ClassedColorSliderViewModel
require(["esri/widgets/smartMapping/ClassedColorSlider/ClassedColorSliderViewModel"], function(ClassedColorSliderVM) { /* code goes here */ });esri/widgets/smartMapping/ClassedColorSlider/ClassedColorSliderViewModelProvides the logic for the ClassedColorSlider widget.
- See also:
Constructors
- new ClassedColorSliderViewModel(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| Object[] | An array of class breaks with associated colors. more details | more details | ClassedColorSliderViewModel | |
| String | The name of the class. more details | more details | Accessor | |
| LabelFormatter | A function used to format user inputs. more details | more details | SliderViewModel | |
| InputParser | Function used to parse slider inputs formatted by the inputFormatFunction. more details | more details | SliderViewModel | |
| LabelFormatter | A function used to format labels. more details | more details | SliderViewModel | |
| String[] | An array of strings associated with values generated using an internal label formatter or the values returned from labelFormatFunction. more details | more details | SmartMappingSliderViewModel | |
| Number | The maximum value of the slider. more details | more details | ClassedColorSliderViewModel | |
| Number | The minimum value of the slider. more details | more details | ClassedColorSliderViewModel | |
| Number | Defines how slider values should be rounded. more details | more details | SliderViewModel | |
| String | The state of the view model. more details | more details | SmartMappingSliderViewModel | |
| Boolean | When | more details | SliderViewModel | |
| Number[] | The data values associated with the thumb locations of the slider. more details | more details | ClassedColorSliderViewModel |
Property Details
An array of class breaks with associated colors. The colors mapped to each break can be used to update the renderer of a layer. A minimum of two breaks must be provided to the slider.
- Properties:
- color Color
Features with values within the provided
minandmaxwill be rendered with this color.max NumberThe max value of the break. The
maxof each break should match theminvalue of the break directly above it.min NumberThe min value of the break. The
minof each break should match themaxvalue of the break directly below it.
Example:slider.breaks = [{ min: 0, max: 20, color: [ 0, 0, 30 ] }, { min: 20, max: 40, color: [ 0, 0, 100 ] }, { min: 40, max: 60, color: [ 0, 0, 180 ] }, { min: 60, max: 80, color: [ 0, 0, 255 ] }];
The name of the class. The declared class name is formatted as
esri.folder.className.
- inputFormatFunction LabelFormatter inherited
A function used to format user inputs. As opposed to labelFormatFunction, which formats thumb labels, the
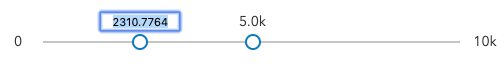
inputFormatFunctionformats thumb values in the input element when the user begins to edit them.The image below demonstrates how slider input values resemble corresponding slider values by default and won't match the formatting set in
labelFormatFunction.
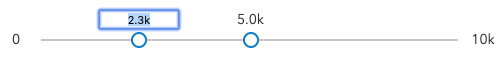
If you want to format slider input values so they match thumb labels, you can pass the same function set in
labelFormatFunctiontoinputFormatFunctionfor consistent formatting.
However, if an
inputFormatFunctionis specified, you must also write a corresponding inputParseFunction to parse user inputs to understandable slider values. In most cases, if you specify aninputFormatFunction, you should set the labelFormatFunction to the same value for consistency between labels and inputs.This property overrides the default input formatter, which formats by calling
toString()on the input value.- See also:
Example:// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
- inputParseFunction InputParser inherited
Function used to parse slider inputs formatted by the inputFormatFunction. This property must be set if an
inputFormatFunctionis set. Otherwise the slider values will likely not update to their expected positions.Overrides the default input parses, which is a parsed floating point number.
- See also:
Example:// Parses the slider input (a string value) to a number value understandable to the slider // This assumes the slider was already configured with an inputFormatFunction // For example, if the input is 1.5k this function will parse // it to a value of 1500 slider.inputParseFunction = function(value, type, index){ var charLength = value.length; var valuePrefix = parseFloat(value.substring(0,charLength-1)); var finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
- labelFormatFunction LabelFormatter inherited
A function used to format labels. Overrides the default label formatter.
By default labels are formatted in the following way:
- When the data range is less than
10((max - min) < 10), labels are rounded based on the value set in the precision property. - When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in precision.
Use this property to override the behavior defined above.
Example:// For thumb values, rounds each label to whole numbers. // Note the actual value of the thumb continues to be stored // based on the indicated data `precision` despite this formatting sliderViewModel.labelFormatFunction = function(value, type) { return (type === "value") ? value.toFixed(0) : value; }- When the data range is less than
An array of strings associated with values generated using an internal label formatter or the values returned from labelFormatFunction.
- max Numberreadonly
The maximum value of the slider. This value is computed from the
maxvalue of the final break in breaks.
- min Numberreadonly
The minimum value of the slider. This value is computed from the
minvalue of the first break in breaks.
Defines how slider values should be rounded. This number indicates the number of decimal places slider values should round to when they have been moved.
This value also indicates the precision of thumb labels when the data range (max - min) is less than
10.When the data range is larger than
10, labels display with a precision of no more than two decimal places, though actual slider thumb values will maintain the precision specified in this property.For example, given the default precision of
4, and the following slider configuration, The label of the thumb will display two decimal places, but the precision of the actual thumb value will not be lost even when the user slides or moves the thumb.const slider = new SliderVM({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 });If the user manually enters a value that has a higher precision than what's indicated by this property, the precision of that thumb value will be maintained until the thumb is moved by the user. At that point, the value will be rounded according to the indicated precision.
If thumb labels aren't visible, they must be enabled with labelInputsEnabled.
Keep in mind this property rounds thumb values and shouldn't be used exclusively for formatting purposes. To format thumb
labels, use the labelFormatFunction property.- Default Value:4
Example:sliderViewModel.precision = 7;
The state of the view model.
Possible Values:"ready"|"disabled"
When
false, the user can freely move any slider thumb to any position along the track. By default, a thumb's position is constrained to the positions of neighboring thumbs so you cannot move one thumb past another. Set this property tofalseto disable this constraining behavior.- Default Value:true
Example:// allows the user to freely move slider // thumbs to any position along the track slider.viewModel.thumbsConstrained = false;
The data values associated with the thumb locations of the slider. These are positioned based on the provided breaks.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| String | The default input format function available for use as a fallback in custom formatting implementations. more details | more details | SliderViewModel | |
| Number | The default input parsing function available for use as a fallback in custom parsing implementations. more details | more details | SliderViewModel | |
| String | The default label format function, available for use as a fallback in custom formatting implementations. more details | more details | SliderViewModel | |
| Boolean | Emits an event on the instance. more details | more details | SliderViewModel | |
| Object | Returns the min and max bounds for a 'value' at the provided index. more details | more details | SliderViewModel | |
| String | Returns the formatted label for a provided value. more details | more details | SliderViewModel | |
| StopInfo[] | Generates the color ramp rendered on the slider. more details | more details | ClassedColorSliderViewModel | |
Gets the max value of the slider. more details | more details | SmartMappingSliderViewModel | ||
Gets the min value of the slider. more details | more details | SmartMappingSliderViewModel | ||
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | SliderViewModel | |
| Object | Registers an event handler on the instance. more details | more details | SliderViewModel | |
Updates a thumb value based on the provided index. more details | more details | SliderViewModel | ||
| String | Rounds the given value to the number of decimal places specified in the precision property set on the view model. more details | more details | SliderViewModel |
Method Details
The default input format function available for use as a fallback in custom formatting implementations.
Parameter:value NumberThe input value to format.
Returns:Type Description String The formatted input value.
The default input parsing function available for use as a fallback in custom parsing implementations.
Parameter:value StringThe thumb value to parse.
Returns:Type Description Number The parsed thumb value.
The default label format function, available for use as a fallback in custom formatting implementations.
Parameter:value NumberThe thumb value to format.
Returns:Type Description String The formatted thumb value.
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Returns:Type Description Boolean trueif a listener was notified
Returns the min and max bounds for a 'value' at the provided index. Also used internally to provide accessibility information via HTMLElement properties
Parameter:index NumberThe index of the associated value.
Returns:Type Description Object Returns a simple object with bound information.
Returns the formatted label for a provided value.
Parameters:value NumberThe value from which to retrieve a formatted label.
type StringoptionalThe label type.
Possible Values: min | max | tick | values
index NumberoptionalThe index of the label.
Returns:Type Description String Returns the formatted label.
- getUnzoomedMax()inherited
Gets the max value of the slider. This is useful for when the user wants to change the slider max when it is not visible in the zoomed state.
- See also:
- getUnzoomedMin()inherited
Gets the min value of the slider. This is useful for when the user wants to change the slider min when it is not visible in the zoomed state.
- See also:
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:A event type, or an array of event types, to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- setValue(index, value)inherited
Updates a thumb value based on the provided index. The provided value must differ from the previous value. The provided value must also be between the min and max.
Parameters:index NumberThe index of the thumb value in the associated values array.
value NumberThe new value to replace with the old value.
- Since: ArcGIS API for JavaScript 4.14
Rounds the given value to the number of decimal places specified in the precision property set on the view model.
Parameter:value NumberThe thumb value to format.
Returns:Type Description String The input value rounded to the number of places specified in precision. - See also:
Type Definitions
- StopInfo
The return object of the getStopInfo() method.
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{oldValue: Number,type: "max",value: Number} | Fires when a user changes the max value of the slider. more details | more details | SliderViewModel | |
{oldValue: Number,type: "min",value: Number} | Fires when a user changes the min value of the slider. more details | more details | SliderViewModel |