FieldConfig
require(["esri/widgets/FeatureForm/FieldConfig"], function(FieldConfig) { /* code goes here */ });esri/widgets/FeatureForm/FieldConfigConfiguration options for displaying an individual field within the FeatureForm widget. It is possible to configure individual or grouped fields for display. For an example of individual field configurations, please refer to the Update FeatureLayer using ApplyEdits sample. For an example of grouped field configurations, please refer to the Update Feature Attributes sample.
- See also:
const featureForm = new FeatureForm({
container: "formDiv", // HTML div
layer: featureLayer, // Pass in feature layer
// Configure fields to display
fieldConfig: [{
name: "Incident_desc",
label: "Description"
},
{
name: "Incident_Address",
label: "Contact"
}]
});Constructors
- new FieldConfig(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:const fieldConfig = new FieldConfig({ name: "IncidentType", label: "Choose incident type" });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | The name of the class. more details | more details | Accessor | |
| String | The field's description. more details | more details | FieldConfig | |
| CodedValueDomain|RangeDomain | The field's domain. more details | more details | FieldConfig | |
| Boolean | Indicates whether the field can be edited. more details | more details | FieldConfig | |
| String | The type of editor to use for | more details | FieldConfig | |
| String | This property is rendered as a tooltip in the FeatureForm widget. more details | more details | FieldConfig | |
| String | The field's label. more details | more details | FieldConfig | |
| Number | Restricts the input length. more details | more details | FieldConfig | |
| String | The field name. more details | more details | FieldConfig | |
| Boolean | Indicates whether the field is required. more details | more details | FieldConfig | |
| String | An Arcade expression that controls this field's visibility. more details | more details | FieldConfig |
Property Details
The name of the class. The declared class name is formatted as
esri.folder.className.
- description StringSince: ArcGIS API for JavaScript 4.10
The field's description. The description is shown below the field.
- Since: ArcGIS API for JavaScript 4.10
The field's domain. This is used to constrain the allowable values of the layer.
This only applies to relevant field types. For example, RangeDomain only applies to
numericanddatefield types.
- editable BooleanSince: ArcGIS API for JavaScript 4.10
Indicates whether the field can be edited.
This does not change the underlying service's field and whether it can be edited.
- Default Value:true
- editorType StringSince: ArcGIS API for JavaScript 4.10
The type of editor to use for
stringfield types. Possible values are in the table below.Value Description text-box An HTML textbox will be used to capture input. text-area An HTML textarea will be used to capture input. - Default Value:"text-box"
- hint StringSince: ArcGIS API for JavaScript 4.10
This property is rendered as a tooltip in the FeatureForm widget. It displays a hint for the attribute field's value.
- label StringSince: ArcGIS API for JavaScript 4.10
The field's label. The label is shown above the field.
- maxLength NumberSince: ArcGIS API for JavaScript 4.10
Restricts the input length.
This only applies to
numericandtextfield types.- Default Value:-1
- name String
The field name.
- required BooleanSince: ArcGIS API for JavaScript 4.10
Indicates whether the field is required.
This cannot change the underlying service's field requirements.
- Default Value:false
- visibilityExpression StringSince: ArcGIS API for JavaScript 4.11
An Arcade expression that controls this field's visibility. The field will only display if this expression is
true.This only affects how the field is rendered. It does not have any impact on the attribute's values.
- Default Value:null
- See also:
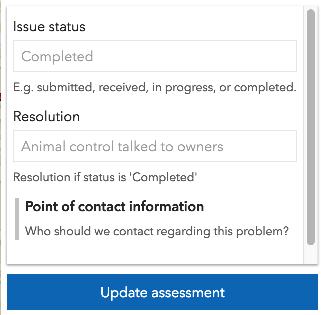
Example:// Array of two field configurations. // The first one displays the feature's status whereas // the second one only displays if the resolution of // the issue if the status is "Completed" // and the resolution value is not null. fieldConfig: [{ name: "status", editable: false, // not an editable field label: "Issue status", description: "E.g. submitted, received, in progress, or completed." },{ name: "resolution", label: "Resolution", editable: false, description: "Resolution if status is 'Completed'", visibilityExpression: "($feature.status == 'Completed') && (!(IsEmpty($feature.resolution)))" }]