FieldGroupConfig
require(["esri/widgets/FeatureForm/FieldGroupConfig"], function(FieldGroupConfig) { /* code goes here */ });esri/widgets/FeatureForm/FieldGroupConfigConfiguration options for displaying a group of fields within the FeatureForm widget. The widget automatically detects if field grouping should apply based on how the widget's fieldConfig property is configured.
- See also:
const featureForm = new FeatureForm({
container: "formDiv",
fieldConfig: [{
label: "First group",
description: "This is the first group in the FeatureForm",
fieldConfig: [{
name: "StreetName",
label: "Street Name",
description: "Updated street name"
},
{
name: "AOI",
label: "Area of Interest",
description: "Fun places to visit"
},
]},
{
label: "Second group",
description: "This is the second group for the FeatureForm",
fieldConfig: [{
name: "telephone",
label: "Contact number",
description: "Get in touch by phone"
},
{
name: "emailaddress",
label: "Email address",
description: "Get in touch through email"
}]
]}
});Constructors
- new FieldGroupConfig(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | The name of the class. more details | more details | Accessor | |
| String | The field's description. more details | more details | FieldGroupConfig | |
| FieldConfig[] | The field configurations belonging to a group. more details | more details | FieldGroupConfig | |
| String | The field's label. more details | more details | FieldGroupConfig | |
| String | An Arcade expression that controls this field's visibility. more details | more details | FieldGroupConfig |
Property Details
The name of the class. The declared class name is formatted as
esri.folder.className.
- description String
The field's description. The description is shown below the field.
- fieldConfig FieldConfig[]autocast
The field configurations belonging to a group. For an example of grouped field configurations, please refer to the Update Feature Attributes sample.
Examples:// Individual field configurations without grouping const featureForm = new FeatureForm({ container: "formDiv", feature: graphic, // Pass in feature // Configure fields to display without grouping fieldConfig: [ // autocasts as FieldConfig { name: "Incident_desc", label: "Description" },{ name: "Incident_Address", label: "Contact" }] });// Grouped field configurations const featureForm = new FeatureForm({ container: "formDiv", feature: graphic, fieldConfig: [{ // autocasts to FieldGroupConfig label: "Inspector", // group 1 description: "Inspector information", // Individual field configurations within the group fieldConfig: [{ name: "inspector", label: "Name" }, { name: "inspemail", label: "Email address" }] }, { label: "Business", // group 2 description: "Business information", // Individual field configurations within the group fieldConfig: [{ name: "placename", label: "Business name" }, { name: "firstname", label: "First name" }] }] });
- label String
The field's label. The label is shown above the field.
- visibilityExpression StringSince: ArcGIS API for JavaScript 4.11
An Arcade expression that controls this field's visibility. The field will only display if this expression is
true.This only affects how the field is rendered. It does not have any impact on the attribute's values.
- Default Value:null
- See also:
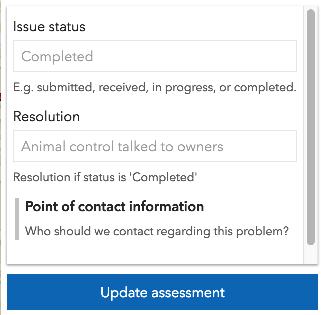
Example:// Array of two field configurations. // The first one displays the feature's status whereas // the second one only displays if the resolution of // the issue if the status is "Completed" // and the resolution value is not null. fieldConfig: [{ name: "status", editable: false, // not an editable field label: "Issue status", description: "E.g. submitted, received, in progress, or completed." },{ name: "resolution", label: "Resolution", editable: false, description: "Resolution if status is 'Completed'", visibilityExpression: "($feature.status == 'Completed') && (!(IsEmpty($feature.resolution)))" }]