FeatureTemplatesViewModel
require(["esri/widgets/FeatureTemplates/FeatureTemplatesViewModel"], function(FeatureTemplatesVM) { /* code goes here */ });esri/widgets/FeatureTemplates/FeatureTemplatesViewModelProvides the logic for the FeatureTemplates widget.
- See also:
const templatesVM = new FeatureTemplatesViewModel({
layers: layers
});
const featureTemplates = new FeatureTemplates({
viewModel: templatesVM
container: "templatesDiv"
});Constructors
- new FeatureTemplatesViewModel(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | The name of the class. more details | more details | Accessor | |
| FilterFunction | Function can be defined to help filter template items within the widget. more details | more details | FeatureTemplatesViewModel | |
| String|GroupByFunction | It is possible to group template items. more details | more details | FeatureTemplatesViewModel | |
| TemplateItem[]|TemplateItemGroup[] | The template items or grouped template items. more details | more details | FeatureTemplatesViewModel | |
| FeatureLayer[] | An array of Featurelayers that are associated with the widget. more details | more details | FeatureTemplatesViewModel | |
| String | The widget's state. more details | more details | FeatureTemplatesViewModel |
Property Details
The name of the class. The declared class name is formatted as
esri.folder.className.
- filterFunction FilterFunction
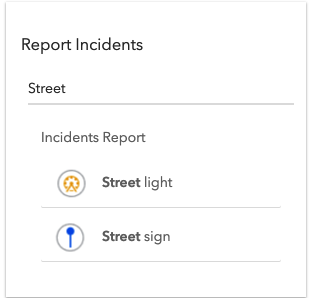
Function can be defined to help filter template items within the widget. A custom function can be used to aid when searching for templates. It takes a function which passes in an object containing a name property of the template item.

It is possible to group template items. This can aid in managing various template items and how they display within the widget. The values are discussed below.
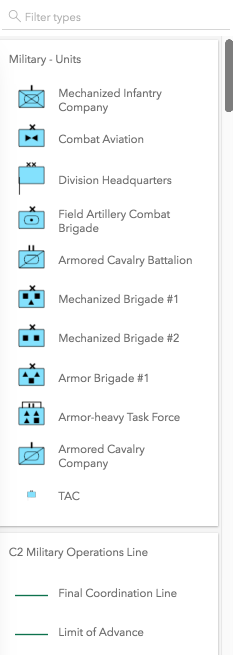
Type Description Example layer This is the default grouping. Groups template items by layers. 
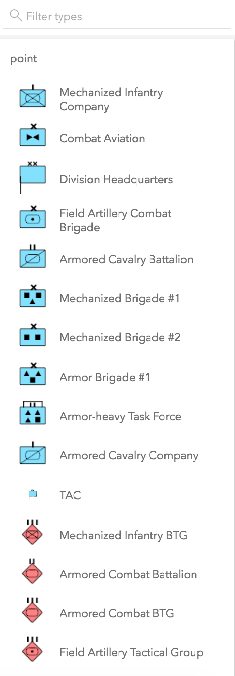
geometry Groups template items by geometry type. 
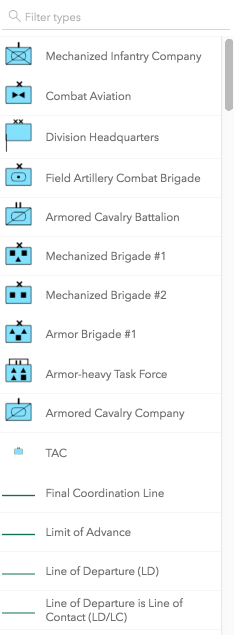
none The widget displays everything in one list with no grouping. 
GroupByFunction Custom function that takes an object containing a FeatureTemplate and FeatureLayer. 
- Default Value:layer
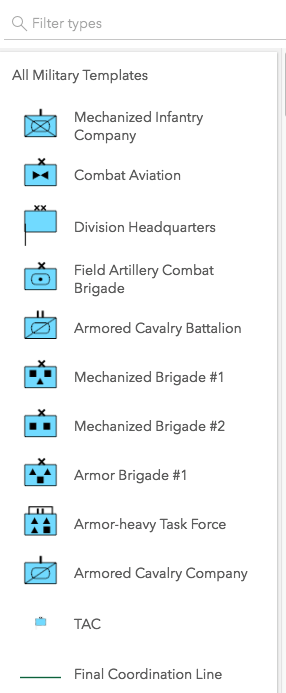
Example:// This example shows using a function to check if // the layer title contains the word 'military'. If so, // return a group of items called "All Military Templates" function customGroup(grouping) { // Consolidate all military layers if (grouping.layer.title.toLowerCase().indexOf("military") > -1) { return "All Military Templates" } // Otherwise, group by layer title return grouping.layer.title; } // Create the FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers, groupBy: customGroup });
The template items or grouped template items.
- layers FeatureLayer[]
An array of Featurelayers that are associated with the widget. The order in which these layers are set in the array dictates how they display within the widget.
The widget is designed to only display layers that are enabled for editing. It will not display layers that are enabled to only edit attributes.
Example:// The layers to display within the widget let militaryUnits = new FeatureLayer({ url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Military/FeatureServer/2" }); let militaryHostile = new FeatureLayer({ url: "http://sampleserver6.arcgisonline.com/arcgis/rest/services/Military/FeatureServer/6" }); let layers = [militaryUnits, militaryHostile]; // Create FeatureTemplates widget templates = new FeatureTemplates({ container: "templatesDiv", layers: layers });
- state Stringreadonly
The widget's state. Possible values are in the table below.
Value Description ready Dependencies are met and has valid property values. loading Layers are still loading and not ready yet. disabled No layers are available to load. - Default Value:disabled
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
| Boolean | Emits an event on the instance. more details | more details | FeatureTemplatesViewModel | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | FeatureTemplatesViewModel | |
| Object | Registers an event handler on the instance. more details | more details | FeatureTemplatesViewModel | |
This method updates the template items with the provided filter. more details | more details | FeatureTemplatesViewModel | ||
Selects the template item to use. more details | more details | FeatureTemplatesViewModel |
Method Details
- emit(type, event){Boolean}
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Returns:Type Description Boolean trueif a listener was notified
- hasEventListener(type){Boolean}
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
- on(type, listener){Object}
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:A event type, or an array of event types, to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- refresh()
This method updates the template items with the provided filter.
- select(item)
Selects the template item to use.
Parameter:item TemplateItemoptionalThe template item to select.
- See also:
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{item: TemplateItem,template: FeatureTemplate} | Fires when a template item is selected. more details | more details | FeatureTemplatesViewModel |
Event Details
- select
Fires when a template item is selected. This occurs when the select method is called.
- Properties:
- item TemplateItem
The selected template item.
template FeatureTemplateThe feature template associated with the template item.
- See also:
Example:// Listen for when a template item is selected templatesVM.on("select", function(evtTemplate) { // Access the selected template item's attributes attributes = evtTemplate.template.prototype.attributes; // Create a new feature with the selected template at cursor location const handler = view.on("click", function(event) { handler.remove(); // remove click event handler. event.stopPropagation(); // stop click event propagation if (event.mapPoint) { // Create a new feature with the selected template item. editFeature = new Graphic({ geometry: event.mapPoint, attributes: { "IncidentType": attributes.IncidentType } }); // Setup the applyEdits parameter with adds. const edits = { addFeatures: [editFeature] }; featureLayer.applyEdits(params).then(function(editsResult) { if (editsResult.addFeatureResults.length > 0) { console.log("Created a new feature.") } }); } }); });