HeatmapSlider
require(["esri/widgets/smartMapping/HeatmapSlider"], function(HeatmapSlider) { /* code goes here */ });esri/widgets/smartMapping/HeatmapSliderThe HeatmapSlider widget is intended for authoring and exploring data-driven visualizations in any layer that can be rendered with a HeatmapRenderer. At a minimum you must set the stops property of the widget. The stops are used to render a color gradient on the track of the slider.
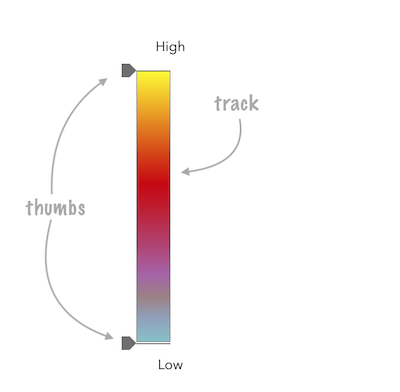
See the image below for a summary of the configurable options available on this slider.

The fromRendererResult method can be used to conveniently create this slider from the result of the createRenderer method.
const params = {
layer: layer,
basemap: map.basemap,
view: view
};
let rendererResult = null;
heatmapRendererCreator
.createRenderer(params)
.then(function(response) {
rendererResult = response;
layer.renderer = response.renderer;
const slider = slider.fromRendererResult(rendererResult);
colorSlider.container = "slider";
})
.catch(function(error) {
console.log("there was an error: ", error);
});
This slider should be used to update the colorStops in a HeatmapRenderer. It is the responsibility of the app developer to set up event listeners on this slider to update the renderer's color stops.
// when the user slides the handle(s), update the renderer
// with the updated color stops
slider.on(["thumb-change", "thumb-drag"], function() {
const renderer = layer.renderer.clone();
renderer.colorStops = slider.stops;
layer.renderer = renderer;
});
- See also:
Constructors
- new HeatmapSlider(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:const slider = new HeatmapSlider({ stops: [ { color: "rgba(63, 40, 102, 0)", ratio: 0 }, { color: "#472b77", ratio: 0.083 }, { color: "#4e2d87", ratio: 0.166 }, { color: "#563098", ratio: 0.249 }, { color: "#5d32a8", ratio: 0.332 }, { color: "#6735be", ratio: 0.415 }, { color: "#7139d4", ratio: 0.498 }, { color: "#7b3ce9", ratio: 0.581 }, { color: "#853fff", ratio: 0.664 }, { color: "#a46fbf", ratio: 0.747 }, { color: "#c29f80", ratio: 0.83 }, { color: "#e0cf40", ratio: 0.913 }, { color: "#ffff00", ratio: 1 } ] });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String|HTMLElement | The ID or node representing the DOM element containing the widget. more details | more details | Widget | |
| String | The name of the class. more details | more details | Accessor | |
| Boolean | When | more details | Widget | |
| String | The unique ID assigned to the widget when the widget is created. more details | more details | Widget | |
| String | The HeatmapSlider widget's default label. more details | more details | HeatmapSlider | |
| HeatmapColorStop[] | The colorStops of the HeatmapRenderer to associate with the slider. more details | more details | HeatmapSlider | |
| HeatmapSliderViewModel | The view model for the Heatmap widget. more details | more details | HeatmapSlider |
Property Details
The ID or node representing the DOM element containing the widget. This property can only be set once. The following examples are all valid use cases when working with widgets.
Examples:// Create the HTML div element programmatically at runtime and set to the widget's container const basemapGallery = new BasemapGallery({ view: view, container: document.createElement("div") }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });// Specify an already-defined HTML div element in the widget's container const basemapGallery = new BasemapGallery({ view: view, container: basemapGalleryDiv }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" }); // HTML markup <body> <div id="viewDiv"></div> <div id="basemapGalleryDiv"></div> </body>// Specify the widget while adding to the view's UI const basemapGallery = new BasemapGallery({ view: view }); // Add the widget to the top-right corner of the view view.ui.add(basemapGallery, { position: "top-right" });
The name of the class. The declared class name is formatted as
esri.folder.className.
When
true, this property indicates whether the widget has been destroyed.
The unique ID assigned to the widget when the widget is created. If not set by the developer, it will default to the container ID, or if that is not present then it will be automatically generated.
- label Stringreadonly
The HeatmapSlider widget's default label.
- stops HeatmapColorStop[]
The colorStops of the HeatmapRenderer to associate with the slider.
Examples:slider.stops = [ { color: "rgba(63, 40, 102, 0)", ratio: 0 }, { color: "#472b77", ratio: 0.083 }, { color: "#4e2d87", ratio: 0.166 }, { color: "#563098", ratio: 0.249 }, { color: "#5d32a8", ratio: 0.332 }, { color: "#6735be", ratio: 0.415 }, { color: "#7139d4", ratio: 0.498 }, { color: "#7b3ce9", ratio: 0.581 }, { color: "#853fff", ratio: 0.664 }, { color: "#a46fbf", ratio: 0.747 }, { color: "#c29f80", ratio: 0.83 }, { color: "#e0cf40", ratio: 0.913 }, { color: "#ffff00", ratio: 1 } ];slider.stops = layer.renderer.colorStops;
- viewModel HeatmapSliderViewModel
The view model for the Heatmap widget. This class contains all the logic (properties and methods) that controls this widget's behavior. See the esri/widgets/smartMapping/HeatmapSlider/HeatmapliderViewModel class to access all properties and methods on the HeatmapSlider widget.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | A utility method used for building the value for a widget's | more details | Widget | |
Destroys the widget instance. more details | more details | Widget | ||
| Boolean | Emits an event on the instance. more details | more details | Widget | |
| HeatmapSlider | A convenience function used to create a HeatmapSlider widget instance from the result of the heatmapRendererCreator.createRenderer() method. more details | more details | HeatmapSlider | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | Widget | |
| Object | Registers an event handler on the instance. more details | more details | Widget | |
Widget teardown helper. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | ||
| Object | This method is primarily used by developers when implementing custom widgets. more details | more details | Widget | |
Renders widget to the DOM immediately. more details | more details | Widget | ||
This method is primarily used by developers when implementing custom widgets. more details | more details | Widget |
Method Details
A utility method used for building the value for a widget's
classproperty. This aids in simplifying CSS class setup.Parameter:repeatable The class names.
Returns:Type Description String The computed class name. Example:// .tsx syntax showing how to set CSS classes while rendering the widget render() { const dynamicIconClasses = { [CSS.myIcon]: this.showIcon, [CSS.greyIcon]: !this.showIcon }; return ( <div class={classes(CSS.root, CSS.mixin, dynamicIconClasses)} /> ); }
- destroy()inherited
Destroys the widget instance.
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Returns:Type Description Boolean trueif a listener was notified
A convenience function used to create a HeatmapSlider widget instance from the result of the heatmapRendererCreator.createRenderer() method.
Parameter:rendererResult HeatmapRendererResultThe result object from the heatmapRendererCreator.createRenderer() method.
Returns:Type Description HeatmapSlider Returns a HeatmapSlider instance. This will not render until you assign it a valid container. Example:var params = { layer: layer, basemap: map.basemap, field: "POP", view: view }; heatmapRendererCreator .createRenderer(params) .then(function(response) { // set generated renderer on the layer and add it to the map rendererResult = response; layer.renderer = response.renderer; var slider = HeatmapSlider.fromHeatmapRendererResult(response); slider.container = "slider"; });
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:A event type, or an array of event types, to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- own(handles)inherited
Widget teardown helper. Any handles added to it will be automatically removed when the widget is destroyed.
Parameter:handles WatchHandle|WatchHandle[]Handles marked for removal once the widget is destroyed.
- postInitialize()inherited
This method is primarily used by developers when implementing custom widgets. Executes after widget is ready for rendering.
This method is primarily used by developers when implementing custom widgets. It must be implemented by subclasses for rendering.
Returns:Type Description Object The rendered virtual node.
- renderNow()inherited
Renders widget to the DOM immediately.
- scheduleRender()inherited
This method is primarily used by developers when implementing custom widgets. Schedules widget rendering. This method is useful for changes affecting the UI.
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{index: Number,oldValue: Number,type: "thumb-change",value: Number} | Fires when a user changes the value of a thumb via arrow keys and keyboard editing of the label on the widget. more details | more details | HeatmapSlider | |
{index: Number,state: "start","drag",type: "thumb-drag",value: Number} | Fires when a user drags a thumb on the widget. more details | more details | HeatmapSlider |
Event Details
- thumb-change
Fires when a user changes the value of a thumb via arrow keys and keyboard editing of the label on the widget.
- Properties:
- index Number
The 0-based index of the thumb emitting the event.
oldValue NumberThe former value of the thumb before the change was made.
type StringThe type of the event.
The value is always "thumb-change".
value NumberThe value of the thumb when the event is emitted.
Example:slider.on("thumb-change", function() { const renderer = layer.renderer.clone(); renderer.colorStops = slider.stops; layer.renderer = renderer; });
- thumb-drag
Fires when a user drags a thumb on the widget.
- Properties:
- index Number
The 0-based index of the thumb emitting the event.
state StringThe state of the drag.
type StringThe type of the event.
The value is always "thumb-drag".
value NumberThe value of the thumb when the event is emitted.
Example:slider.on("thumb-drag", function() { const renderer = layer.renderer.clone(); renderer.colorStops = slider.stops; layer.renderer = renderer; });