SketchViewModel
require(["esri/widgets/Sketch/SketchViewModel"], function(SketchViewModel) { /* code goes here */ });esri/widgets/Sketch/SketchViewModelProvides the logic for the Sketch widget.
SketchViewModel simplifies the process of adding and updating graphics on a MapView or a SceneView. SketchViewModel is intended to be used with Graphics.
Known Limitations
Read more
Pointer and keyboard gestures for creating graphics with different geometries are described in the tables below.
Creating point graphics
| Gesture | Action |
|---|---|
| Left-click | Adds a point graphic at the pointer location. |
| C | Adds a point graphic at the pointer location. |
Creating polyline and polygon graphics
| Gesture | Action |
|---|---|
| Left-click | Adds a vertex at the pointer location. |
| Left-drag | Adds a vertex for each pointer move. |
| F | Adds a vertex to the polyline or polygon graphic. |
| C | Completes the polyline or polygon graphic sketch. |
| Z | Incrementally undo actions recorded in the stack. |
| R | Incrementally redo actions recorded in the stack. |
| Spacebar+Left-drag | Pan the view while creating a polyline or polygon graphic. |
| Left-click on the first vertex | Completes the polygon graphic sketch. |
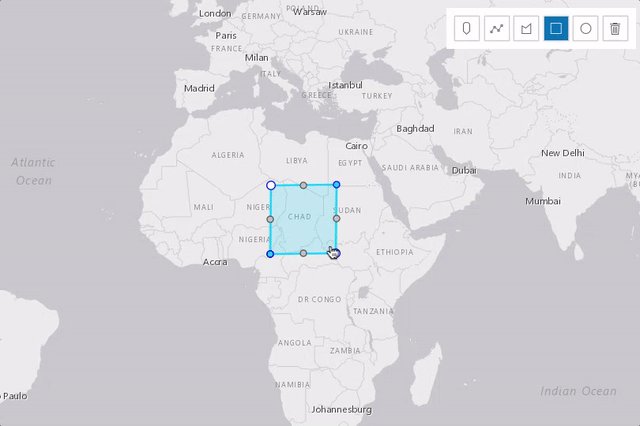
Creating polygon graphics with predefined shapes
The following keyboard shortcuts apply when creating polygon graphics with predefined shapes.
| Gesture | Action |
|---|---|
| Left-click+Drag | Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Creates a circle graphic with radius based on the distance between initial click and cursor location. |
| Ctrl+Left-click+Drag | Changes the shape from a rectangle to a square or from a circle to an ellipse. |
| Alt+Left-click+Drag | Creates a rectangle graphic with a center at initial click, and dimensions based on the distance between the initial click to the cursor location. Creates a circle graphic with a radius based on the bounding box between the initial click and the cursor location. |
| Ctrl+Alt+Left-click+Drag | Combines the behavior described above. |
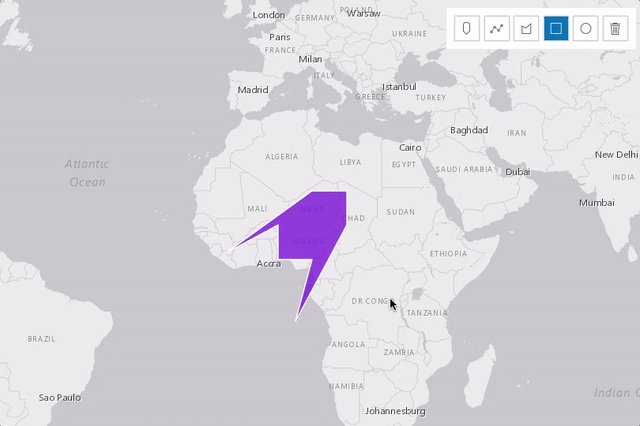
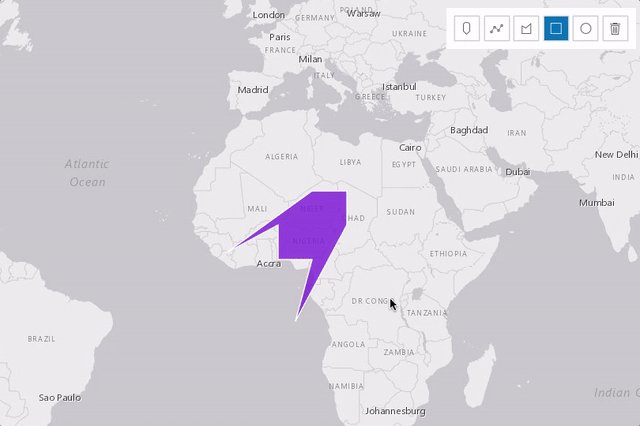
Updating graphics
The Sketch widget provides users with the ability to move, rotate, scale or reshape graphics during an update operation. To begin updating, Left-click on a graphic. Use Shift+Left-click to add more graphics to the selection, for bulk updating. Once graphics are selected, the following actions can be performed.
| Gesture | Action | Example |
|---|---|---|
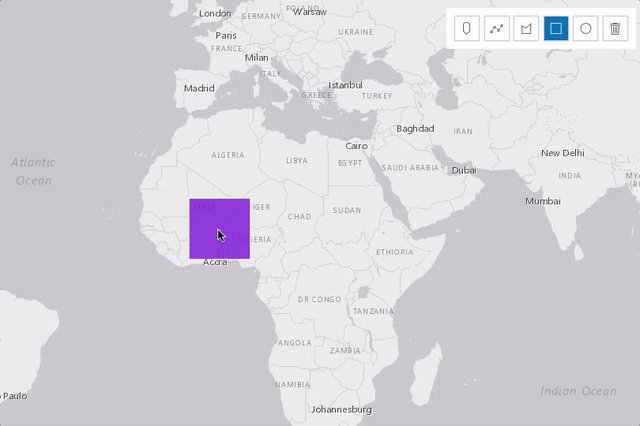
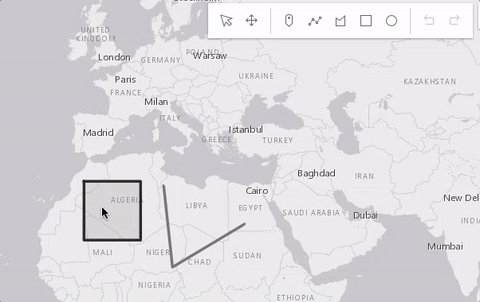
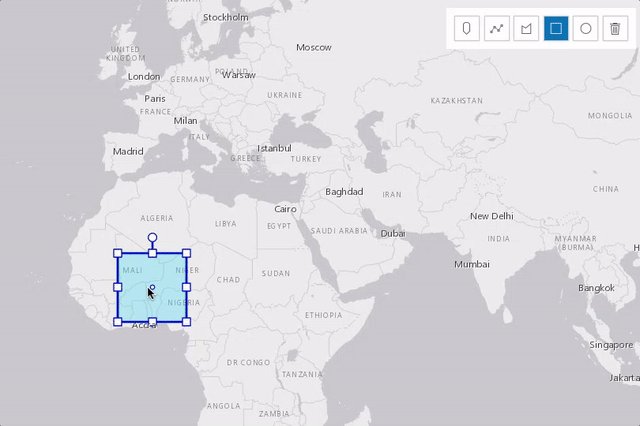
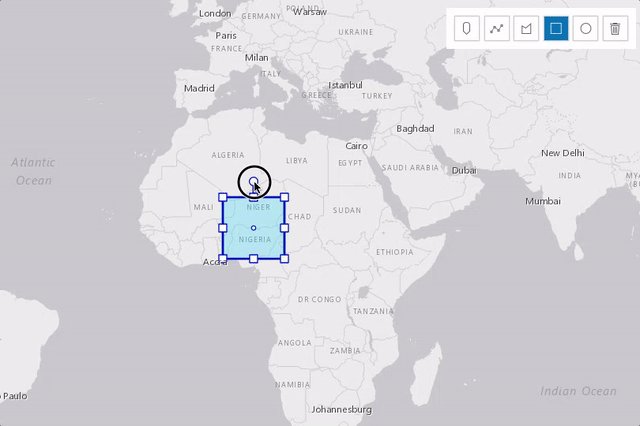
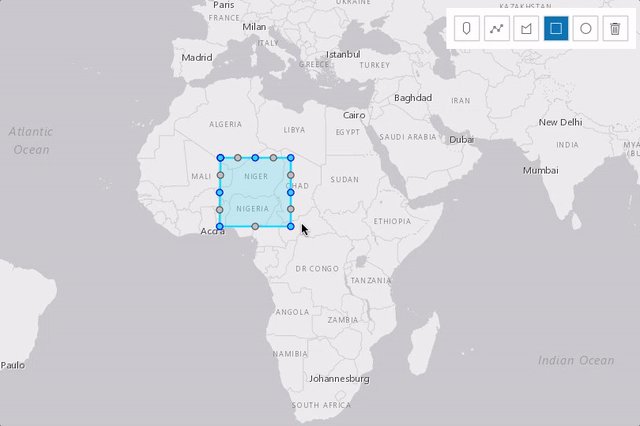
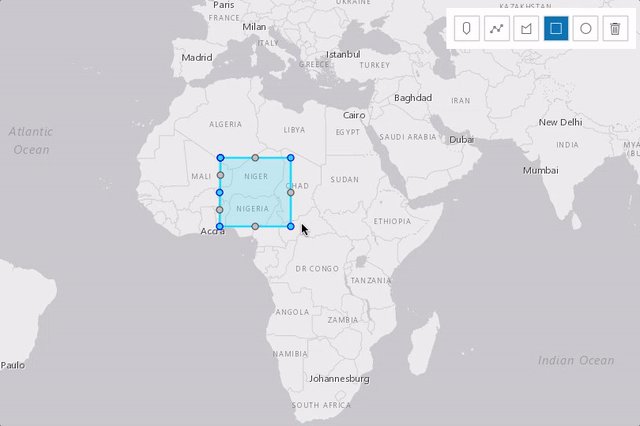
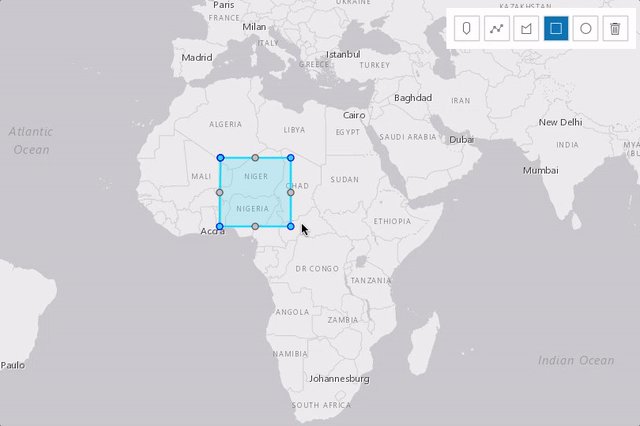
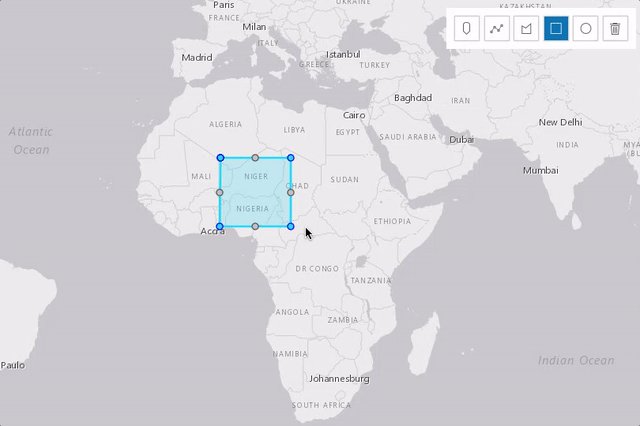
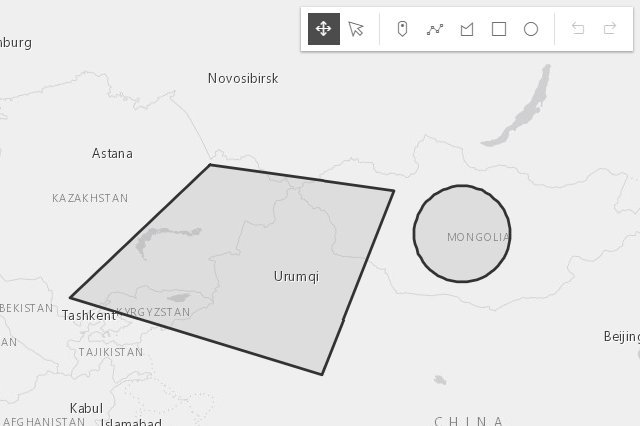
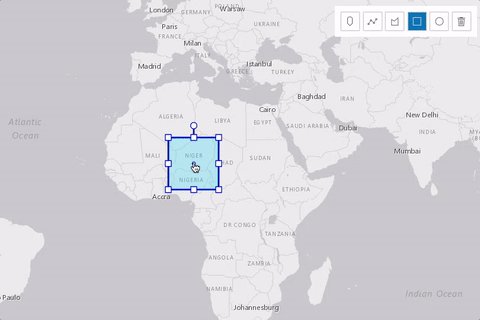
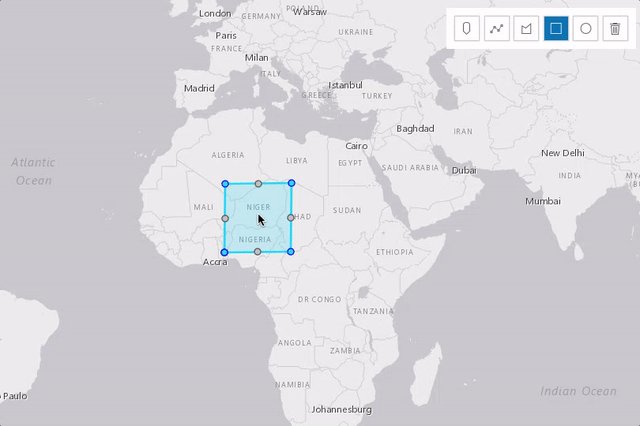
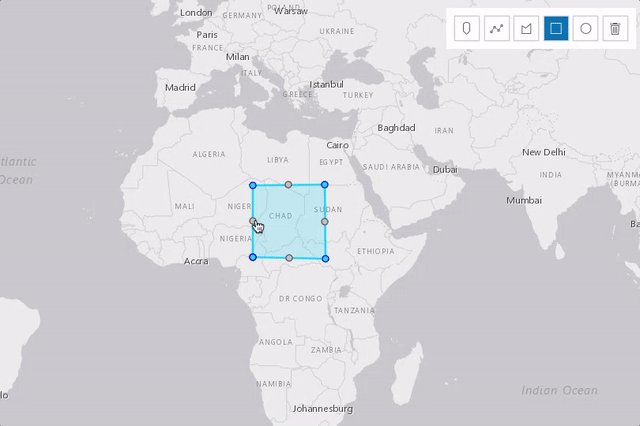
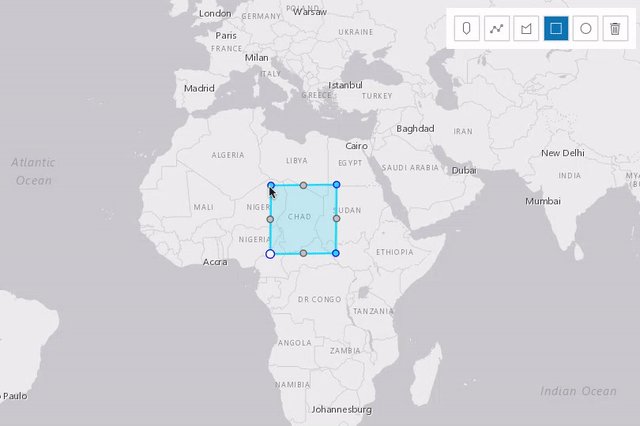
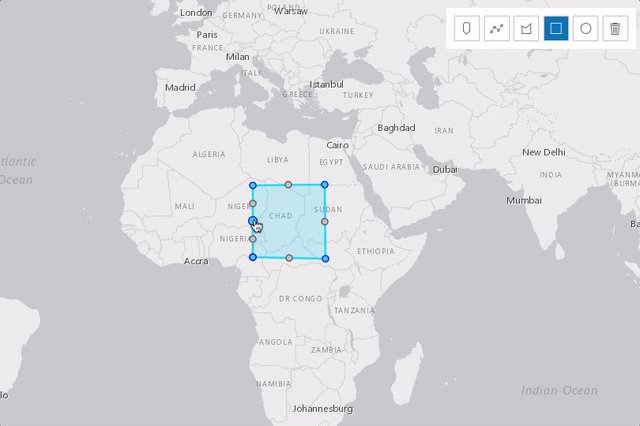
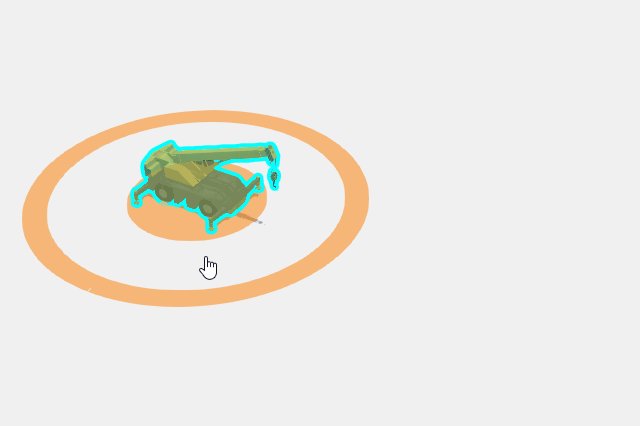
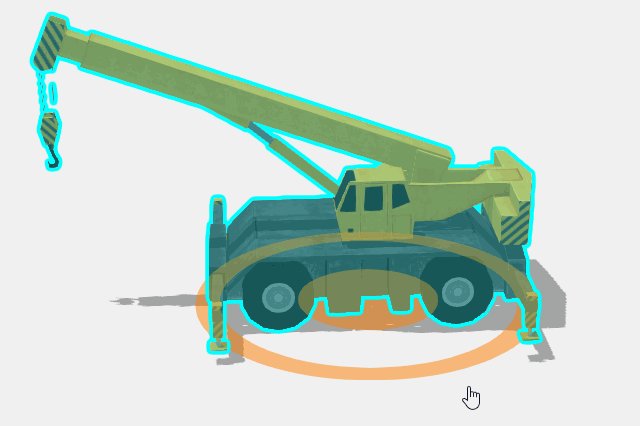
| Left-click on a graphic | Select a graphic to move, rotate or scale. |  |
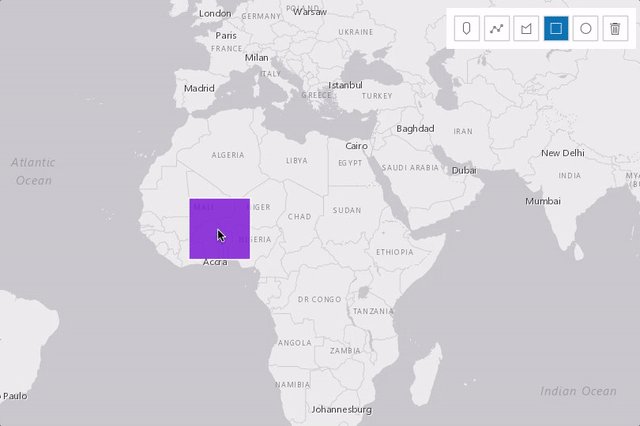
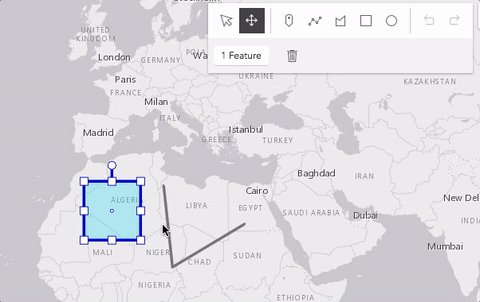
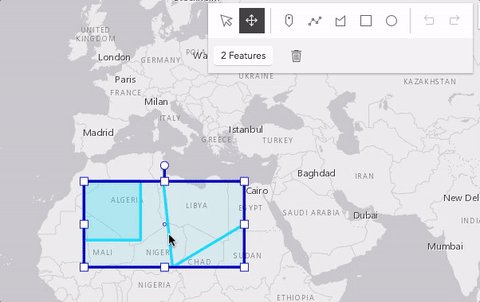
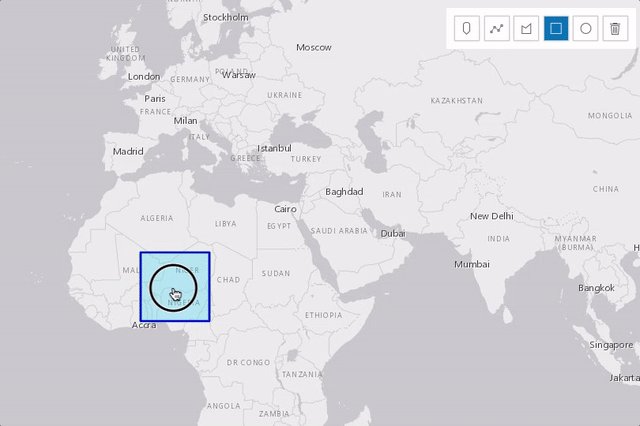
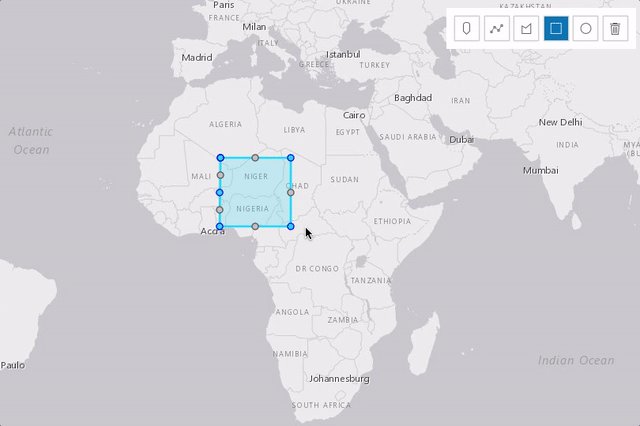
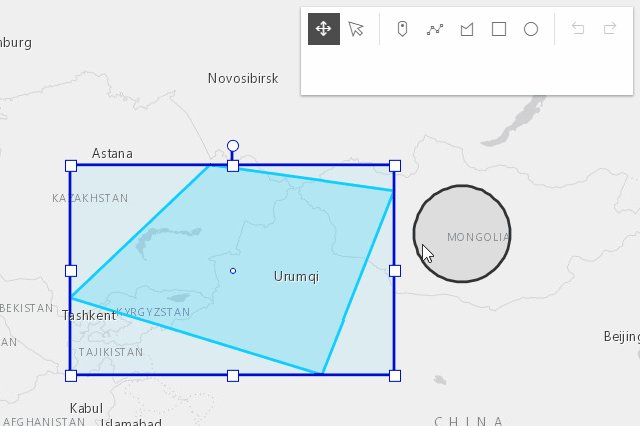
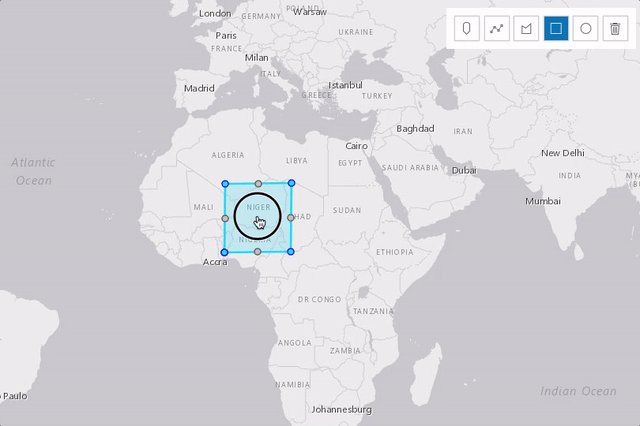
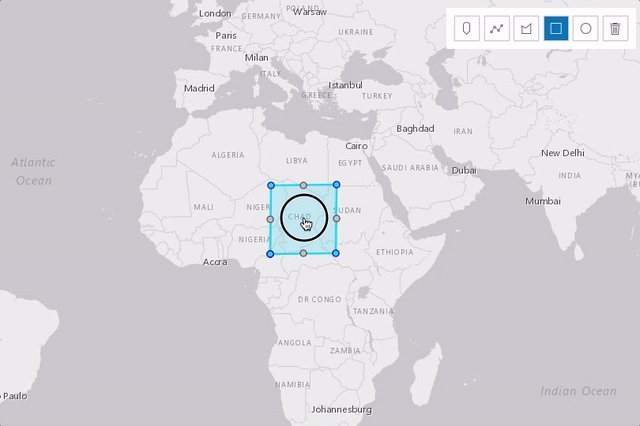
| Shift+Left-click graphics | Select multiple graphics to move, rotate or scale. |  |
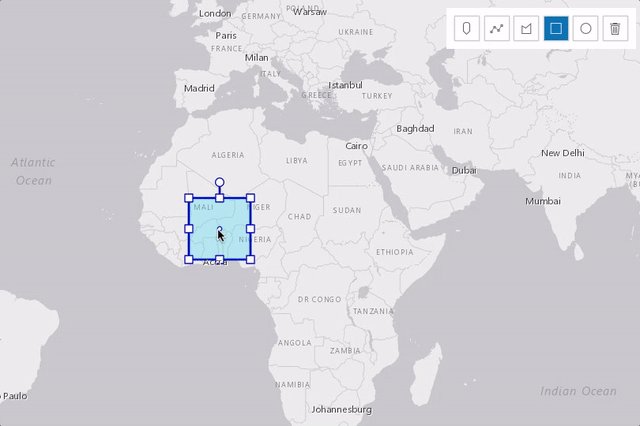
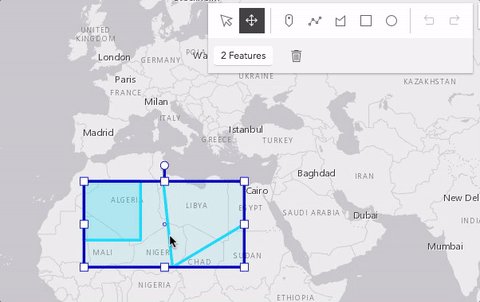
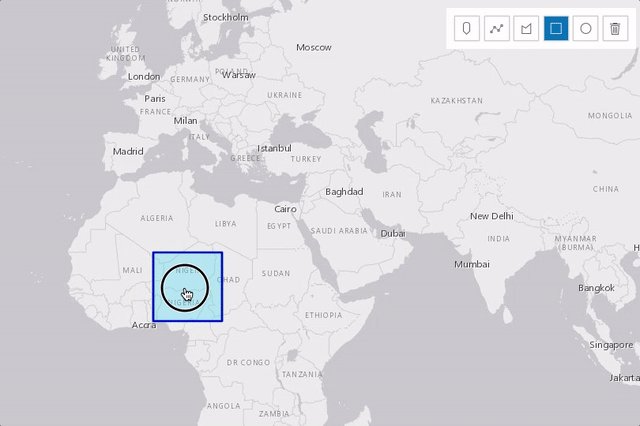
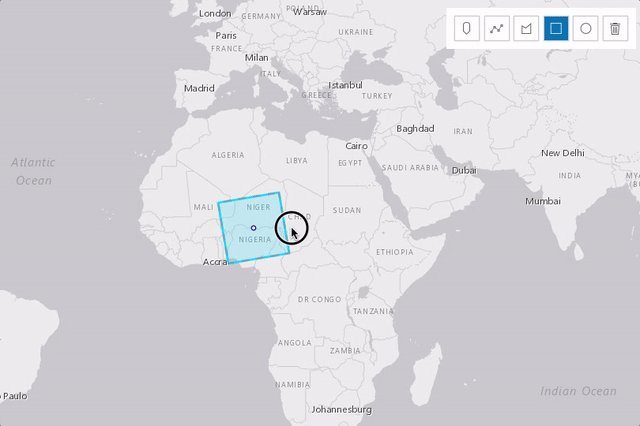
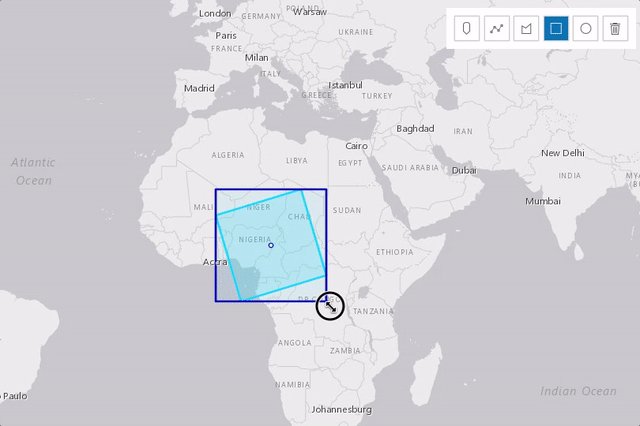
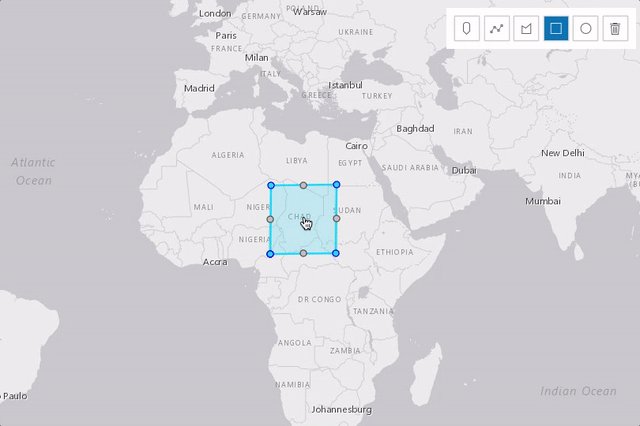
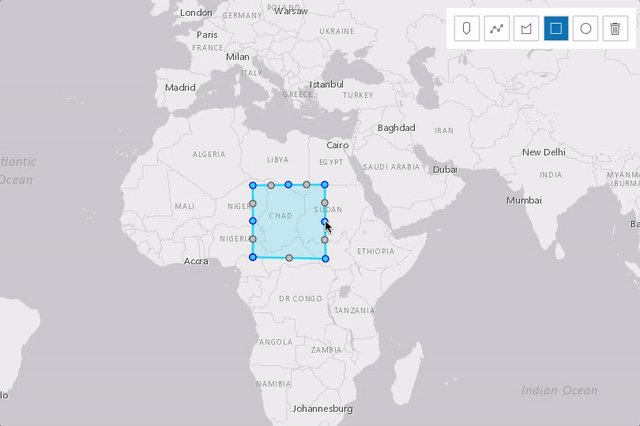
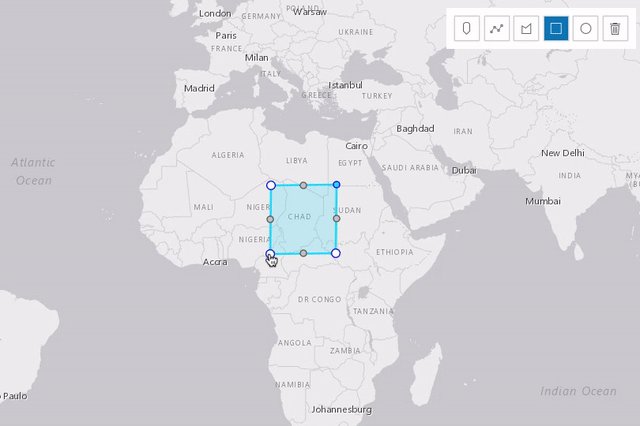
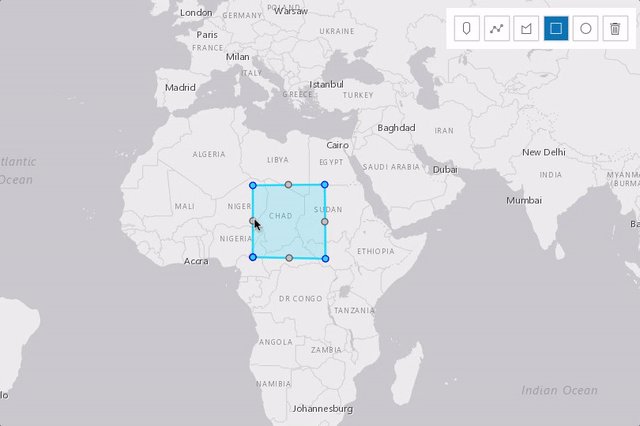
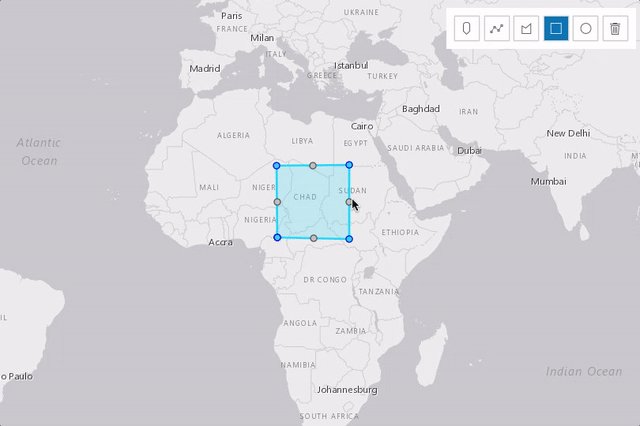
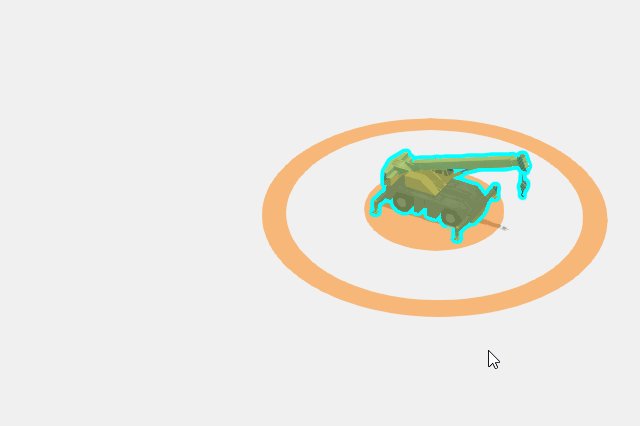
| Drag graphic | Move the selected graphic. |  |
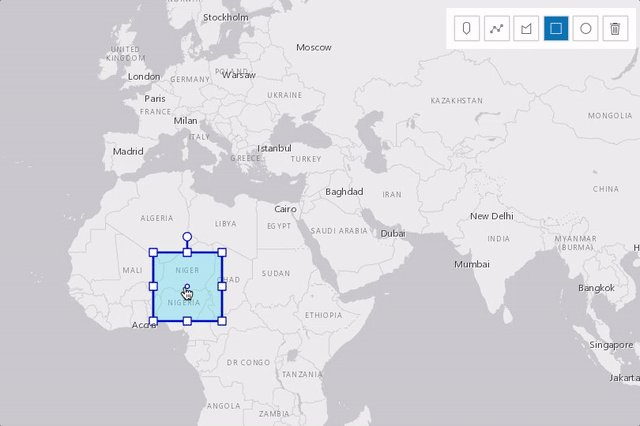
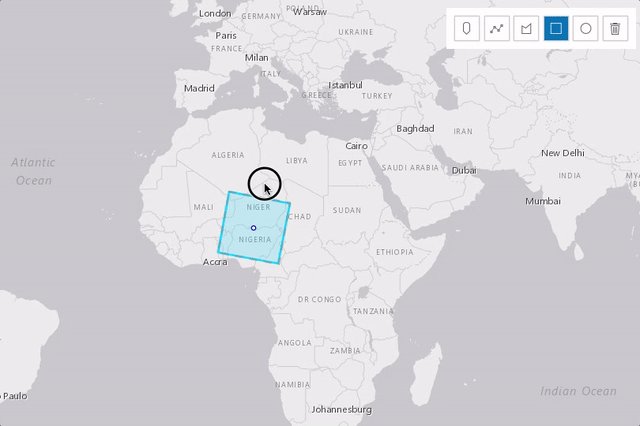
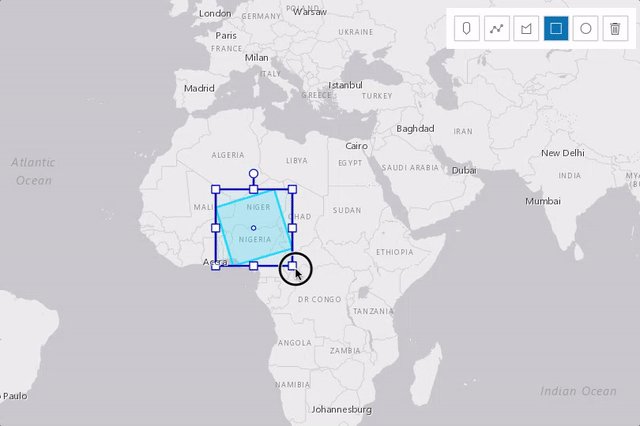
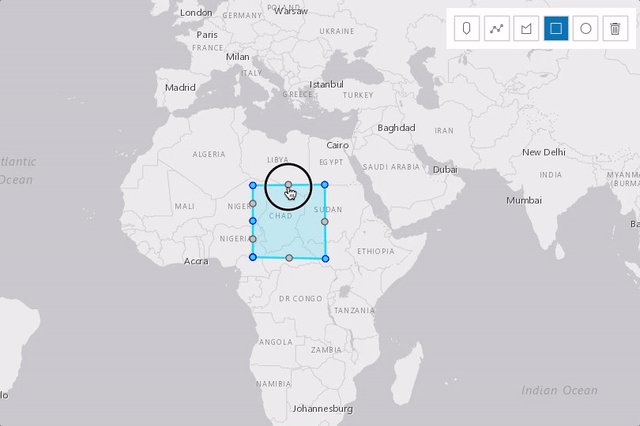
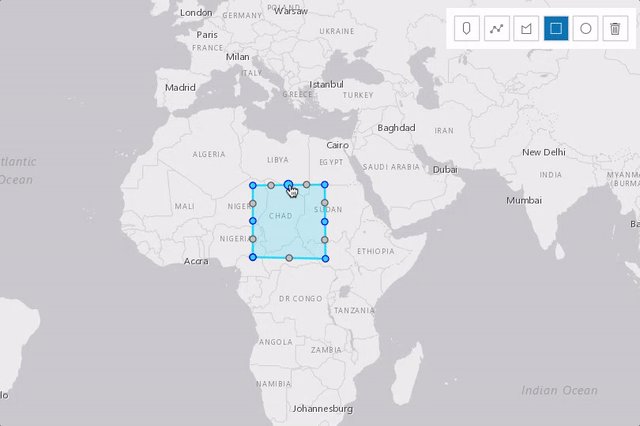
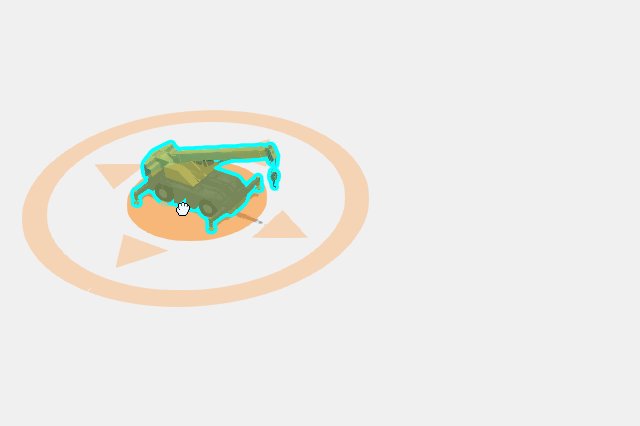
| Drag rotate handle | Rotate the selected graphic. |  |
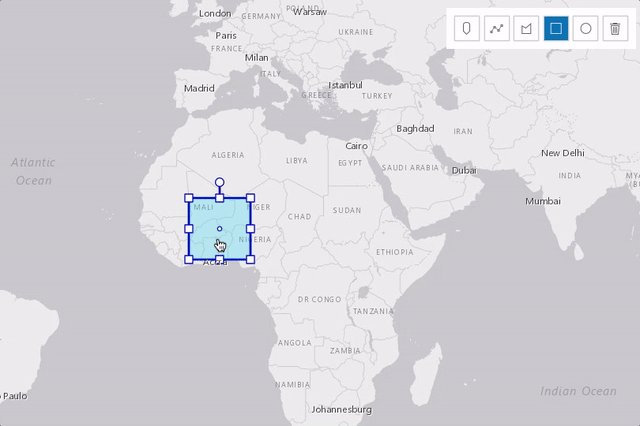
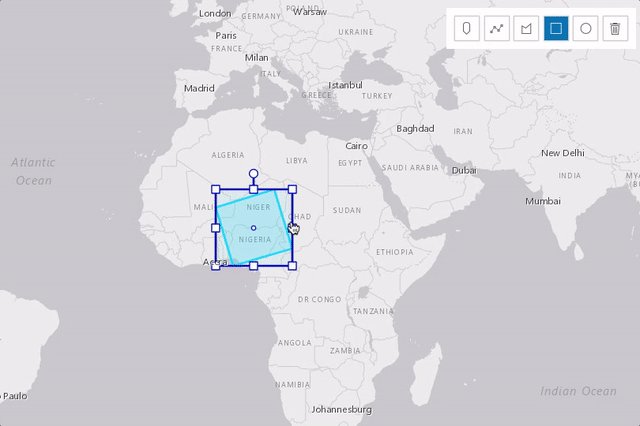
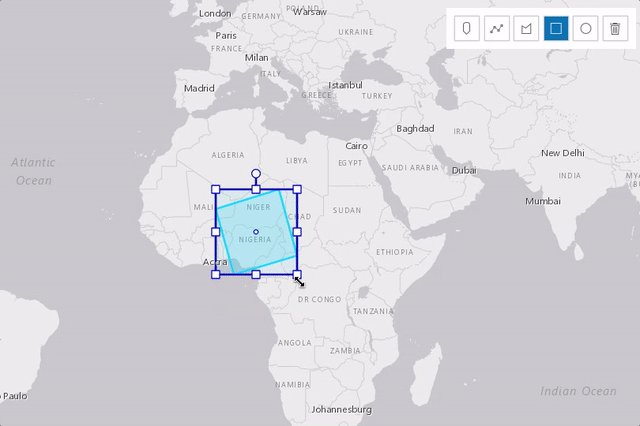
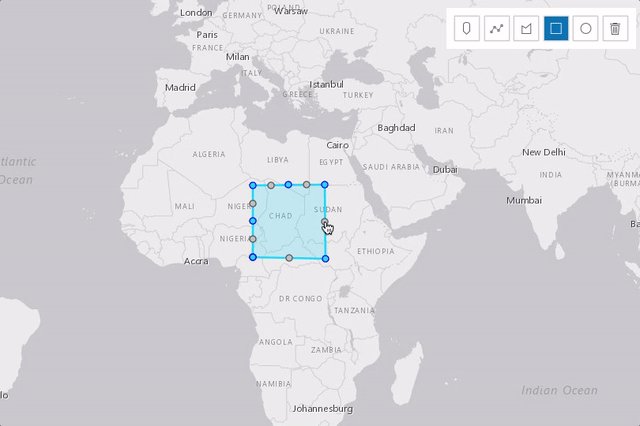
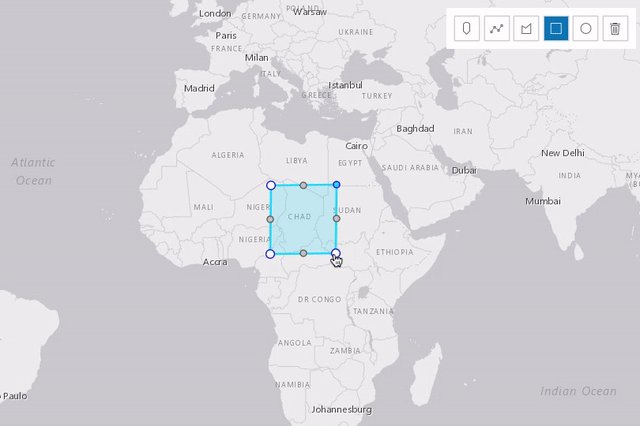
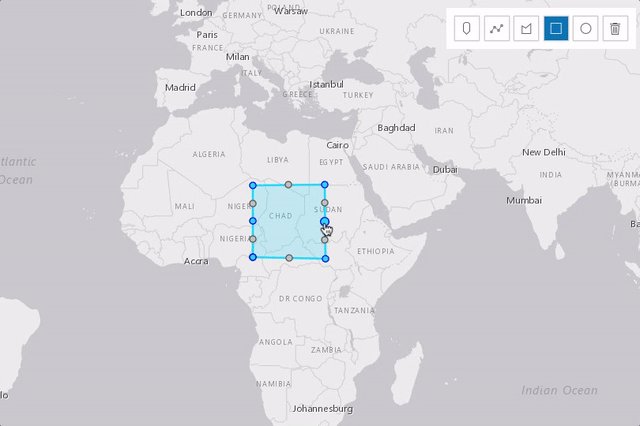
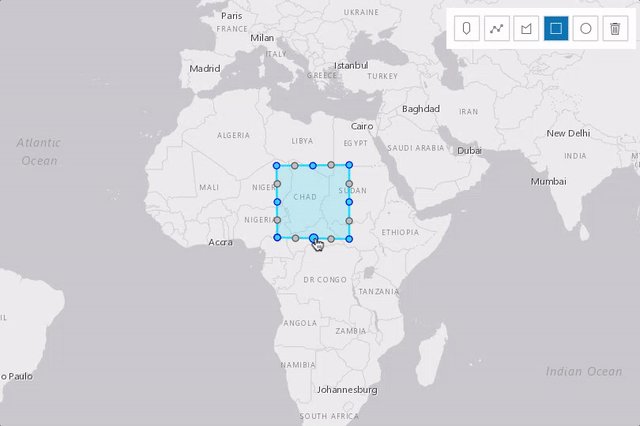
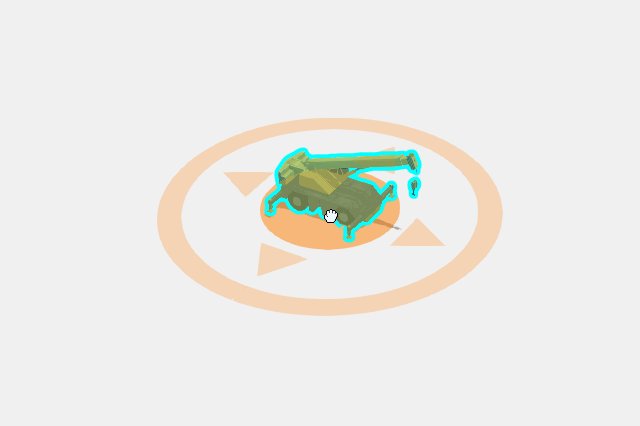
| Drag scale handle | Scale the selected graphic. |  |
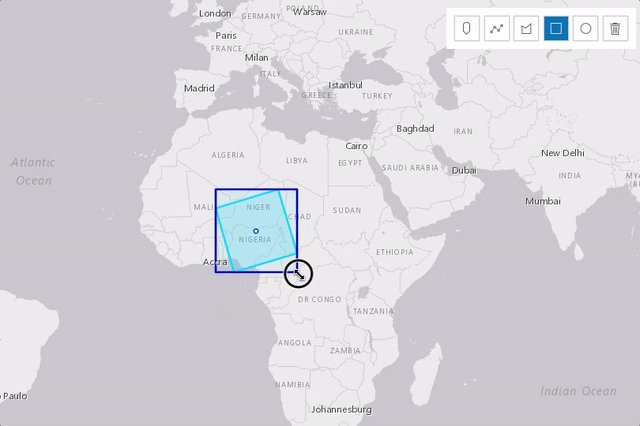
| Z | Incrementally undo actions recorded in the stack. |  |
| R | Incrementally redo actions recorded in the stack. |  |
| Left-click on view (not the graphic) | Complete the graphic update. |  |
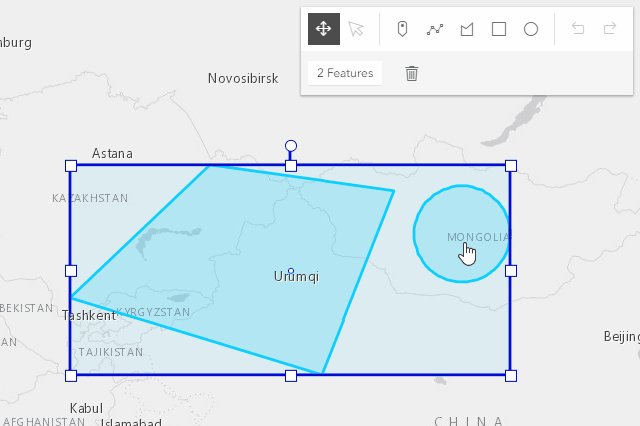
Press Delete key | Remove the selected graphic(s) from the layer. |  |
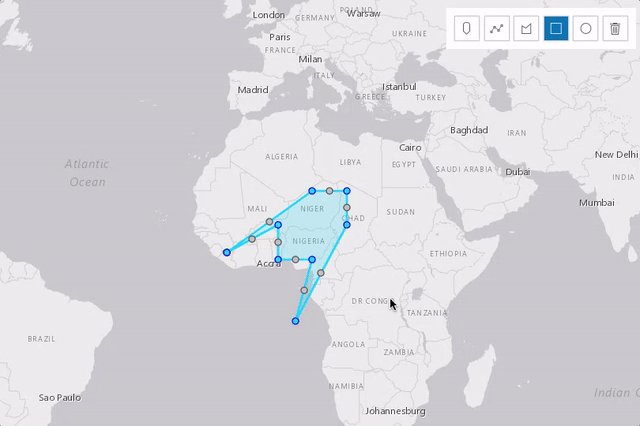
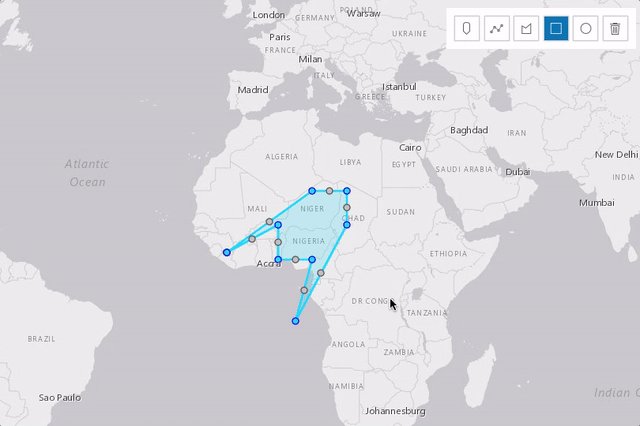
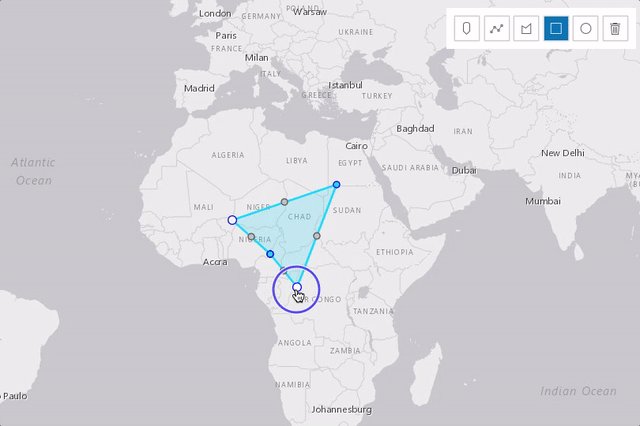
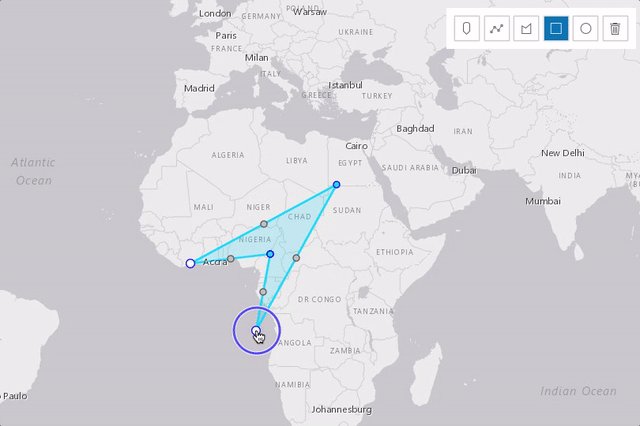
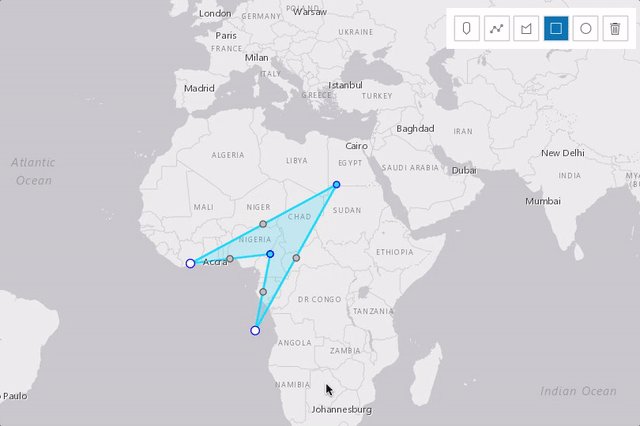
The following update operations can be performed on a single polyline or polygon graphic:
| Gesture | Action | Example |
|---|---|---|
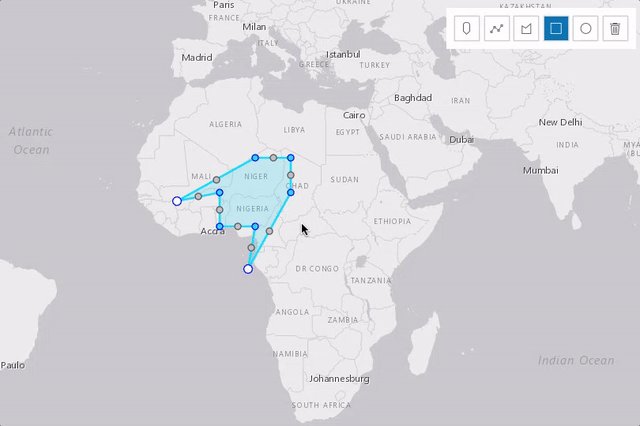
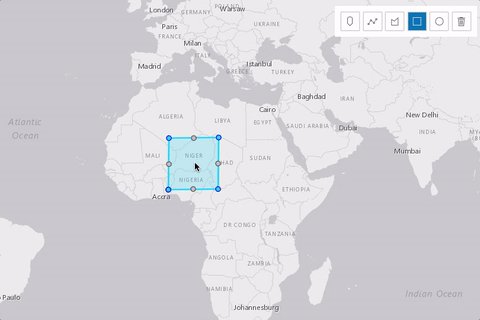
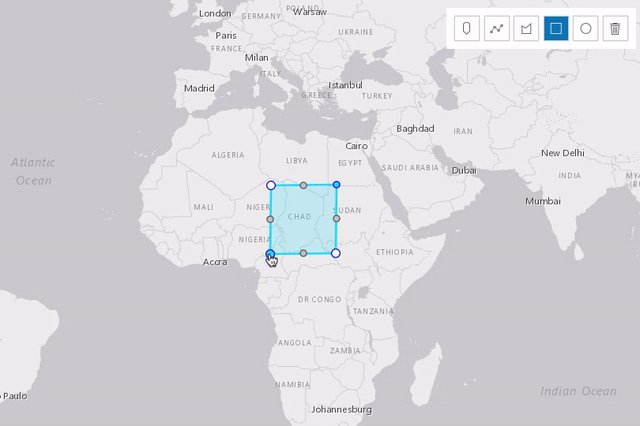
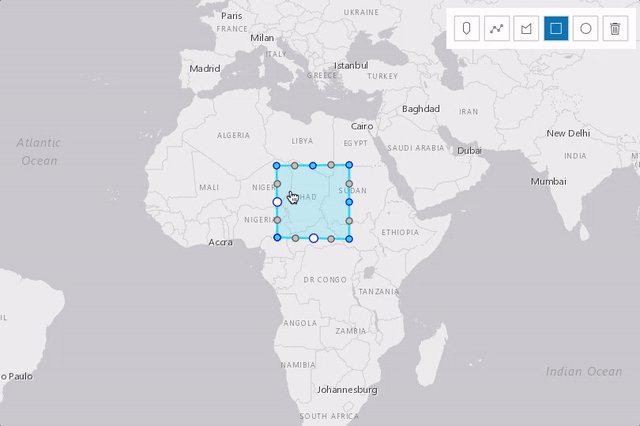
| Left-click on a graphic | Select a graphic to move or reshape. |  |
| Drag graphic | Move the selected graphic. |  |
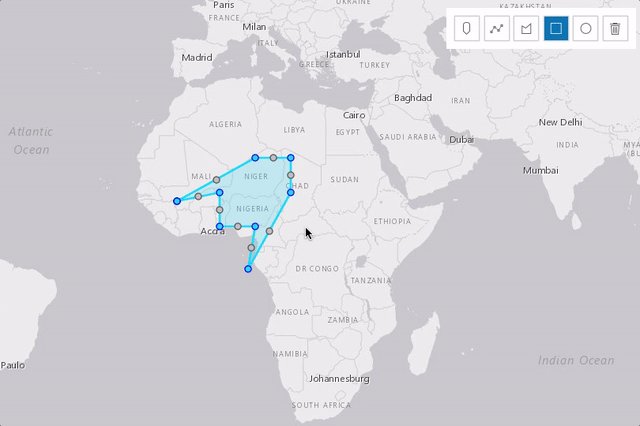
| Left-click on a ghost vertex | Add a new vertex. |  |
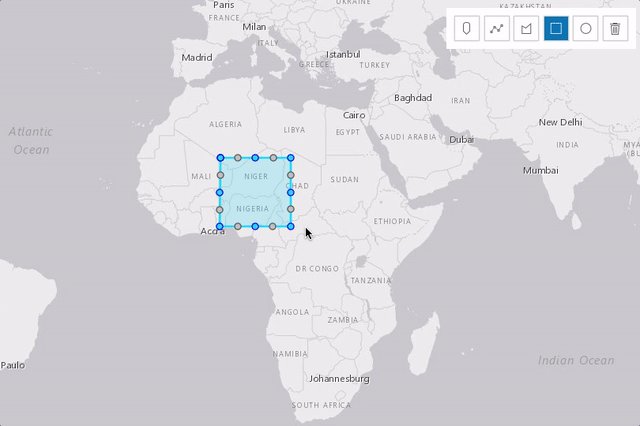
| Left-click on a vertex | Select a vertex. |  |
| Shift+Left-click on vertices | Select or unselect multiple vertices. |  |
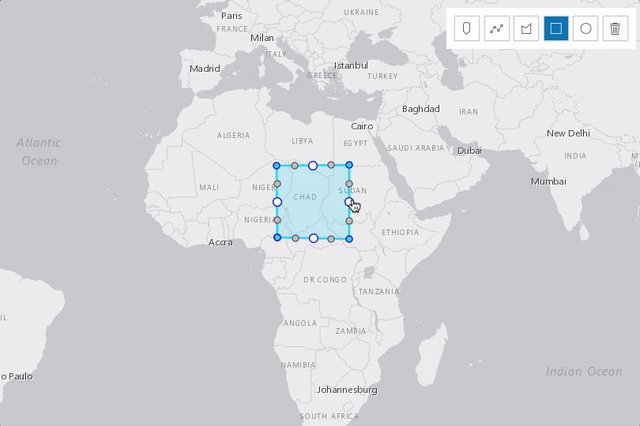
| Drag vertex | Move the selected vertex or vertices. |  |
| Right-click on a vertex | Delete a vertex. |  |
Select multiple vertices and press Backspace or Delete key | Delete multiple vertices. |  |
The following update operations can be performed on a single graphic with point geometry in a SceneView, if the graphic uses a 3D object symbol layer:
| Gesture | Action | Example |
|---|---|---|
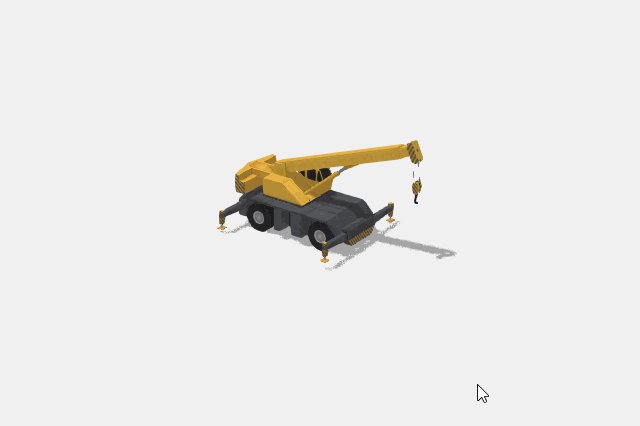
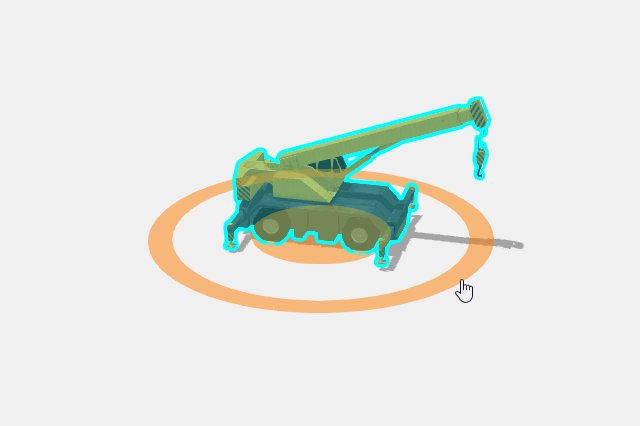
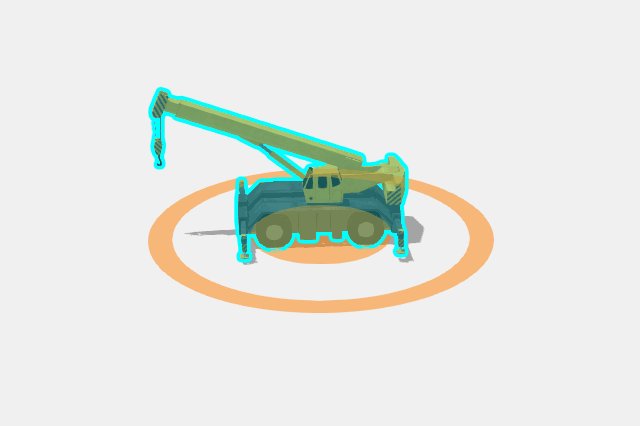
| Left-click on a graphic | Select a graphic to move, rotate or scale. |  |
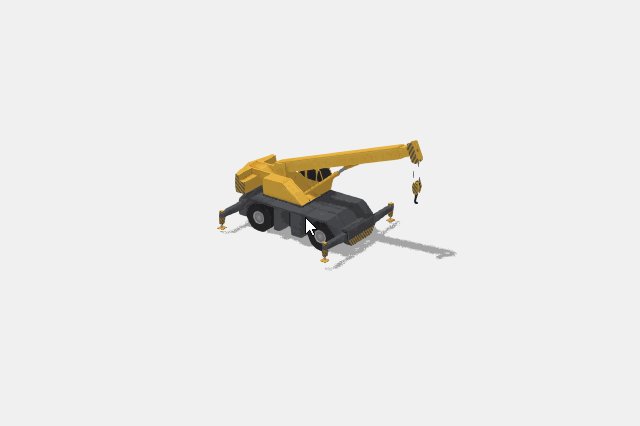
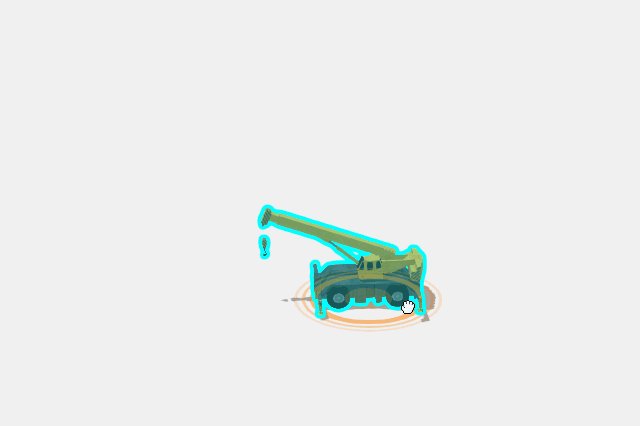
| Drag inner handle | Move the selected graphic. |  |
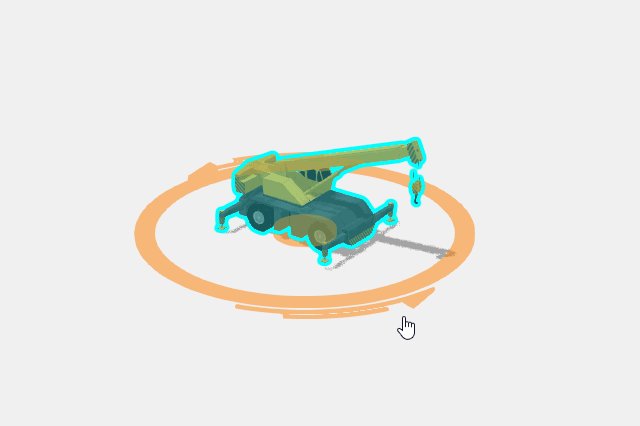
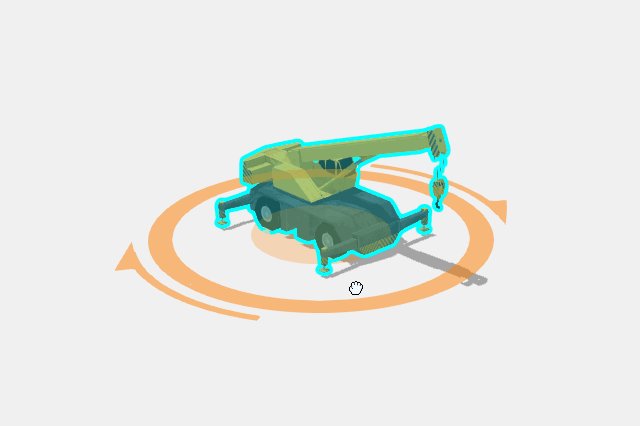
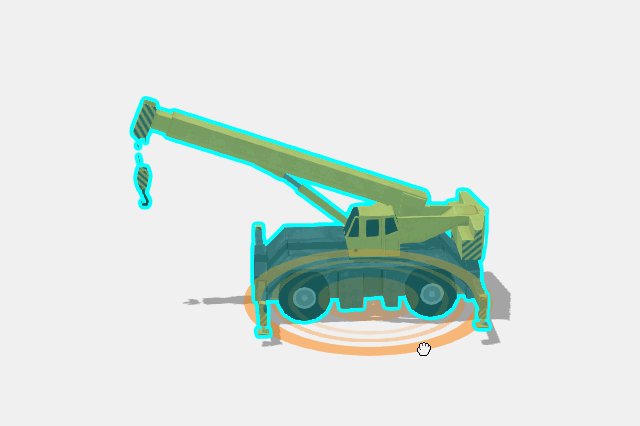
| Drag outer handle sideways | Rotate the selected graphic. |  |
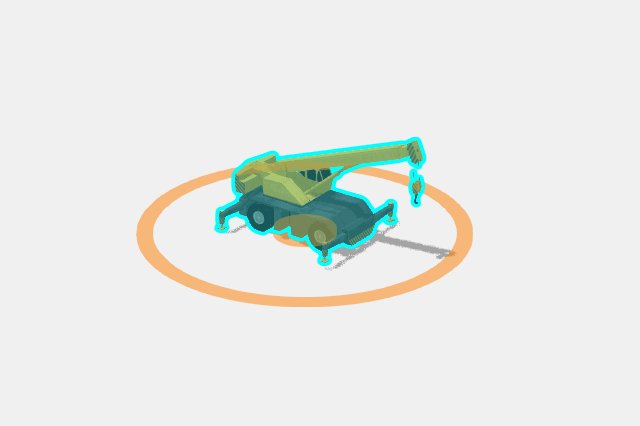
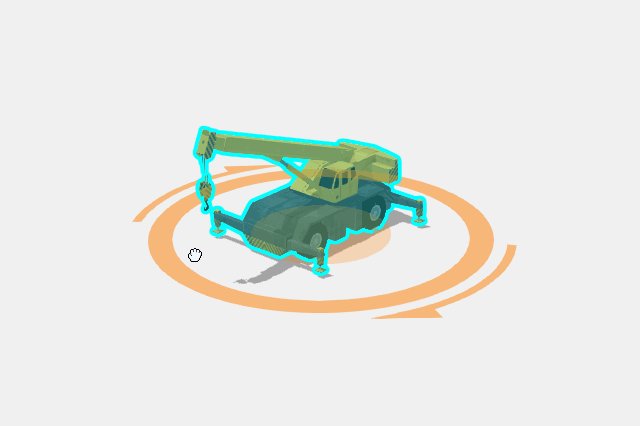
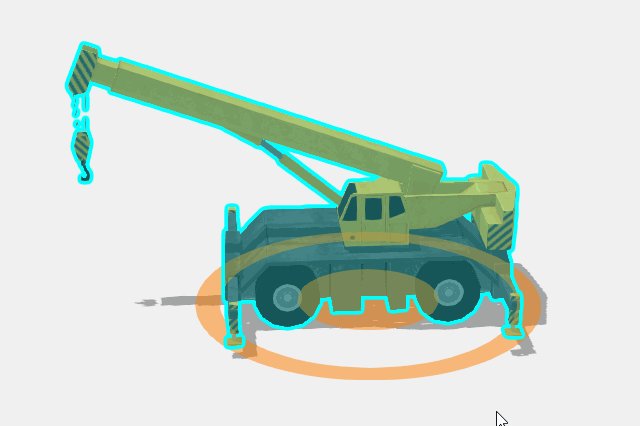
| Drag outer handle inwards or outwards | Scale the selected graphic. |  |
- See also:
// Create a new SketchViewModel and set
// its required parameters
var sketchVM = new SketchViewModel({
layer: tempGraphicsLayer,
view: view
});
// Listen to sketchViewModel's create event.
sketchVM.on("create", function(event) {
// check if the create event's state has changed to complete indicating
// the graphic create operation is completed.
if (event.state === "complete") {
// remove the graphic from the layer. Sketch adds
// the completed graphic to the layer by default.
polygonGraphicsLayer.remove(event.graphic);
// use the graphic.geometry to query features that intersect it
selectFeatures(event.graphic.geometry);
}
});Constructors
- new SketchViewModel(properties)
- Parameter:properties Objectoptional
See the properties for a list of all the properties that may be passed into the constructor.
Example:// Typical usage var sketch = new SketchViewModel({ view: view, layer: graphicsLayer });
Property Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
| String | When creating new graphics (for example after create() has been called), this property reflects the create tool being used. more details | more details | SketchViewModel | |
| Graphic | The graphic that is being created. more details | more details | SketchViewModel | |
| String | The name of the class. more details | more details | Accessor | |
| Object | Default create options set for the Sketch widget. more details | more details | SketchViewModel | |
| Object | Default update options set for the SketchViewModel. more details | more details | SketchViewModel | |
| GraphicsLayer | The GraphicsLayer associated with the SketchViewModel. more details | more details | SketchViewModel | |
| SimpleMarkerSymbol|PointSymbol3D | A SimpleMarkerSymbol or PointSymbol3D used for representing the point geometry that is being drawn. more details | more details | SketchViewModel | |
| SimpleFillSymbol|PolygonSymbol3D | A SimpleFillSymbol or PolygonSymbol3D used for representing the polygon geometry that is being drawn. more details | more details | SketchViewModel | |
| SimpleLineSymbol|LineSymbol3D | A SimpleLineSymbol or LineSymbol3D used for representing the polyline geometry that is being drawn. more details | more details | SketchViewModel | |
| String | The sketch view model's state. more details | more details | SketchViewModel | |
| Collection<Graphic> | An array of graphics that are being updated by the SketchViewModel. more details | more details | SketchViewModel | |
| Boolean | Indicates if a graphic can be selected to be updated. more details | more details | SketchViewModel | |
| MapView|SceneView | The view in which geometries will be sketched by the user. more details | more details | SketchViewModel |
Property Details
- activeTool StringreadonlySince: ArcGIS API for JavaScript 4.10
When creating new graphics (for example after create() has been called), this property reflects the create tool being used. When updating graphics (for example after update() has been called), this property reflects the update tool being used. If no create or update operation is in progress, this is
null.Possible Values:"point"|"multipoint"|"polyline"|"polygon"|"circle"|"rectangle"|"move"|"transform"|"reshape"
- createGraphic GraphicreadonlySince: ArcGIS API for JavaScript 4.10
The graphic that is being created.
- Since: ArcGIS API for JavaScript 4.7
The name of the class. The declared class name is formatted as
esri.folder.className.
- defaultCreateOptions ObjectSince: ArcGIS API for JavaScript 4.14
Default create options set for the Sketch widget.
- Property:
- optionalmode String
Create operation mode how the graphic can be created.
Possible Values:
Value Description hybrid This is the default. Vertices are added while the pointer is clicked or dragged. Applies to and is the default for polygonandpolyline.freehand Vertices are added while the pointer is dragged. Applies to polygon,polylinerectangleandcircle. Default forrectangleandcircle.click Vertices are added when the pointer is clicked.
- defaultUpdateOptions ObjectSince: ArcGIS API for JavaScript 4.10
Default update options set for the SketchViewModel. Update options set on this property will be overridden by options passed to the update() method.
- Properties:
- optionaltool String
Name of the update tool. The default tool is
transformfor graphics with polygon and polyline geometries andmovefor graphics with point and multipoint geometries. However, if a graphic with point geometry uses a 3D object symbol layer, the default tool istransform.optionalenableRotation BooleanDefault Value:trueIndicates if the
rotationoperation will be enabled when updating graphics. Only applies iftoolistransform.optionalenableScaling BooleanDefault Value:trueIndicates if the
scaleoperation will be enabled when updating graphics. Only applies iftoolistransform.optionalmultipleSelectionEnabled BooleanDefault Value:trueIndicates whether more than one selection can be made at once. This pertains to shift+click interaction with the
transformtool.optionalpreserveAspectRatio BooleanDefault Value:falseIndicates if the uniform scale operation will be enabled when updating graphics.
enableScalingmust be settruewhen setting this property totrue. Only applies iftoolistransformand is alwaystruewhen transforming points that use a 3D object symbol layer.optionaltoggleToolOnClick BooleanDefault Value:trueIndicates if the graphic being updated can be toggled between
transformandreshapeupdate options.
- layer GraphicsLayerSince: ArcGIS API for JavaScript 4.6
The GraphicsLayer associated with the SketchViewModel. The SketchViewModel adds new graphics to this layer or can only update graphics stored in this layer.
A SimpleMarkerSymbol or PointSymbol3D used for representing the point geometry that is being drawn. SimpleMarkerSymbol may also be used to symbolize point features in a SceneView. However, it is recommended you use PointSymbol3D instead.
The default value is the following:
{ type: "simple-marker", style: "circle", size: 6, color: [255, 255, 255], outline: { color: [50, 50, 50], width: 1 } }
A SimpleFillSymbol or PolygonSymbol3D used for representing the polygon geometry that is being drawn. SimpleFillSymbol may also be used to symbolize point features in a SceneView. However, it is recommended you use PolygonSymbol3D instead.
The default value is the following:
{ type: "simple-fill", color: [150, 150, 150, 0.2], outline: { color: [50, 50, 50], width: 2 } }
A SimpleLineSymbol or LineSymbol3D used for representing the polyline geometry that is being drawn. SimpleLineSymbol may also be used to symbolize polyline features in a SceneView. However, it is recommended you use LineSymbol3D instead.
The default value is the following:
{ type: "simple-line", color: [130, 130, 130], width: 2 }
- state Stringreadonly
The sketch view model's state.
Possible Values:"ready"|"disabled"|"active"
- updateGraphics Collection<Graphic>readonlySince: ArcGIS API for JavaScript 4.10
An array of graphics that are being updated by the SketchViewModel.
- updateOnGraphicClick BooleanSince: ArcGIS API for JavaScript 4.10
Indicates if a graphic can be selected to be updated. If
false, graphics cannot selected to be updated. Set this property tofalseto add a custom hitTest logic for updating graphics.
The view in which geometries will be sketched by the user.
Method Overview
| Name | Return Type | Summary | Class | |
|---|---|---|---|---|
Cancels the active operation and fires the create or update event and changes the event's state to | more details | SketchViewModel | ||
Completes the active operation and fires the create or update event and changes the event's state to | more details | SketchViewModel | ||
Create a graphic with the geometry specified in the | more details | SketchViewModel | ||
Deletes the selected graphics used in the update workflow. more details | more details | SketchViewModel | ||
Destroys the view model instance. more details | more details | SketchViewModel | ||
| Boolean | Emits an event on the instance. more details | more details | SketchViewModel | |
| Boolean | Indicates whether there is an event listener on the instance that matches the provided event name. more details | more details | SketchViewModel | |
| Object | Registers an event handler on the instance. more details | more details | SketchViewModel | |
Incrementally redo actions recorded in the stack. more details | more details | SketchViewModel | ||
Incrementally undo actions recorded in the stack. more details | more details | SketchViewModel | ||
| Promise<void> | Initializes an update operation for the specified graphic(s) and fires update event. more details | more details | SketchViewModel |
Method Details
- cancel()Since: ArcGIS API for JavaScript 4.10
Cancels the active operation and fires the create or update event and changes the event's state to
cancel. If called in the middle of a create operation,cancel()discards the partially created graphic.
- complete()Since: ArcGIS API for JavaScript 4.6
Completes the active operation and fires the create or update event and changes the event's state to
complete. If called in the middle of a create operation,complete()finishes the active create operation and keeps the valid geometry.
- create(tool, createOptions)
Create a graphic with the geometry specified in the
toolparameter. When the first vertex of the graphic is added, the create event will start firing. The providedtoolwill become the activeTool.Parameters:tool StringName of the create tool. Specifies the geometry for the graphic to be created.
Possible Values: point | multipoint | polyline | polygon | rectangle | circle
createOptions ObjectoptionalOptions for the graphic to be created.
Specification:mode StringoptionalSpecifies how the graphic can be created. The create mode applies only when creating
polygon,polyline,rectangleandcirclegeometries.Possible Values:
Value Description hybrid Vertices are added while the pointer is clicked or dragged. Applies to and is the default for polygonandpolyline.freehand Vertices are added while the pointer is dragged. Applies to polygon,polylinerectangleandcircle. Default forrectangleandcircle.click Vertices are added when the pointer is clicked. Example:// Call create method to create a polygon with freehand option. sketchVM.create("polygon", {mode: "freehand"}); * // listen to create event, only respond when event's state changes to complete sketchVM.on("create", function(event) { if (event.state === "complete") { // remove the graphic from the layer associated with the sketch widget // instead use the polygon that user created to query features that // intersect it. polygonGraphicsLayer.remove(event.graphic); selectFeatures(event.graphic.geometry); } });
- delete()Since: ArcGIS API for JavaScript 4.14
Deletes the selected graphics used in the update workflow. Calling this method will fire the delete event.
Example:// selected graphics can be deleted only when update event becomes active sketch.on("update", function(event) { if (event.state === "active") { sketch.delete(); } }); // fires after delete method is called // returns references to deleted graphics. sketch.on("delete", function(event) { event.graphics.forEach(function(graphic){ console.log("deleted", graphic) }); });
- destroy()
Destroys the view model instance.
- emit(type, event){Boolean}
Emits an event on the instance. This method should only be used when creating subclasses of this class.
Parameters:type StringThe name of the event.
event ObjectoptionalThe event payload.
Returns:Type Description Boolean trueif a listener was notified
- hasEventListener(type){Boolean}
Indicates whether there is an event listener on the instance that matches the provided event name.
Parameter:type StringThe name of the event.
Returns:Type Description Boolean Returns true if the class supports the input event.
- on(type, listener){Object}
Registers an event handler on the instance. Call this method to hook an event with a listener.
Parameters:A event type, or an array of event types, to listen for.
listener FunctionThe function to call when the event is fired.
Returns:Type Description Object Returns an event handler with a remove()method that can be called to stop listening for the event(s).Property Type Description remove Function When called, removes the listener from the event. Example:view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
- redo()Since: ArcGIS API for JavaScript 4.9
Incrementally redo actions recorded in the stack. Calling this method will fire the redo event.
- undo()Since: ArcGIS API for JavaScript 4.9
Incrementally undo actions recorded in the stack. Calling this method will fire the undo event.
- update(graphics, updateOptions){Promise<void>}Since: ArcGIS API for JavaScript 4.10
Initializes an update operation for the specified graphic(s) and fires update event.
Parameters:Specification:A graphic or an array of graphics to be updated. Only graphics added to SketchViewModel's layer property can be updated.
updateOptions ObjectoptionalUpdate options for the graphics to be updated.
Specification:tool StringoptionalName of the update tool. Specifies the update operation for the selected graphics. The provided tool will become the activeTool.
Possible Values:
Value Description transform This is the default tool for graphics with a polygon geometry, polyline geometry or graphics that use a 3D object symbol layer with a point geometry. It allows one or multiple graphics to be scaled, rotated and moved by default. Its default behavior can be changed by setting the enableRotation,enableScalingorpreserveAspectRatioarguments when calling theupdatemethod or setting them on the defaultUpdateOptions property when the Sketch widget initializes.reshape This tool allows the entire graphic or individual vertices of the graphic to be moved. Vertices can be added or removed. This tool can only be used with a single graphic that has a polygon or polyline geometry. move This is the default tool for graphics with a point geometry that do not use a 3D object symbol layer. It should be used for specific cases where you just want to move selected polygonandpolylinegraphics without additional options. Additionally, themovetool does not support toggling to different modes, since themoveoperation is built into both thetransformandreshapetools by default.enableRotation BooleanoptionalDefault Value: trueIndicates if the
rotationoperation will be enabled when updating graphics. Only applies iftoolistransform.enableScaling BooleanoptionalDefault Value: trueIndicates if the
scaleoperation will be enabled when updating graphics. Only applies iftoolistransform.preserveAspectRatio BooleanoptionalDefault Value: falseIndicates if the uniform scale operation will be enabled when updating graphics.
enableScalingmust be settruewhen setting this property totrue. Only applies iftoolistransformand is alwaystruewhen transforming points that use a 3D object symbol layer.toggleToolOnClick BooleanoptionalDefault Value: trueIndicates if the graphic being updated can be toggled between
transformandreshapeupdate options.Returns:Type Description Promise<void> Resolves when the requested update tool has been loaded and is ready to use. Examples:// start update operation for the selected graphic // with transform tool. Only allow uniform scaling operation. sketchVM.update([selectedGraphic], { tool: "transform", enableRotation: false, enableScaling: true, preserveAspectRatio: true, toggleToolOnClick: false });// Listen to sketch's update event to validate graphic's // location while it is being reshaped or moved sketchViewModel.on("update", onGraphicUpdate); function onGraphicUpdate(event) { // get the graphic as it is being updated const graphic = event.graphics[0]; // check if the graphic is intersecting school buffers intersects = geometryEngine.intersects(buffers, graphic.geometry); // change the graphic symbol to valid or invalid symbol // depending the graphic location graphic.symbol = (intersects) ? invalidSymbol : validSymbol // check if the update event's the toolEventInfo.type is move-stop or reshape-stop // user finished moving or reshaping the graphic, call complete method. // This changes update event state to complete. const toolType = event.toolEventInfo.type; if (event.toolEventInfo && (toolType === "move-stop" || toolType === "reshape-stop")) { if (!intersects) { sketchViewModel.complete(); } } else if ((event.state === "cancel" || event.state === "complete")) { // graphic update has been completed or cancelled // if the graphic is in a bad spot, call sketch's update method again // giving user a chance to correct the location of the graphic if ((!contains) || (intersects)) { sketchViewModel.update({ tool: "reshape", graphics: [graphic], toggleToolOnClick: false }); } } }
Event Overview
| Name | Type | Summary | Class | |
|---|---|---|---|---|
{graphic: Graphic,state: String,tool: String,toolEventInfo: CreateToolEventInfo,type: "create"} | Fires when a user starts sketching a graphic, is actively sketching a graphic and completes sketching a graphic. more details | more details | SketchViewModel | |
{graphics: Graphic[],tool: "move","reshape","transform",type: "delete"} | Fires when a user deletes selected graphics by clicking the | more details | SketchViewModel | |
{graphics: Graphic[],tool: "point","multipoint","polyline","polygon","rectangle","circle","move","transform","reshape",type: "redo"} | Fires in response to redo action during creation of a new graphic or updating existing graphics. more details | more details | SketchViewModel | |
{graphics: Graphic[],tool: "point","multipoint","polyline","polygon","rectangle","circle","move","transform","reshape",type: "undo"} | Fires in response to undo action during creation of a new graphic or updating existing graphics. more details | more details | SketchViewModel | |
{graphics: Graphic[],state: "start","active","complete","cancel",tool: "move","transform","reshape",type: "update",toolEventInfo: UpdateToolEventInfo} | Fires when the user starts updating graphics, is actively updating graphics, and completes updating graphics. more details | more details | SketchViewModel |
Event Details
- createSince: ArcGIS API for JavaScript 4.10
Fires when a user starts sketching a graphic, is actively sketching a graphic and completes sketching a graphic.
- Properties:
- graphic Graphic
The graphic that is being created.
state StringThe current state of the event.
Possible Values:
Value Description start State changes to startwhen the first vertex is created. Not applicable when creatingpoints.active State is activewhile graphic is being created. Not applicable when creatingpoints.complete State changes to completeafter the complete() method is called, when the user double clicks, presses the C key or clicks the first vertex of thepolygonwhile creating a graphic. Whenpointis created, the create event is fired with thecompletestate.cancel State changes to cancelif the create() or cancel() methods are called during the create operation and before the state changes tocomplete.tool StringName of the create tool.
Possible Values: point | multipoint | polyline | polygon | rectangle | circle
toolEventInfo CreateToolEventInfoReturns additional information associated with the create operation such as where the user is clicking the view or where the user is moving the cursor to. Value of this parameter changes to
nullwhen thecreateevent'sstatechanges tocompleteorcancel.type StringThe type of the event.
The value is always "create".
Example:// Listen to sketch widget's create event. sketchVM.on("create", function(event) { // check if the create event's state has changed to complete indicating // the graphic create operation is completed. if (event.state === "complete") { // remove the graphic from the layer. Sketch adds // the completed graphic to the layer by default. polygonGraphicsLayer.remove(event.graphic); // use the graphic.geometry to query features that intersect it selectFeatures(event.graphic.geometry); } });
- deleteSince: ArcGIS API for JavaScript 4.14
Fires when a user deletes selected graphics by clicking the
Delete featurebutton on the Sketch widget or when delete() method is called.
- redoSince: ArcGIS API for JavaScript 4.10
Fires in response to redo action during creation of a new graphic or updating existing graphics.
- Properties:
An array of graphics that are being updated or created.
tool StringName of the create or update tool that is active.
Possible Values:"point"|"multipoint"|"polyline"|"polygon"|"rectangle"|"circle"|"move"|"transform"|"reshape"
type StringThe type of the event.
The value is always "redo".
- undoSince: ArcGIS API for JavaScript 4.10
Fires in response to undo action during creation of a new graphic or updating existing graphics.
- Properties:
An array of graphics that are being updated or created.
tool StringName of the create or update tool that is active.
Possible Values:"point"|"multipoint"|"polyline"|"polygon"|"rectangle"|"circle"|"move"|"transform"|"reshape"
type StringThe type of the event.
The value is always "undo".
- updateSince: ArcGIS API for JavaScript 4.10
Fires when the user starts updating graphics, is actively updating graphics, and completes updating graphics.
- Properties:
An array of graphics that are being updated.
state StringThe state of the event.
Possible Values:
Value Description start State changes to startwhen a graphic is selected to be updated.active State is activewhile graphics are being updated andtoolEventInfoparameter is notnull.complete State changes to completeafter graphics are updated.cancel State changes to cancelwhen graphics are selected and then unselected without any updates, or when the update(), create() or cancel() method is called before theupdateevent'sstatechanges tocomplete.Possible Values:"start"|"active"|"complete"|"cancel"
tool StringName of the update operation tool.
Possible Values:"move"|"transform"|"reshape"
type StringThe type of the event.
The value is always "update".
toolEventInfo UpdateToolEventInfoUpdate operation tool info. Returns additional information associated with the update operation that is taking place for selected graphics and what stage it is at. Value of this parameter changes to
nullwhen theupdateevent'sstatechanges tocomplete.
Example:// Listen to SketchViewModel's update event to show relevant data in a chart // as the graphics are being moved sketchViewModel.on("update", onMove); // Point graphics at the center and edge of the buffer polygon are being moved. // Recalculate the buffer with updated geometry and run the query stats using // the updated buffer and update the chart. function onMove(event) { // If the edge graphic is moving, keep the center graphic // at its initial location. Only move edge graphic to resize the buffer. if (event.toolEventInfo && event.toolEventInfo.mover.attributes.edge) { const toolType = event.toolEventInfo.type; if (toolType === "move-start") { centerGeometryAtStart = centerGraphic.geometry; } // keep the center graphic at its initial location when edge point is moving else if (toolType === "move" || toolType === "move-stop") { centerGraphic.geometry = centerGeometryAtStart; } } // the center or edge graphic is being moved, recalculate the buffer const vertices = [ [centerGraphic.geometry.x, centerGraphic.geometry.y], [edgeGraphic.geometry.x, edgeGraphic.geometry.y] ]; // client-side stats query of features that intersect the buffer calculateBuffer(vertices); // user is clicking on the view... call update method with the center and edge graphics if ((event.state === "cancel" || event.state === "complete")) { sketchViewModel.update({ tool: "move", graphics: [edgeGraphic, centerGraphic] }); } }