HistogramRangeSliderViewModel
require(["esri/widgets/HistogramRangeSlider/HistogramRangeSliderViewModel"], function(HistogramRangeSliderVM) { /* code goes here */ });esri/widgets/HistogramRangeSlider/HistogramRangeSliderViewModelProvides the logic for the HistogramRangeSlider widget.
Constructors
- new HistogramRangeSliderViewModel(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| Number | The statistical average of the data in the histogram. more details | more details | HistogramRangeSliderViewModel | |
| Bin[] | An array of objects representing each bin in the histogram. more details | more details | HistogramRangeSliderViewModel | |
| String | The name of the class. more details | more details | Accessor | |
| LabelFormatter | A function used to format user inputs. more details | more details | SliderViewModel | |
| InputParser | Function used to parse slider inputs formatted by the inputFormatFunction. more details | more details | SliderViewModel | |
| LabelFormatter | A modified version of SliderViewModel.labelFormatFunction, which is a custom function used to format labels. more details | more details | HistogramRangeSliderViewModel | |
| String[] | An array of strings associated with values generated using an internal label formatter or the values returned from labelFormatFunction. more details | more details | SliderViewModel | |
| Number | The maximum possible data/thumb value of the slider. more details | more details | SliderViewModel | |
| Number | The minimum possible data/thumb value of the slider. more details | more details | SliderViewModel | |
| Number | Defines how slider values should be rounded. more details | more details | SliderViewModel | |
| String | Determines the SQL where clause generated in generateWhereClause() for filtering purposes. more details | more details | HistogramRangeSliderViewModel | |
| Number | Indicates the standard deviation of the dataset above and below the | more details | HistogramRangeSliderViewModel | |
| String | The state of the view model. more details | more details | SliderViewModel | |
| Boolean | When | more details | SliderViewModel | |
| Number[] | An array of numbers representing absolute thumb positions on the slider. more details | more details | SliderViewModel |
Property Details
- average Number
The statistical average of the data in the histogram. You would typically get this value from the
avgproperty of SummaryStatisticsResult, which is the result of the summaryStatistics function.Examples:// sets result returned from a smart mapping method // to the histogram histogramSliderVM.average = response.statistics.avg;histogramSliderVM.average = 34.5;
An array of objects representing each bin in the histogram. This information is typically returned from the histogram function.
Examples:// sets the bins of the histogram from the bins in the histogram() result histogramVM.bins = histogramResult.bins;// Creates a histogram with 7 bins. histogramVM.bins = [ { minValue: 0, maxValue: 10, count: 4 }, { minValue: 10.1, maxValue: 20, count: 14 }, { minValue: 20.1, maxValue: 30, count: 9 }, { minValue: 30.1, maxValue: 40, count: 34 }, { minValue: 40.1, maxValue: 50, count: 351 }, { minValue: 50.1, maxValue: 60, count: 100 }, { minValue: 60.1, maxValue: 70, count: 1 } ];
The name of the class. The declared class name is formatted as
esri.folder.className.
- inputFormatFunction LabelFormatter inherited
A function used to format user inputs. As opposed to labelFormatFunction, which formats thumb labels, the
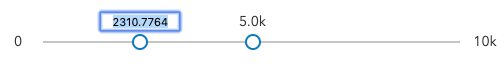
inputFormatFunctionformats thumb values in the input element when the user begins to edit them.The image below demonstrates how slider input values resemble corresponding slider values by default and won't match the formatting set in
labelFormatFunction.
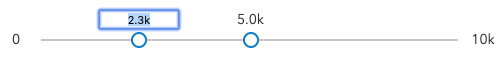
If you want to format slider input values so they match thumb labels, you can pass the same function set in
labelFormatFunctiontoinputFormatFunctionfor consistent formatting.
However, if an
inputFormatFunctionis specified, you must also write a corresponding inputParseFunction to parse user inputs to understandable slider values. In most cases, if you specify aninputFormatFunction, you should set the labelFormatFunction to the same value for consistency between labels and inputs.This property overrides the default input formatter, which formats by calling
toString()on the input value.- See also:
Example:// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
- inputParseFunction InputParser inherited
Function used to parse slider inputs formatted by the inputFormatFunction. This property must be set if an
inputFormatFunctionis set. Otherwise the slider values will likely not update to their expected positions.Overrides the default input parses, which is a parsed floating point number.
- See also:
Example:// Parses the slider input (a string value) to a number value understandable to the slider // This assumes the slider was already configured with an inputFormatFunction // For example, if the input is 1.5k this function will parse // it to a value of 1500 slider.inputParseFunction = function(value, type, index){ var charLength = value.length; var valuePrefix = parseFloat(value.substring(0,charLength-1)); var finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
- labelFormatFunction LabelFormatter
A modified version of SliderViewModel.labelFormatFunction, which is a custom function used to format labels. Overrides the default label formatter.
An array of strings associated with values generated using an internal label formatter or the values returned from labelFormatFunction.
The maximum possible data/thumb value of the slider. In the constructor, if one of the values specified in values is greater than the
maxvalue specified in this property, then themaxwill update to the highest value invalues.Example:sliderViewModel.max = 100;
The minimum possible data/thumb value of the slider. In the constructor, if one of the values specified in values is less than the
minvalue specified in this property, then theminwill update to the lowest value invalues.Example:sliderViewModel.min = 0;
Defines how slider values should be rounded. This number indicates the number of decimal places slider values should round to when they have been moved.
This value also indicates the precision of thumb labels when the data range (max - min) is less than
10.When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in this property.For example, given the default precision of
4, and the following slider configuration, The label of the thumb will display two decimal places, but the precision of the actual thumb value will not be lost even when the user slides or moves the thumb.const slider = new SliderVM({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 });If the user manually enters a value that has a higher precision than what's indicated by this property, the precision of that thumb value will be maintained until the thumb is moved by the user. At that point, the value will be rounded according to the indicated precision.
If thumb labels aren't visible, they must be enabled with labelInputsEnabled.
Keep in mind this property rounds thumb values and shouldn't be used exclusively for formatting purposes. To format thumb
labels, use the labelFormatFunction property.- Default Value:4
Example:sliderViewModel.precision = 7;
- rangeType String
Determines the SQL where clause generated in generateWhereClause() for filtering purposes. The value set here determines the number of values allowed on the slider.
See the table below for a description and requirements of all possible values.
value1refers to the value of the first thumb position.value2refers to the value of the final thumb position, if applicable.Possible Value Number of Values Where clause equal 1 ${field} = ${value1}not-equal 1 ${field} <> ${value1}less-than 1 ${field} < ${value1}greater-than 1 ${field} > ${value1}at-most 1 ${field} <= ${value1}at-least 1 ${field} >= ${value1}between 2 ${field} BETWEEN ${value1} AND ${value2}not-between 2 ${field} NOT BETWEEN ${value1} AND ${value2}Possible Values:"equal"|"not-equal"|"less-than"|"greater-than"|"at-most"|"at-least"|"between"|"not-between"
- Default Value:equal
- See also:
Example:// renders the histogram so that all bins between // the two handles are shaded with a blue color slider.viewModel.rangeType = "between"; // filters the layer view based on the configuration // of the slider layerView.filter = { where: slider.viewModel.generateWhereClause("POPULATION") }; // if slider min is 1,000 and max is 10,000, the following is generated // layerView.filter.where = 'POPULATION >= 1000 AND POPULATION <= 10000'
- standardDeviation Number
Indicates the standard deviation of the dataset above and below the
average.Example:// stddev returned from summaryStatistics slider.viewModel.standardDeviation = stats.stddev;
The state of the view model.
Possible Values:"ready"|"disabled"
When
false, the user can freely move any slider thumb to any position along the track. By default, a thumb's position is constrained to the positions of neighboring thumbs so you cannot move one thumb past another. Set this property tofalseto disable this constraining behavior.- Default Value:true
Example:// allows the user to freely move slider // thumbs to any position along the track slider.viewModel.thumbsConstrained = false;
An array of numbers representing absolute thumb positions on the slider.
- See also:
Example:const slider = new SliderVM({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 });
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | The default input format function available for use as a fallback in custom formatting implementations. more details | more details | SliderViewModel | |
| Number | The default input parsing function available for use as a fallback in custom parsing implementations. more details | more details | SliderViewModel | |
| String | The default label format function, available for use as a fallback in custom formatting implementations. more details | more details | SliderViewModel | |
| Boolean | Emits an event on the instance. more details | more details | SliderViewModel | |
| String | Generates a SQL where clause based on a given field and the slider's rangeType. more details | more details | HistogramRangeSliderViewModel | |
| Object | Returns the min and max bounds for a 'value' at the provided index. more details | more details | SliderViewModel | |
| String | Returns the formatted label for a provided value. more details | more details | SliderViewModel | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | SliderViewModel | |
| Object | Registers an event handler on the instance. more details | more details | SliderViewModel | |
Updates a thumb value based on the provided index. more details | more details | SliderViewModel | ||
| String | Rounds the given value to the number of decimal places specified in the precision property set on the view model. more details | more details | SliderViewModel |
Method Details
The default input format function available for use as a fallback in custom formatting implementations.
Parameter:value NumberThe input value to format.
Returns:Type Description String The formatted input value.
The default input parsing function available for use as a fallback in custom parsing implementations.
Parameter:value StringThe thumb value to parse.
Returns:Type Description Number The parsed thumb value.
The default label format function, available for use as a fallback in custom formatting implementations.
Parameter:value NumberThe thumb value to format.
Returns:Type Description String The formatted thumb value.
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Returns:Type Description Boolean trueif a listener was notified
- generateWhereClause(field){String}
Generates a SQL where clause based on a given field and the slider's rangeType. This is a convenience function for data filtering or data queries.
Parameter:field StringName of the field used in the where clause. This field should correspond to the data used to generate the histogram associated with the slider.
Returns:Type Description String The SQL where clause to apply to a filter or query. Example:// renders the histogram so that all bins between // the two handles are shaded with a blue color by default slider.viewModel.rangeType = "between"; // filters the layerview based on the configuration // of the slider layerView.filter = { where: slider.viewModel.generateWhereClause("POPULATION") }
Returns the min and max bounds for a 'value' at the provided index. Also used internally to provide accessibility information via HTMLElement properties
Parameter:index NumberThe index of the associated value.
Returns:Type Description Object Returns a simple object with bound information.
Returns the formatted label for a provided value.
Parameters:value NumberThe value from which to retrieve a formatted label.
type StringoptionalThe label type.
Possible Values: min | max | tick | values
index NumberoptionalThe index of the label.
Returns:Type Description String Returns the formatted label.
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:A event type, or an array of event types, to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- setValue(index, value)inherited
Updates a thumb value based on the provided index. The provided value must differ from the previous value. The provided value must also be between the min and max.
Parameters:index NumberThe index of the thumb value in the associated values array.
value NumberThe new value to replace with the old value.
- Since: ArcGIS API for JavaScript 4.14
Rounds the given value to the number of decimal places specified in the precision property set on the view model.
Parameter:value NumberThe thumb value to format.
Returns:Type Description String The input value rounded to the number of places specified in precision. - See also:
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{oldValue: Number,type: "max",value: Number} | Fires when a user changes the max value of the slider. more details | more details | SliderViewModel | |
{oldValue: Number,type: "min",value: Number} | Fires when a user changes the min value of the slider. more details | more details | SliderViewModel |