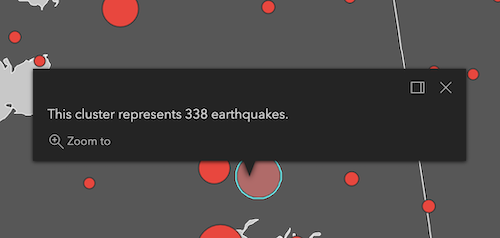
popupTemplateconfigurations will display the popups shown in the images below.Cluster count
layer.featureReduction = { type: "cluster", popupTemplate: { content: "This cluster represents {cluster_count} earthquakes." } };Clusters by predominant type
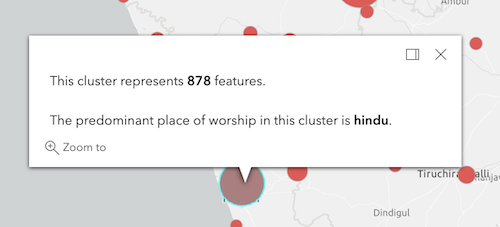
The following featureReduction configuration assumes the layer's renderer is a UniqueValueRenderer who's field is named
religion.layer.featureReduction = { type: "cluster", popupTemplate: { content: [{ type: "text", text: "This cluster represents <b>{cluster_count}</b> features." }, { type: "text", text: "The predominant place of worship in this cluster is <b>{cluster_type_religion}</b>." }] } };Clusters with visual variables
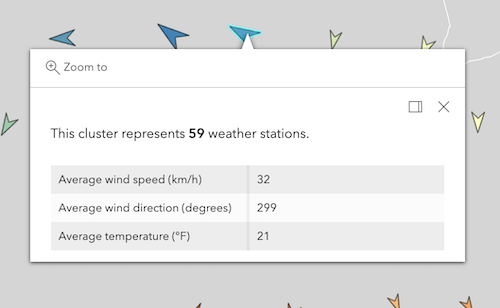
The following featureReduction configuration assumes the layer's renderer contains visual variables referencing fields named
WIND_SPEED,WIND_DIRECT,TEMP.layer.featureReduction = { type: "cluster", popupTemplate: { content: [{ type: "text", text: "This cluster represents <b>{cluster_count}</b> weather stations." }, { type: "fields", fieldInfos: [{ fieldName: "cluster_avg_WIND_SPEED", label: "Average wind speed (km/h)", format: { places: 0 } }, { fieldName: "cluster_avg_WIND_DIRECT", label: "Average wind direction (degrees)", format: { places: 0 } }, { fieldName: "cluster_avg_TEMP", label: "Average temperature (°F)", format: { places: 0 } }] }] } };Known Limitations
Aggregate fields referring to values in renderers calculated with a
normalizationFieldorvalueExpressionare not supported. Support for these scenarios is coming at a future release.- See also:
Examples:// enables clustering on the layer with a // popup describing the number of features represented by each cluster layer.featureReduction = { type: "cluster", popupTemplate: { content: "This cluster represents <b>{cluster_count}</b> features." fieldInfos: [{ fieldName: "cluster_count", format: { digitSeparator: true, places: 0 } }] } };// enables clustering on the layer with a // popup describing the average value of // the field mapped by the renderer layer.featureReduction = { type: "cluster", renderer: { type: "simple", symbol: { type: "simple-marker", size: 8 }, label: "Weather stations", visualVariables: [ { type: "color", field: "Temperature", stops: [ { value: 32, color: "blue", label: "< 32° F" }, { value: 90, color: "red", label: ">90° F" } ] } ] }; popupTemplate: { content: [{ type: "text", text: "This cluster represents <b>{cluster_count}</b> features." }, { type: "text", text: "The average temperature in this cluster is <b>{cluster_avg_Temperature}° F</b>." }], fieldInfos: [{ fieldName: "cluster_count", format: { digitSeparator: true, places: 0 } }, { fieldName: "cluster_avg_Temperature", format: { places: 1 } }] } };
- type String
The feature reduction type.
For FeatureReductionCluster the type is always "cluster".
Example:// enables clustering on the layer with the default // clusterRadius (80px) layer.featureReduction = { type: "cluster" };
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| * | Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. more details | more details | FeatureReductionCluster | |
| Object | Converts an instance of this class to its ArcGIS portal JSON representation. more details | more details | FeatureReductionCluster |
Method Details
- fromJSON(json){*}static
Creates a new instance of this class and initializes it with values from a JSON object generated from a product in the ArcGIS platform. The object passed into the input
jsonparameter often comes from a response to a query operation in the REST API or a toJSON() method from another ArcGIS product. See the Using fromJSON() topic in the Guide for details and examples of when and how to use this function.Parameter:json ObjectA JSON representation of the instance in the ArcGIS format. See the ArcGIS REST API documentation for examples of the structure of various input JSON objects.
Returns:Type Description * Returns a new instance of this class.
- toJSON(){Object}
Converts an instance of this class to its ArcGIS portal JSON representation. See the Using fromJSON() topic in the Guide for more information.
Returns:Type Description Object The ArcGIS portal JSON representation of an instance of this class.